You can group related content in your mobile app under a single module to make it easier for your users to access. For this, you can use the Submenu module.
If you regularly add blog posts, news content, or daily data entries and want to prevent older content from getting lost, you can use the Submenu module.
How Can I Add the Submenu Module to My App?

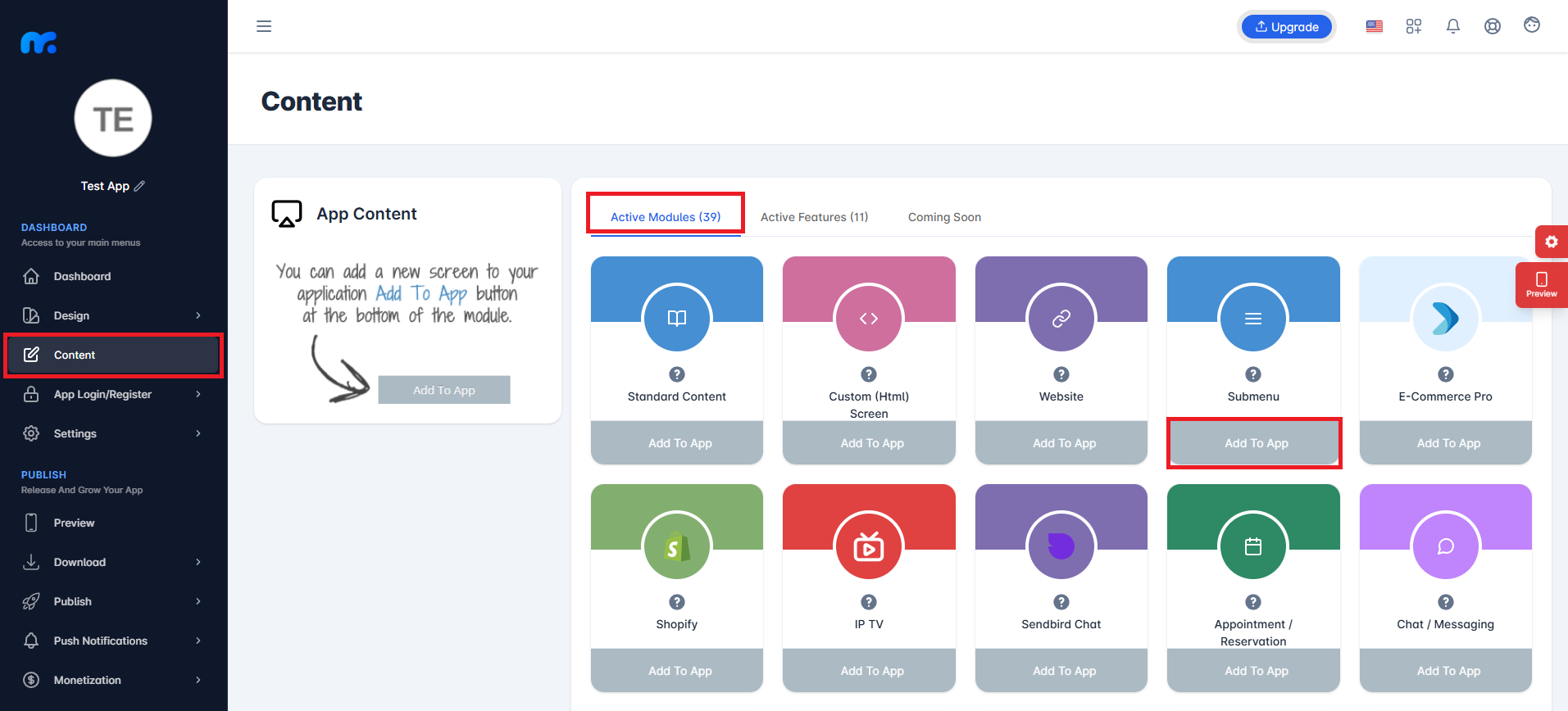
You can view the Active Modules by clicking the Content tab on the left side of your control panel. To add the module to your app content, simply click the Add to App button located under the Submenu module.


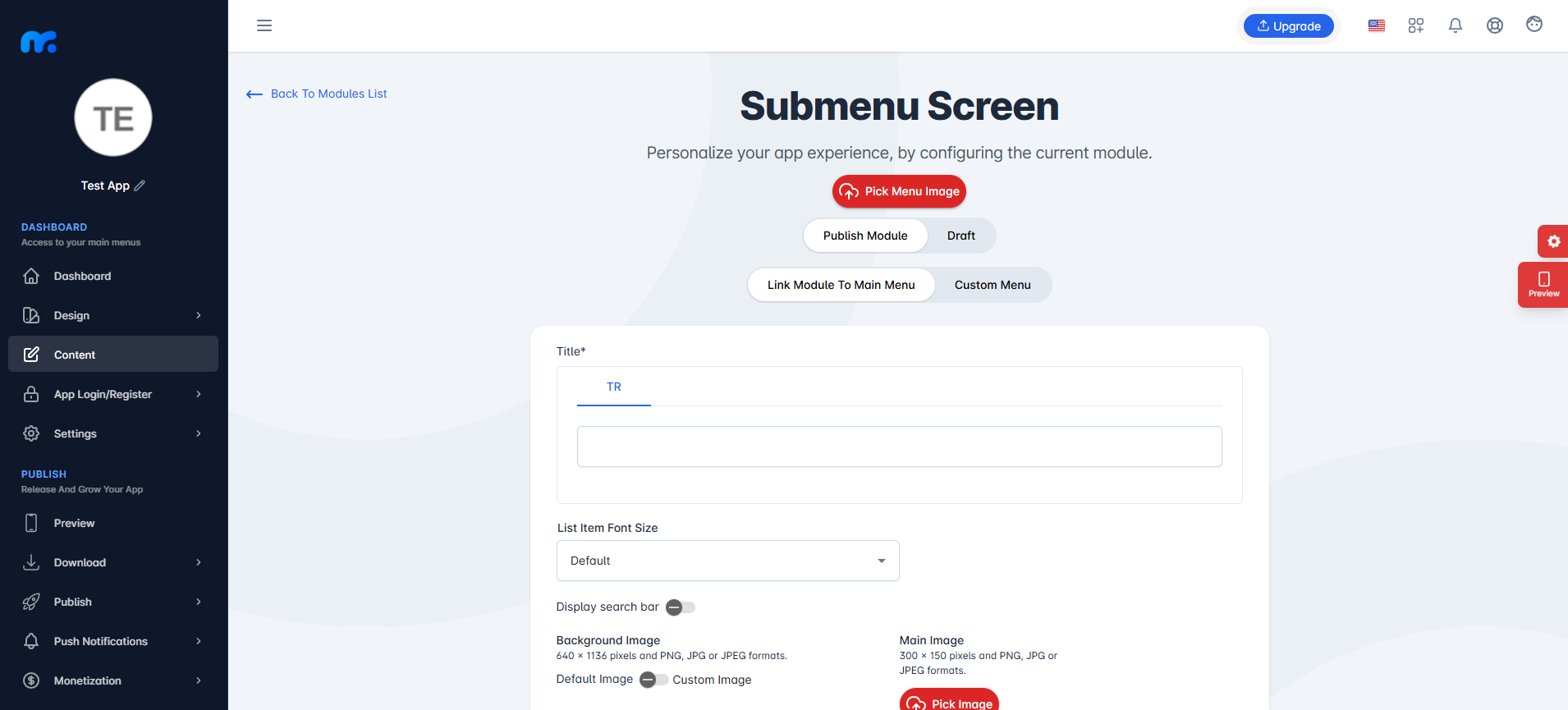
On the screen that appears,
Pick Menu Image: From this section, you can upload the icon that will be displayed for your module within the app. When you click this button, a new screen will appear. You can either choose Custom Image to upload any icon from your computer, or select the Library option to use one of the pre-designed icons provided by Mobiroller.
Publish Module/Draft: In this section, you can decide whether the module will be included in your app. Select Publish Module to make it active in your app. Alternatively, choose Draft to keep the module as a draft. If you select this option, the module will not be visible in your app.
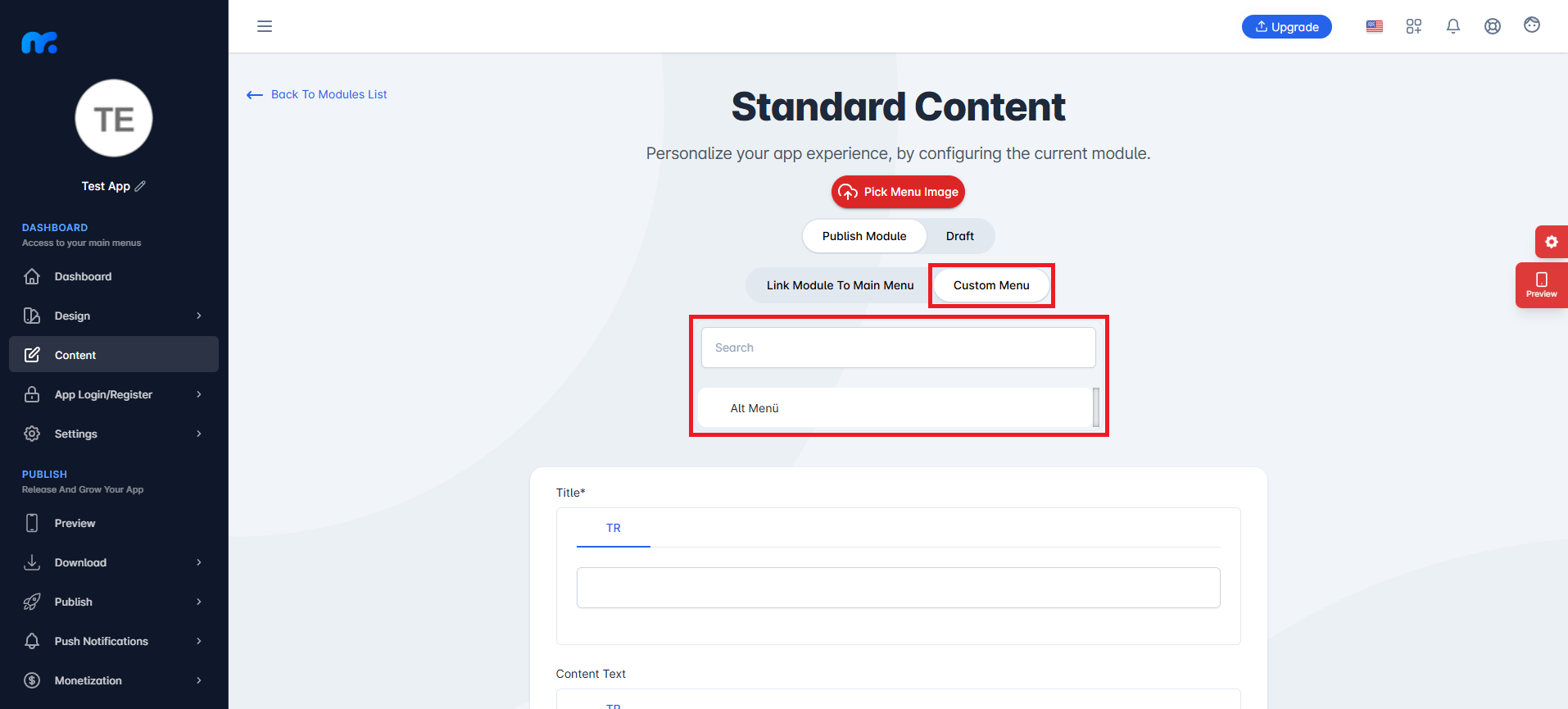
Link Module To Main Menu / Custom Menu: From this section, you can choose where the module will be placed within your app. Select Link Module To Main Menu to display the module directly in the main menu. To use the Custom Menu option, you must have previously added a Submenu module to your app.
If you already have a Submenu module, clicking on the Custom Menu option will show a list of available sub menus. Select the desired sub menu to place your module under it.
Title: You can enter the name that will be displayed for the Submenu module within your app from this section.
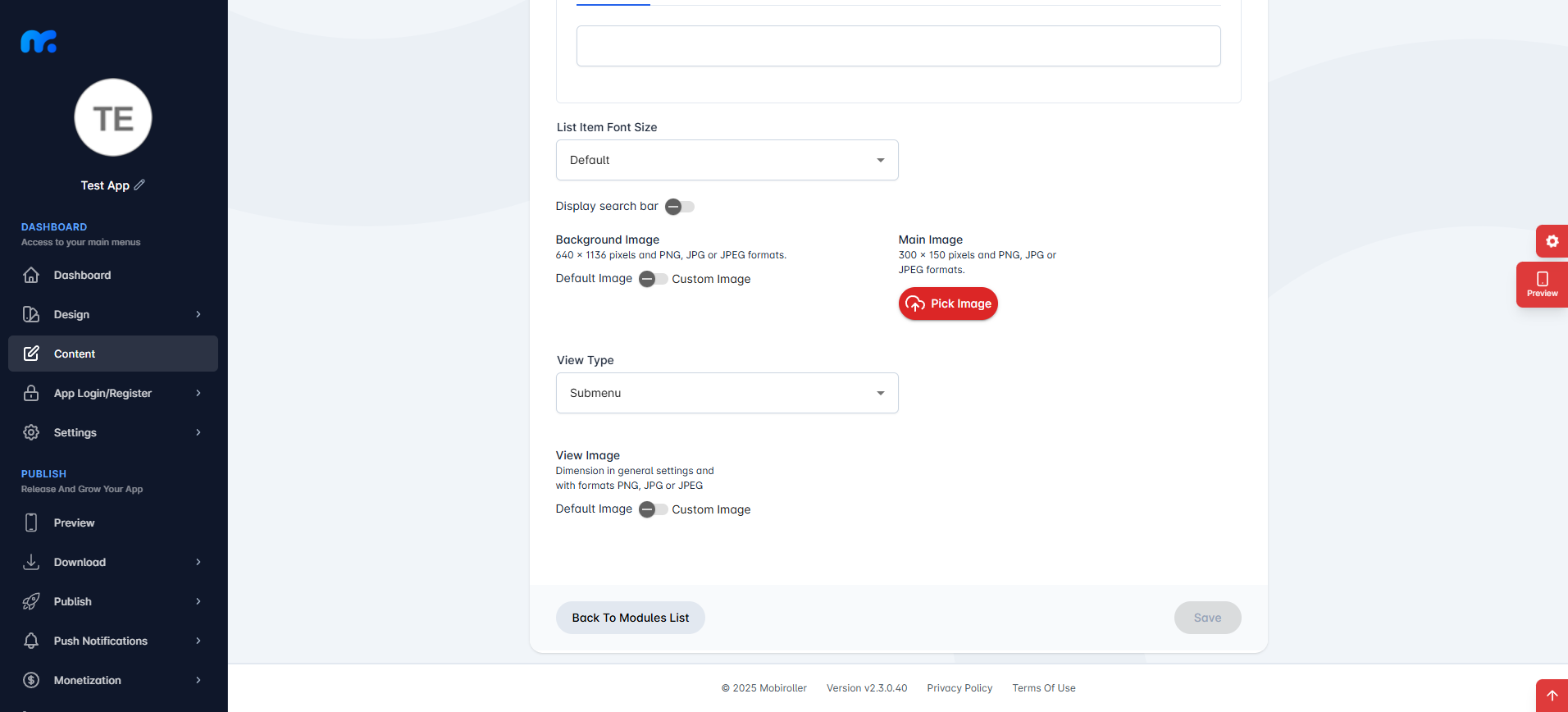
List Item Font Size: You can set the font size of the items listed in the Submenu module from this section.
Show Search Bar: You can enable this option to allow users to search through the items in your Submenu
Background Image: You can set the background image for your module from this section. When you click this button, a new screen will appear. You can either select Custom Image to upload any background image from your computer, or choose the Library option to continue with one of the ready-made background images provided by Mobiroller.
Main Image: If you want to display an image at the top of the items listed in your module, you can upload that image from this section.
View Type: You can choose the option that suits you best between Submenu and Submenu Pro display types.
View Image: You can upload the image to be displayed as the background for the items listed in your Submenu by enabling the Custom Image option. If the Default Image option is selected, the background image for the listed items will be the default one you selected under the List Item Background section in the Background Images area found in the Design tab of the left menu.

After completing the required fields, you can add the Submenu module to your app by clicking the Save button located at the bottom right.

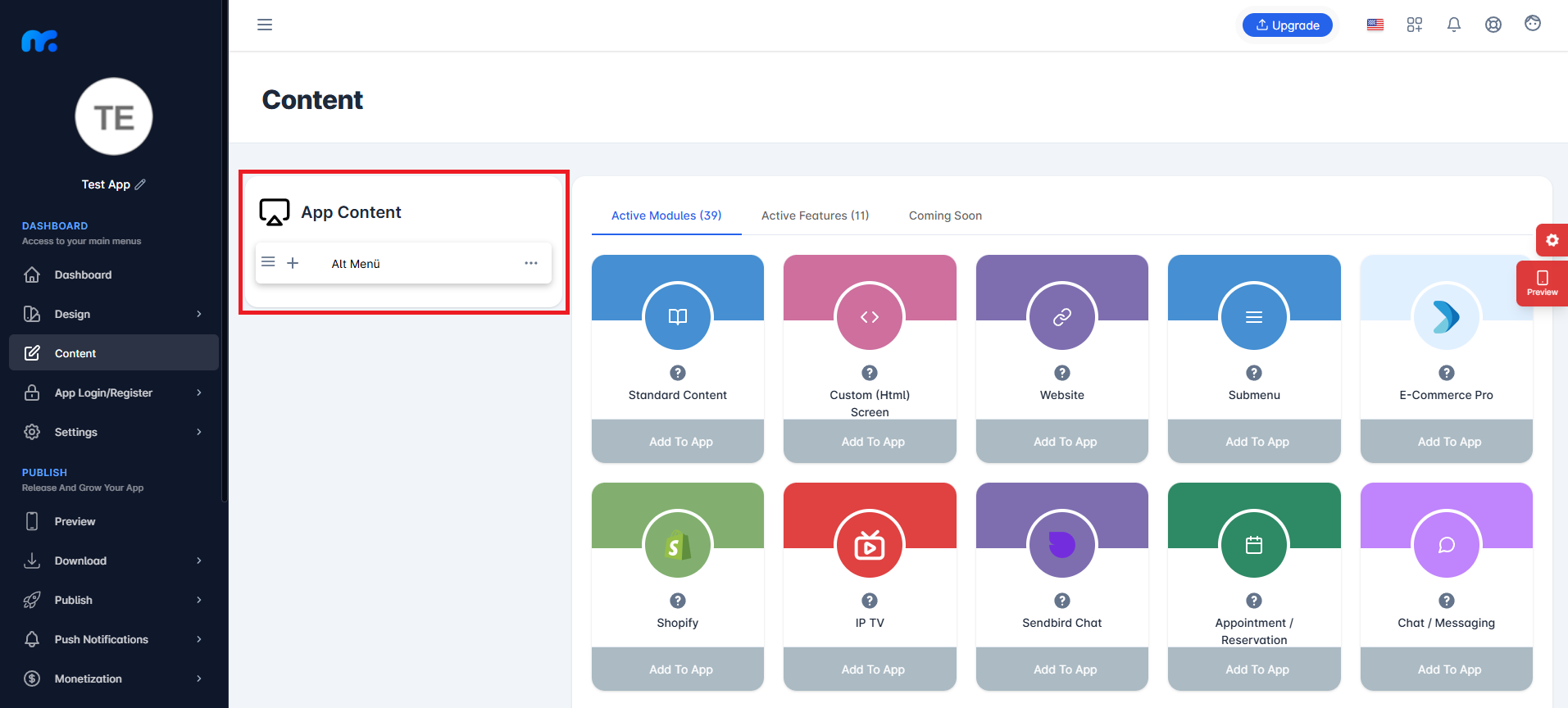
You can view the Submenu module you created in the App Content section. Now, you can add other modules that you want to group and place them under the Submenu module you’ve created.

By selecting the Custom Menu label at the top of the module you want to add, you can choose the Submenu screen where you want to add your module.


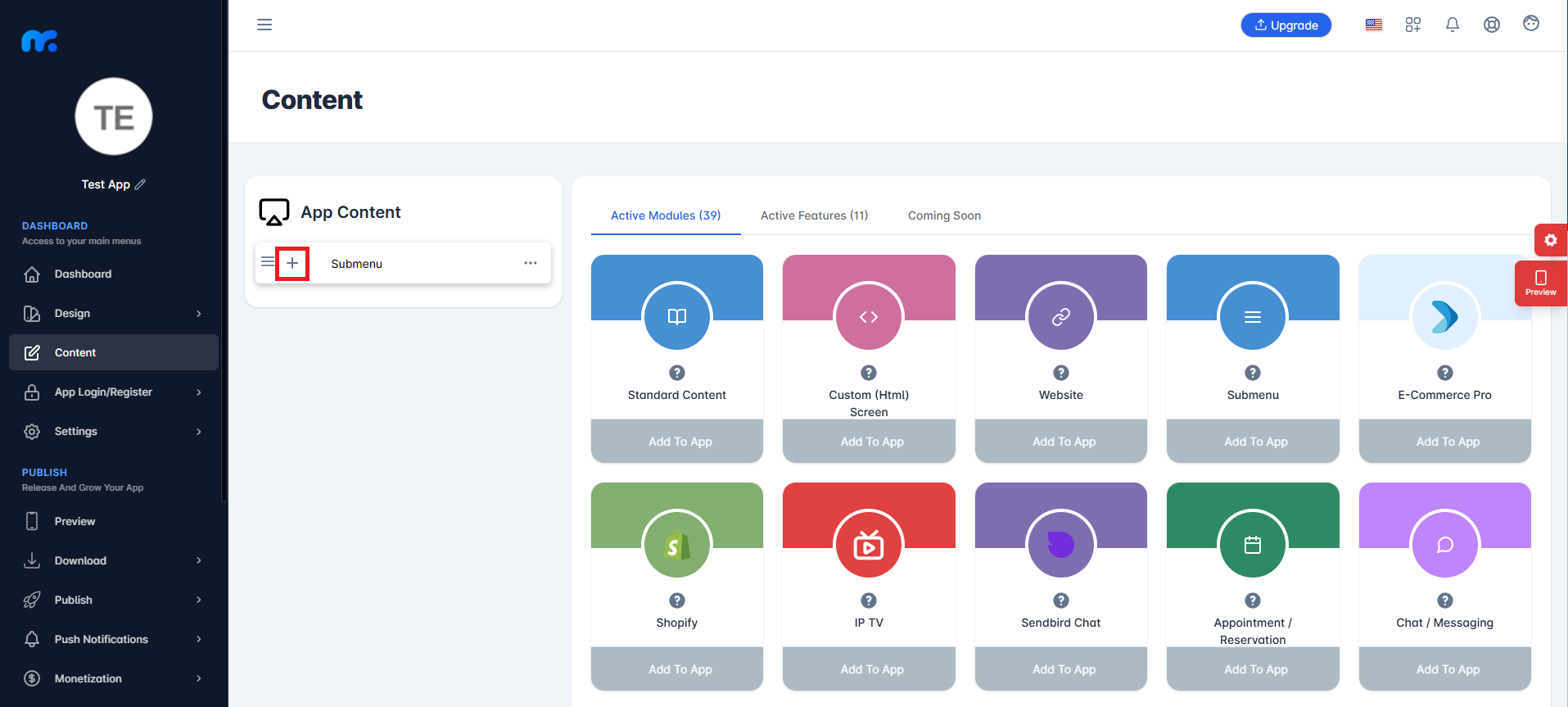
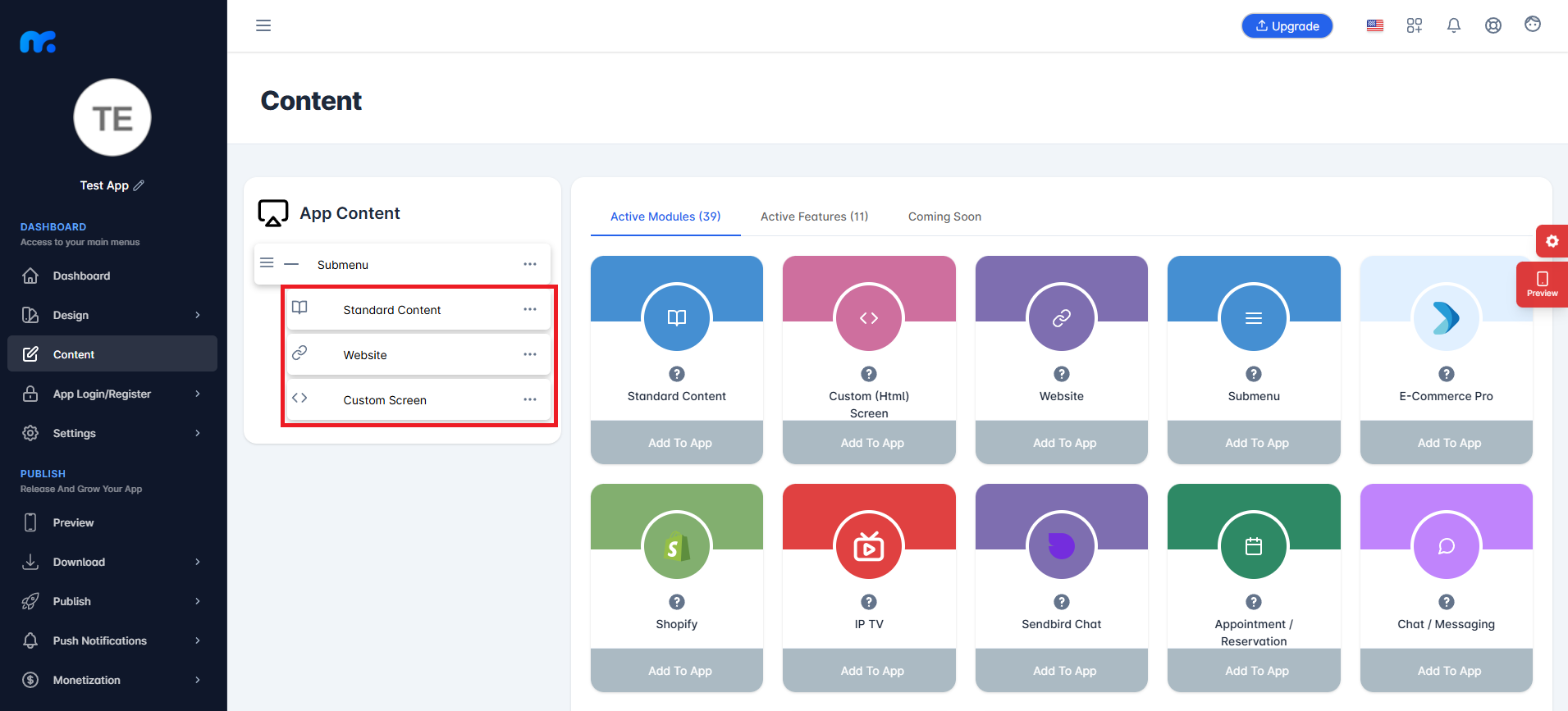
By clicking the (+) icon next to the Submenu module in the App Content screen, you can view the modules you’ve added under the Submenu module.

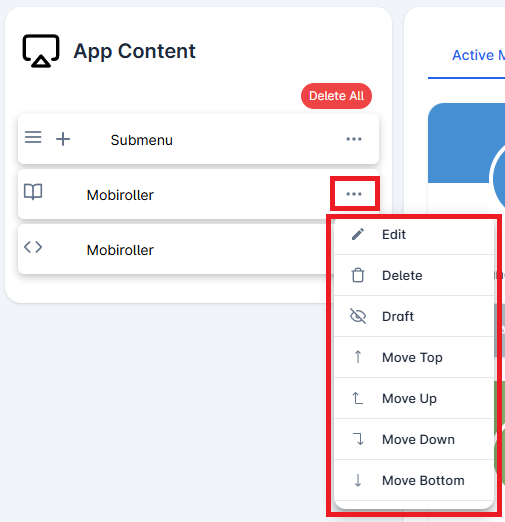
Click on the three-dot icon (…) located on the right side of your module to access options related to your module. In this area, you can perform actions such as editing, deleting, saving the module as a draft, and adjusting the module’s position.
