If your website is mobile compatible (with responsive design); You can turn your website into a mobile application with MobiRoller in 3 steps.
Before You Begin
For best results, your website must be mobile-friendly. Even if your website is not mobile friendly, you can embed your website in the application, but for the best results, we recommend that your website be mobile friendly. You can easily understand this by using the test below.
Website Mobile Compatibility Test
If you do not know whether your website is mobile compatible and you want to test it, the mobile compatibility test page offered by Google will allow you to test your website very easily. Click to go to the Google Mobile Compatibility Test Page.
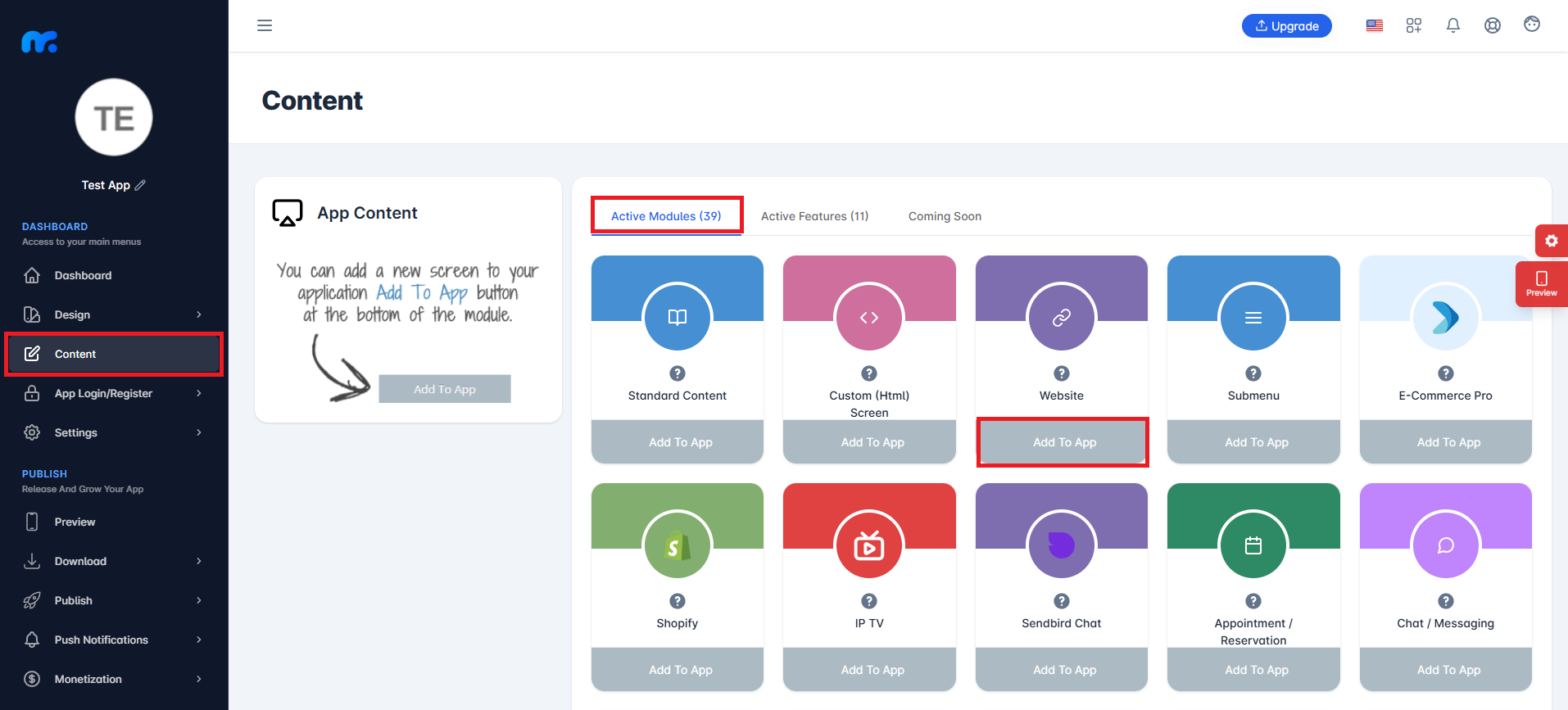
To add your website to the application; go to the Content screen from the left menu and add a Website module to your application. Fill in the information requested from you in the website module and save it.
Click here to learn how to use the Website module.

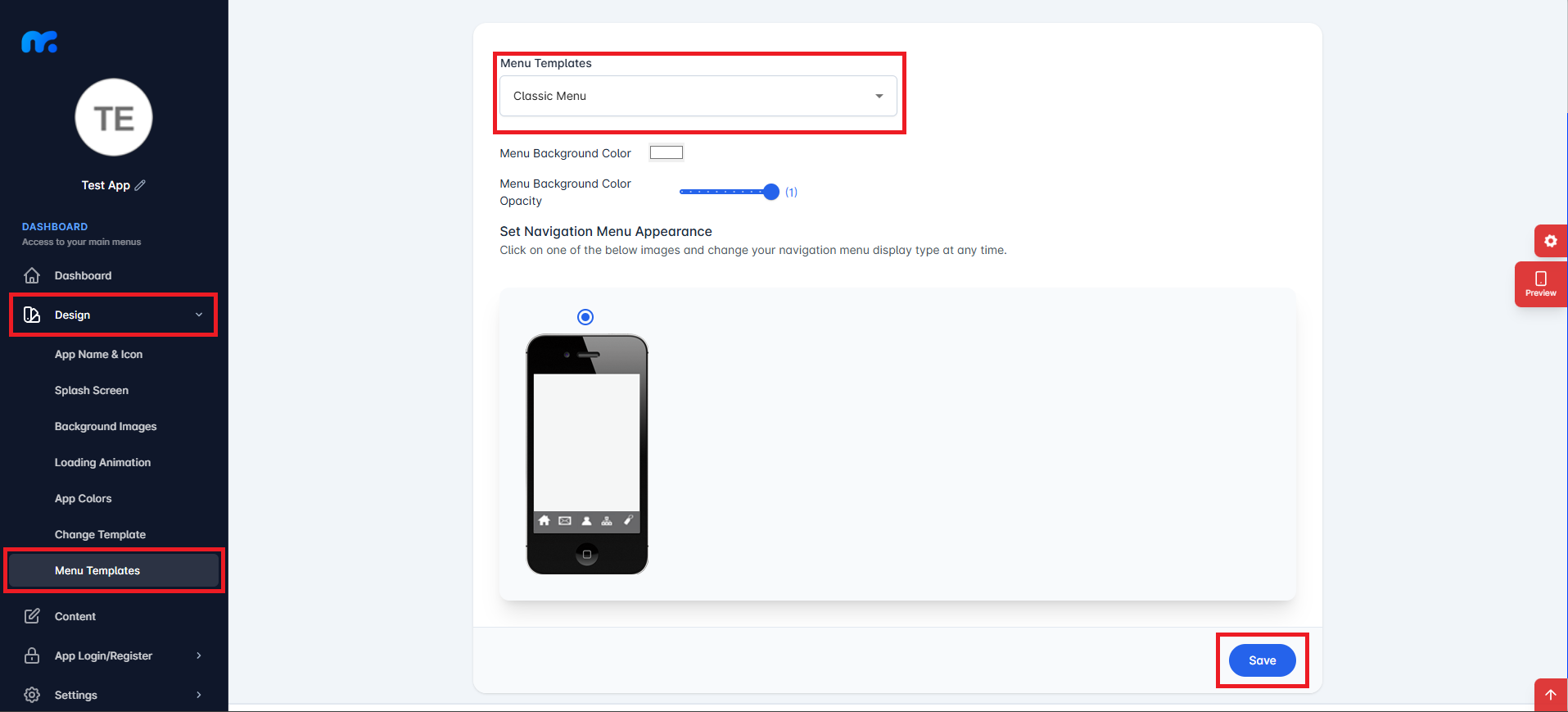
Go to the Design > Menu Templates screen from the left menu, select Classic Menu from the list in the Menu Templates section, and click the Save button.

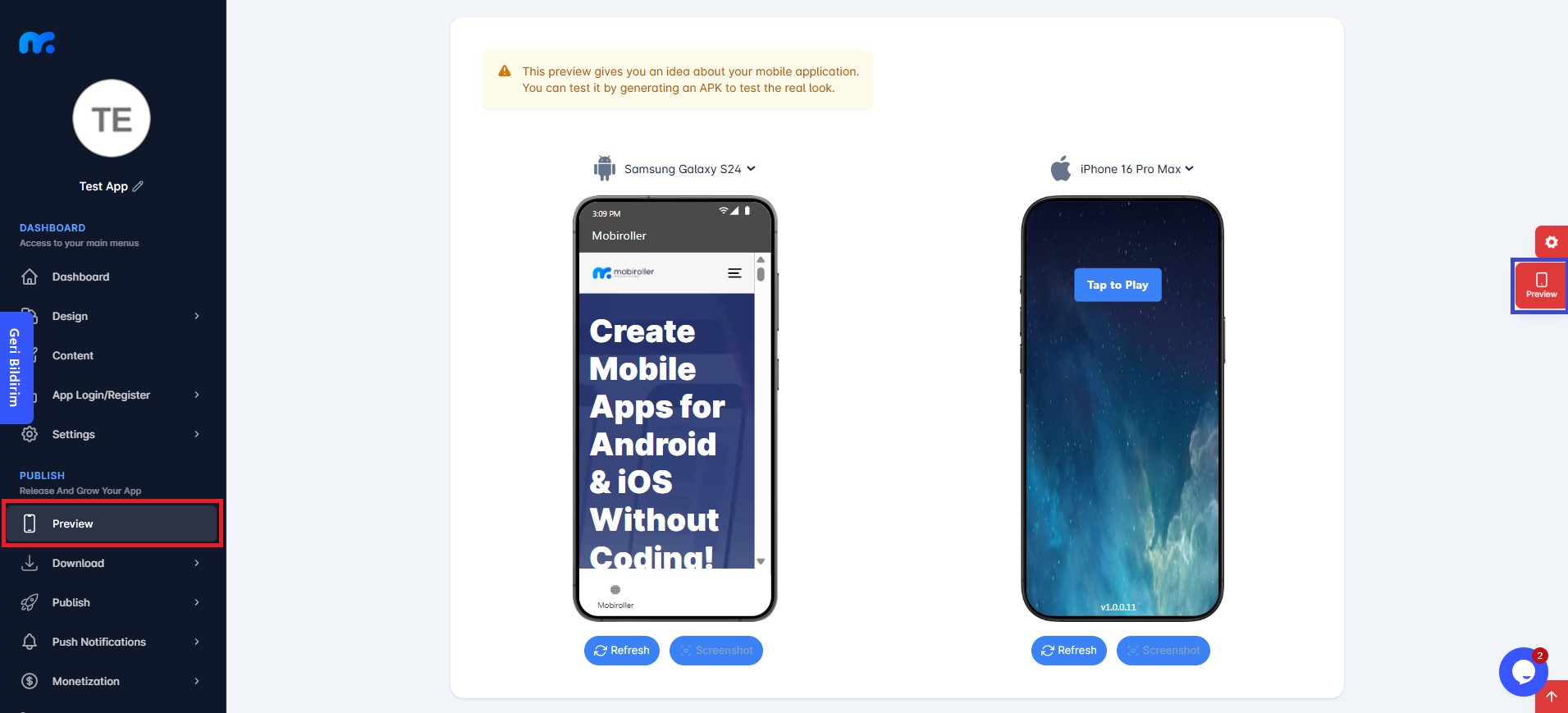
Run your app using the preview button on the right or the Preview section on the left. As soon as your app starts, you will see that your website opens.

In the preview devices, a menu icon is displayed at the bottom and a status bar at the top.
If there are no other modules in your app content and you have disabled the Display Toolbar feature in the Website module, these areas will not be displayed when you install the app on your device — only the content of your website will be visible.
