İçerik eklemek kadar önemli bir diğer adım olan Uygulama Tasarımını bu makalemizde inceleyeceğiz.
Mobil uygulamanızın tasarımını üç başlık altında düzenleyebilirsiniz;
- Uygulama Adı ve Simgesi
- Tasarım
- Modül Tasarımı
1.Uygulama Adı ve Simgesi
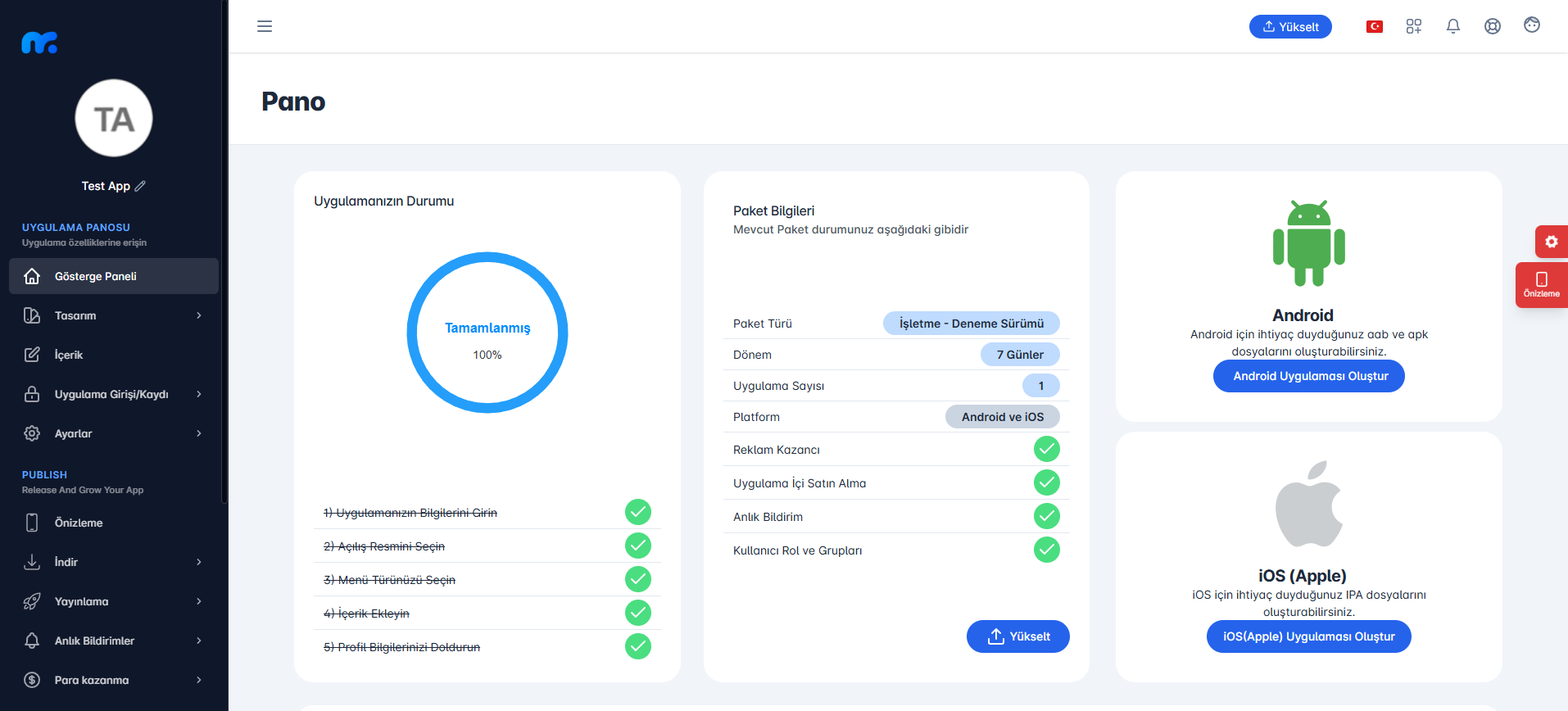
Mobil uygulamanızın adını ve simgesini istediğiniz zaman değiştirebilirsiniz. Bu ekrandaki mobil uygulama ismi ve simgesi uygulamanızın mobil cihazlarda görünecek olan bilgileridir.

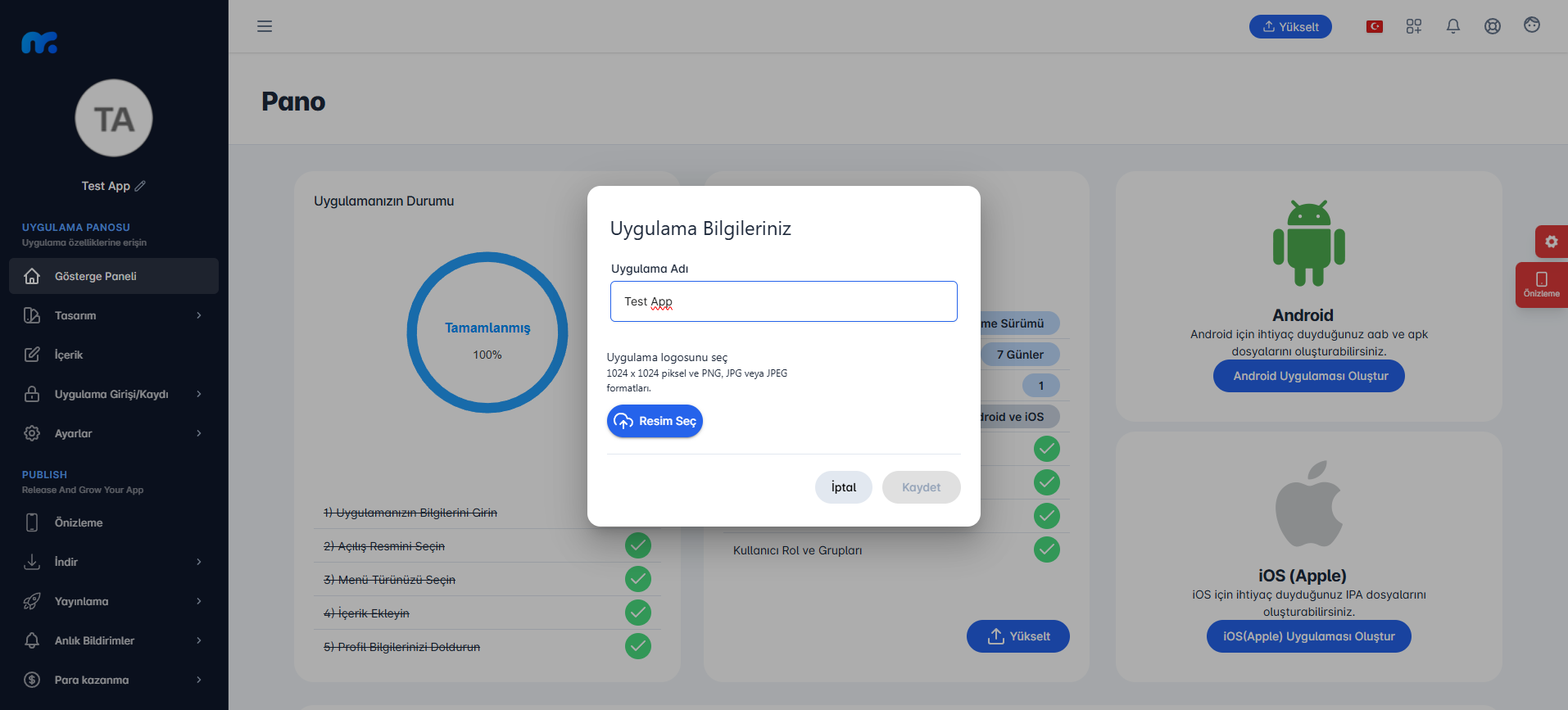
Uygulamanızın adını veya ikonunu değiştirmek için sol menünün en üstünde yer alan kalem ikonuna tıklayınız.

Karşınıza çıkan ekrandan Uygulama Adı bölümünü maksimum 30 karakter olacak şekilde ve Uygulama İkonu bölümünü de 1024×1024 piksel boyutunda ve PNG, JPG veya JPEG formatında olacak şekilde düzenledikten sonra sağ altta bulunan Kaydet butonuna tıklayınız.
Uygulama bilgileri ekranında yapacağınız değişikliklerin aktif olması için yeni bir APK üretmeli ve yeni APK’nın kurulumunu yapmalısınız.
Hangi durumlarda yeniden APK üretmeniz gerektiğini anlatan makalemiz size yardımcı olacaktır. Makalemize ulaşmak için buraya tıklayınız.
2.Tasarım
Panelinizin sol tarafında bulunan Tasarım sekmesinden uygulama tasarımınızı özelleştirebilirsiniz.
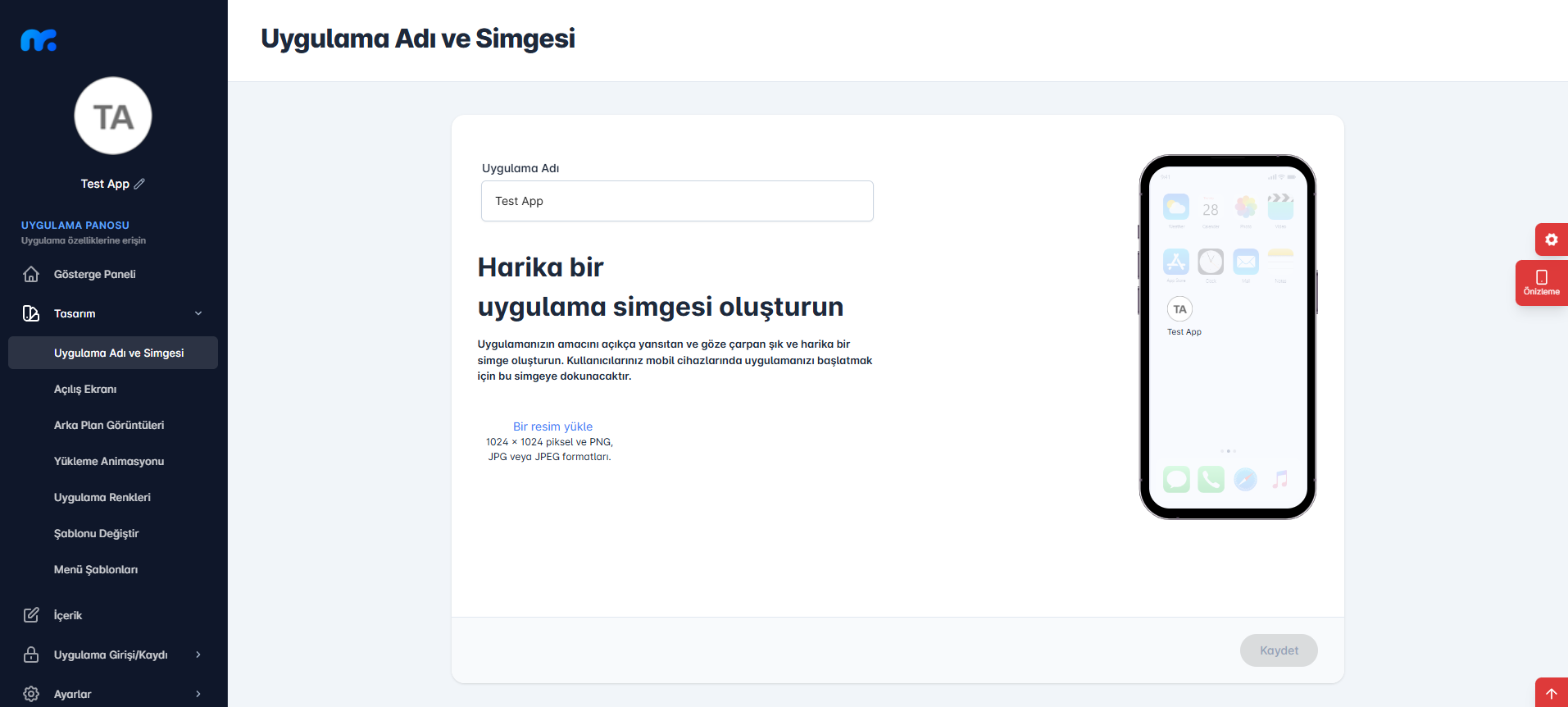
a.Uygulama Adı ve Simgesi

Bu bölümde makalenin 1. bölümünde olduğu gibi uygulamanızın adını ve simgesini değiştirebilirsiniz. Her iki bölüm de aynı işleve sahiptir. Uygulamanızın adını ve simgesini bu iki bölümden dilediğinizi kullanarak değiştirebilirsiniz.
Uygulama Adı bölümünden uygulamanızın adını değiştirebilir, Bir resim yükle bölümüne tıklayarak uygulamanızın simgesini seçebilirsiniz.
Bu alana resim yüklerken, görselinizin belirtilen formatlara (PNG, JPG veya JPEG) uygun olmasına ve 1024×1024 piksel boyutlarında olmasına dikkat ediniz.
İlgili düzenlemeleri yaptıktan sonra Kaydet butonuna tıklayınız.
Sağ tarafta yer alan önizleme ekranı ile eklemiş olduğunuz özelliğin önizlemesini yapabilirsiniz.
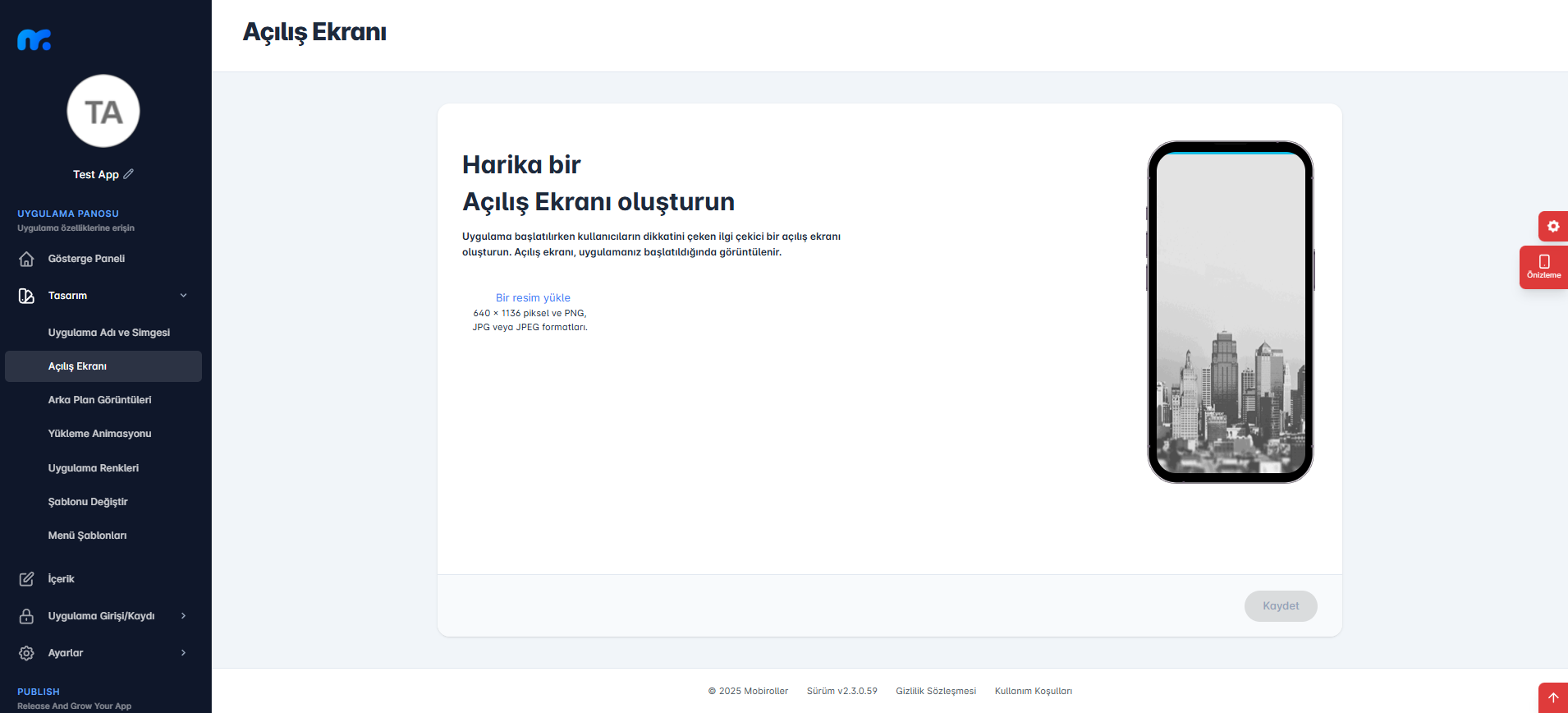
b.Açılış Ekranı

Bu bölümde uygulamanız başlatılırken görüntülenecek ekranı değiştirebilirsiniz. Bir resim yükle bölümüne tıklayarak kendinize ait bir resim ekleyebilirsiniz. Bu alana resim yüklerken resminizin belirtilen formatlara uygun olmasına dikkat ediniz.
İlgili düzenlemeleri yaptıktan sonra Kaydet butonuna tıklayınız.
Sağ tarafta yer alan önizleme ekranı ile eklemiş olduğunuz özelliğin önizlemesini yapabilirsiniz.
c.Arka Plan Görüntüleri
Bu bölüm 2 kısımdan oluşur:
- c1.Varsayılan Arka Plan Resmi
- c2.Öğe Arka Planını Listele
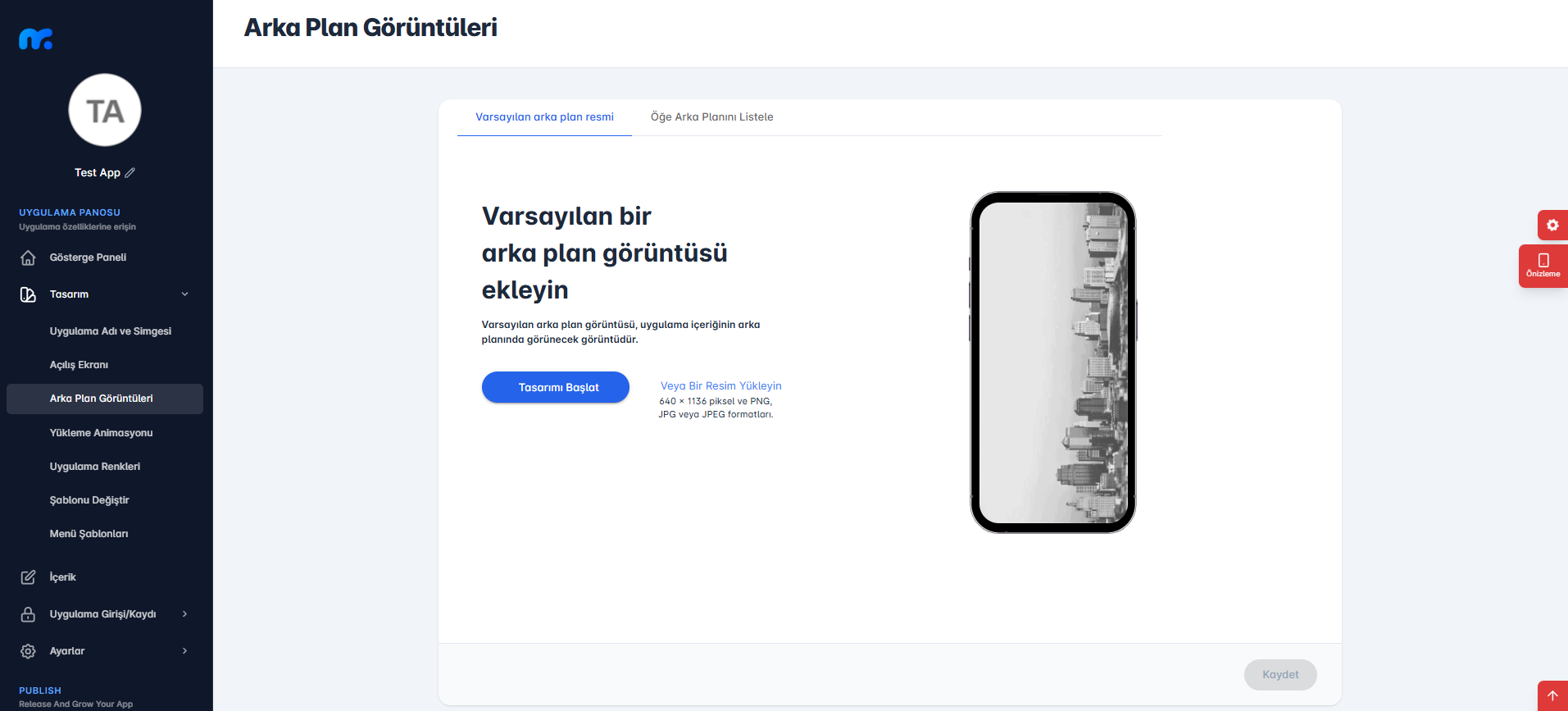
c1.Varsayılan Arka Plan Resmi

Bu bölümde uygulamanızın arka plan görüntüsünü değiştirebilirsiniz. Tasarımı Başlat butonuna tıklayarak Mobiroller’ın hazırlamış olduğu kütüphanedeki hazır görüntülerden seçebilirsiniz.
Veya Bir Resim Yükleyin bölümüne tıklayarak kendinize ait bir resim ekleyebilirsiniz.
Bu alana resim yüklerken resminizin belirtilen formatlara uygun olmasına dikkat ediniz.
İlgili düzenlemeleri yaptıktan sonra Kaydet butonuna tıklayınız.
Sağ tarafta yer alan önizleme ekranı ile eklemiş olduğunuz özelliğin önizlemesini yapabilirsiniz.
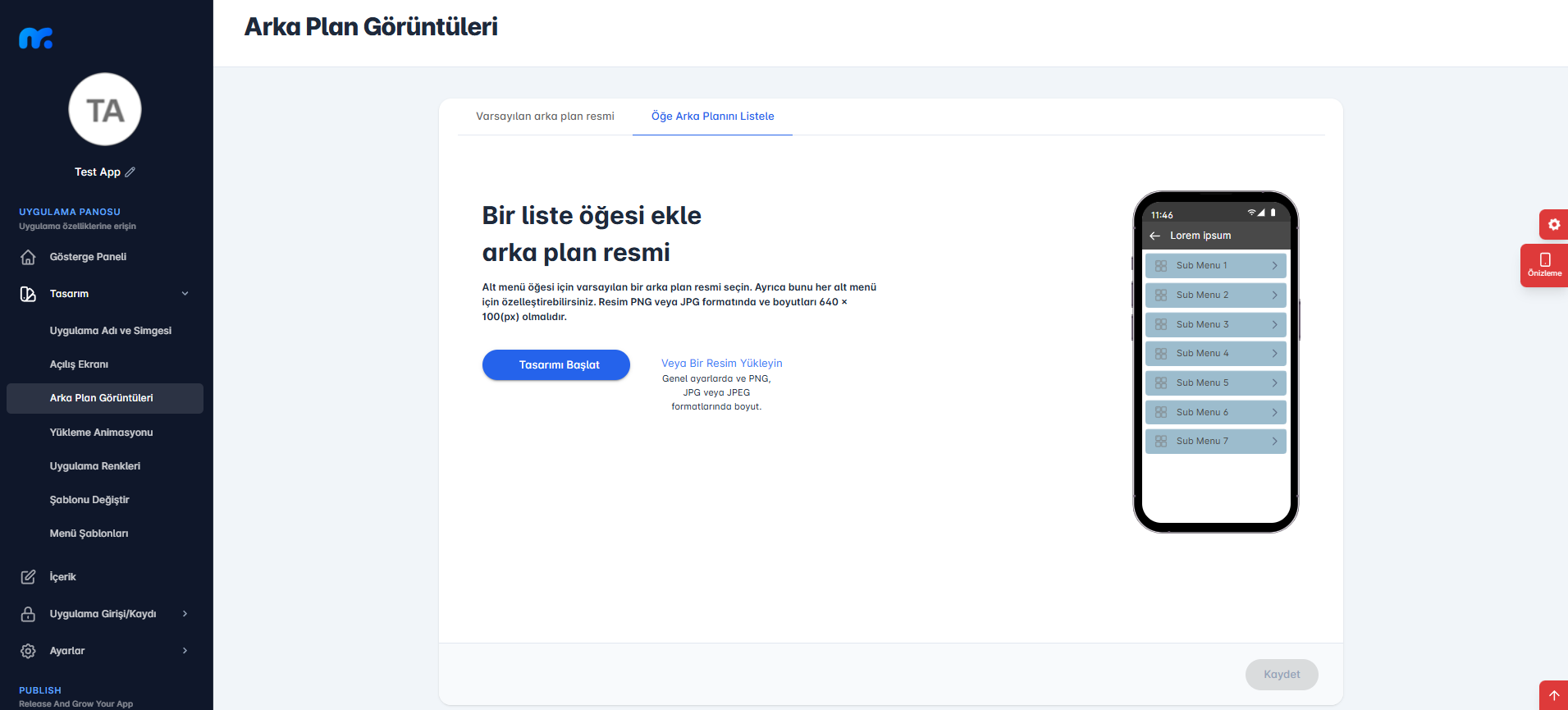
c2.Öğe Arka Planını Listele

Bu bölümde alt menü öğesi için varsayılan bir arka plan resmi seçebilirsiniz. Tasarımı Başlat butonuna tıklayarak Mobiroller’ın hazırlamış olduğu kütüphanedeki hazır görüntülerden seçebilirsiniz.
Veya Bir Resim Yükleyin bölümüne tıklayarak kendinize ait bir resim ekleyebilirsiniz.
Bu alana resim yüklerken resminizin belirtilen formatlara uygun olmasına dikkat ediniz.
İlgili düzenlemeleri yaptıktan sonra Kaydet butonuna tıklayınız.
Sağ tarafta yer alan önizleme ekranı ile eklemiş olduğunuz özelliğin önizlemesini yapabilirsiniz.
Ayrıca bu resmi İçerik bölümüne giderek ilgili Alt Menü modülü içerisinden her alt menü için özelleştirebilirsiniz.
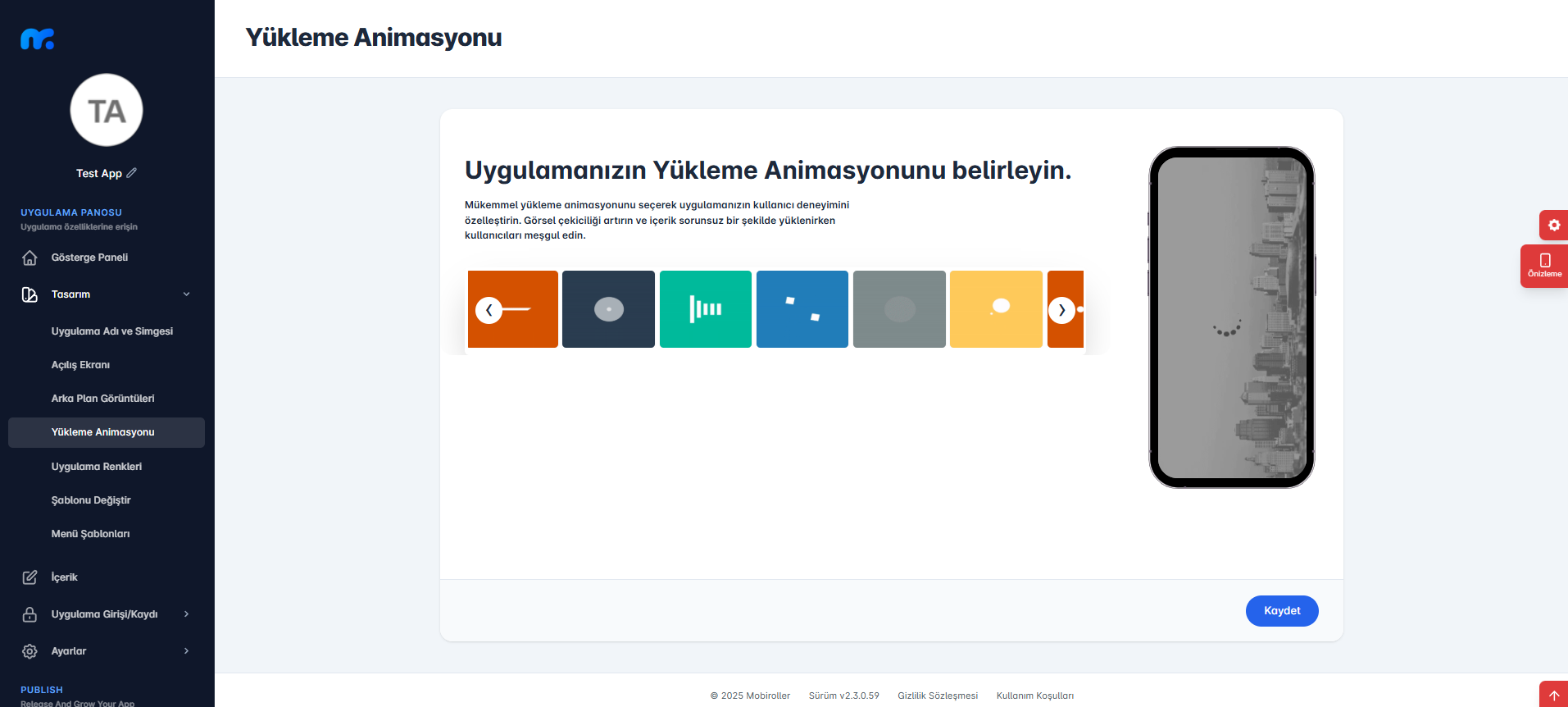
d.Yükleme Animasyonu

Bu bölümden uygulamanız için hazırlanmış çeşitli yükleme animasyonlardan birini seçebilirsiniz.
İlgili düzenlemeleri yaptıktan sonra Kaydet butonuna tıklayınız.
Sağ tarafta yer alan önizleme ekranı ile eklemiş olduğunuz özelliğin önizlemesini yapabilirsiniz.
e.Uygulama Renkleri
Bu bölüm 4 kısımdan oluşur:
- e1.Gezinme çubuğu rengi
- e2.Metin rengi
- e3.Liste öğesi metin rengi
- e4.Yüklenme animasyonu rengi
Bu bölümde ilgili alanlara ait renk bilgilerini düzenleyebilirsiniz.
Aynı zamanda sağ tarafta yer alan önizleme ekranı ile düzenlemiş olduğunuz alanın önizlemesini yapabilirsiniz.
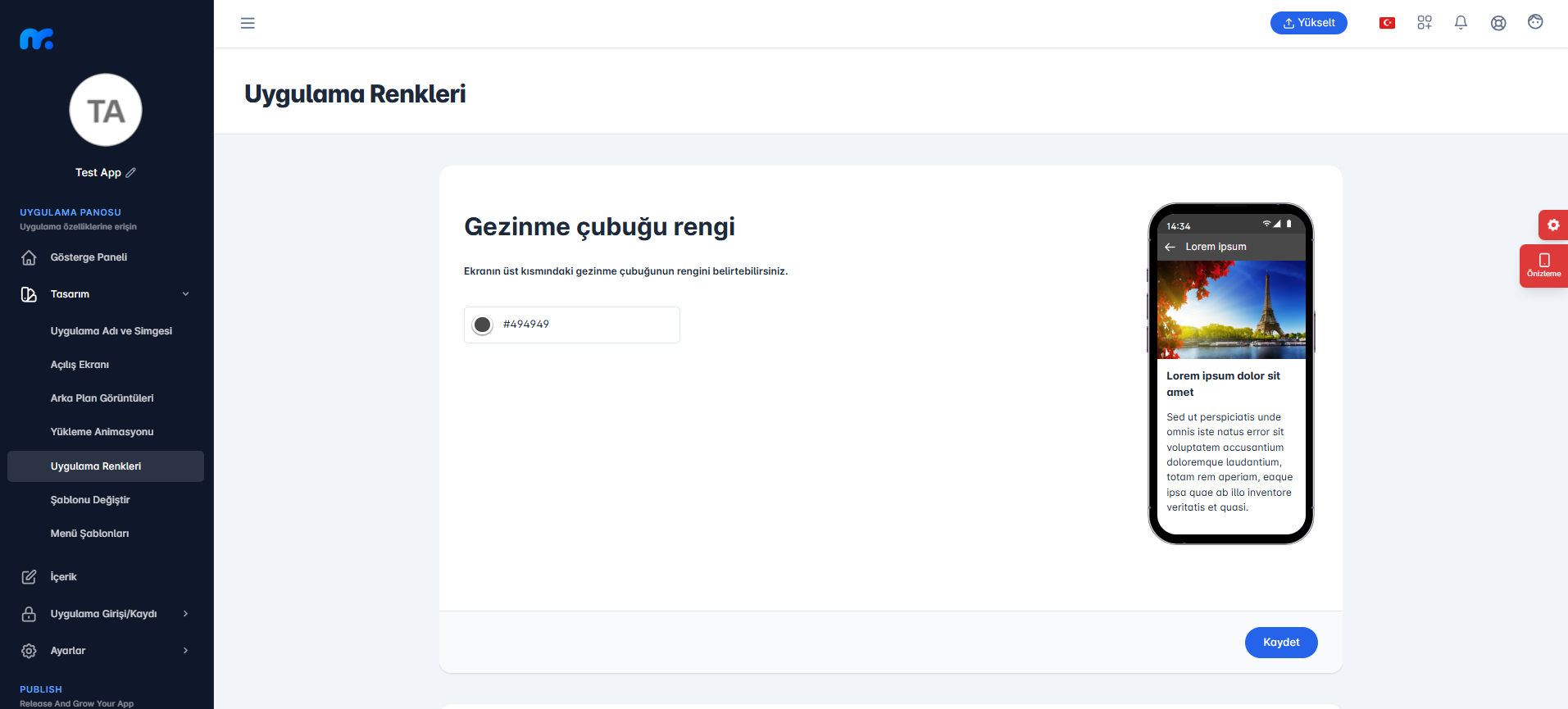
e1.Gezinme Çubuğu Rengi

Bu alanda ekranın üst kısmında yer alan gezinme bölümünün rengini belirtebilirsiniz.
İlgili düzenlemeleri yaptıktan sonra Kaydet butonuna tıklayınız.
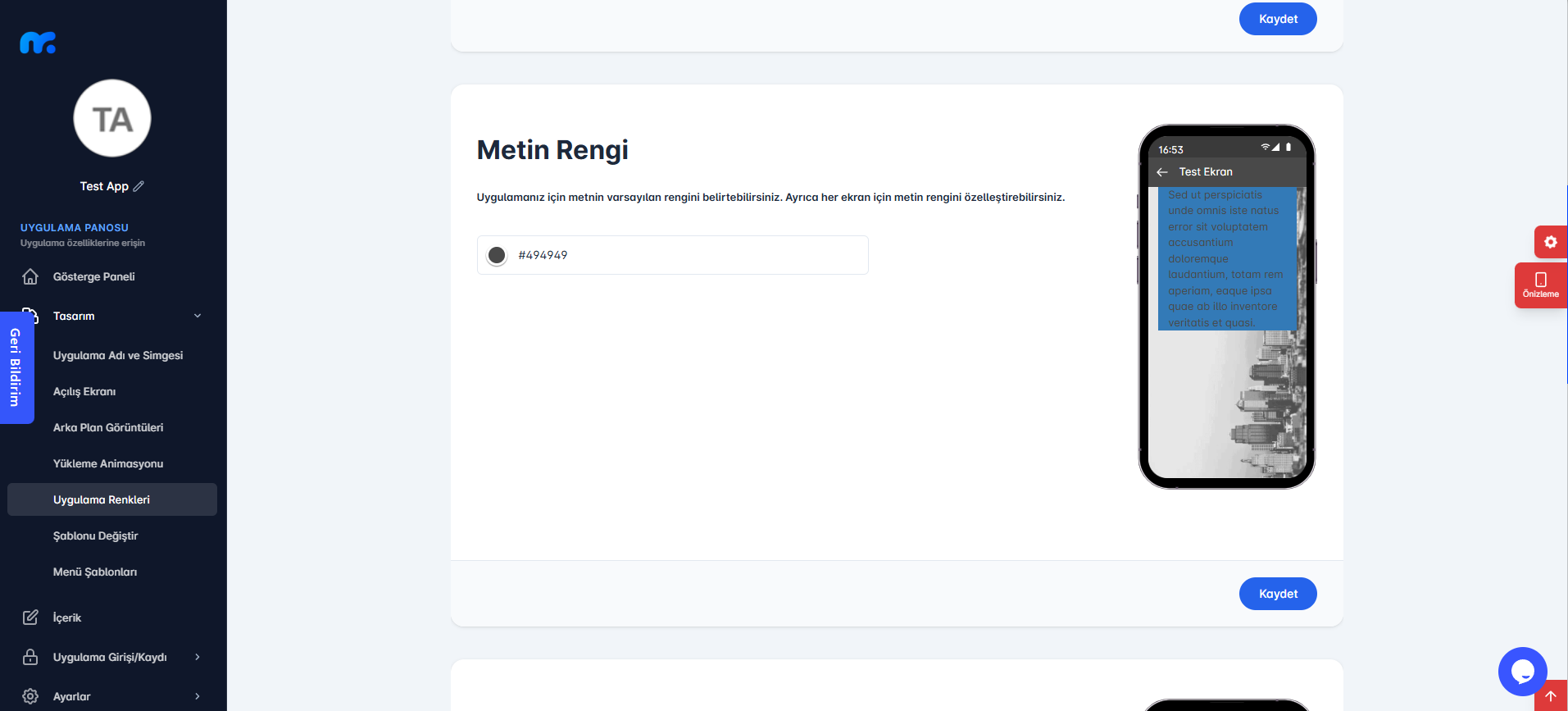
e2.Metin Rengi

Bu alanda uygulamanız için varsayılan metin rengini belirtebilirsiniz.
İlgili düzenlemeleri yaptıktan sonra Kaydet butonuna tıklayınız.
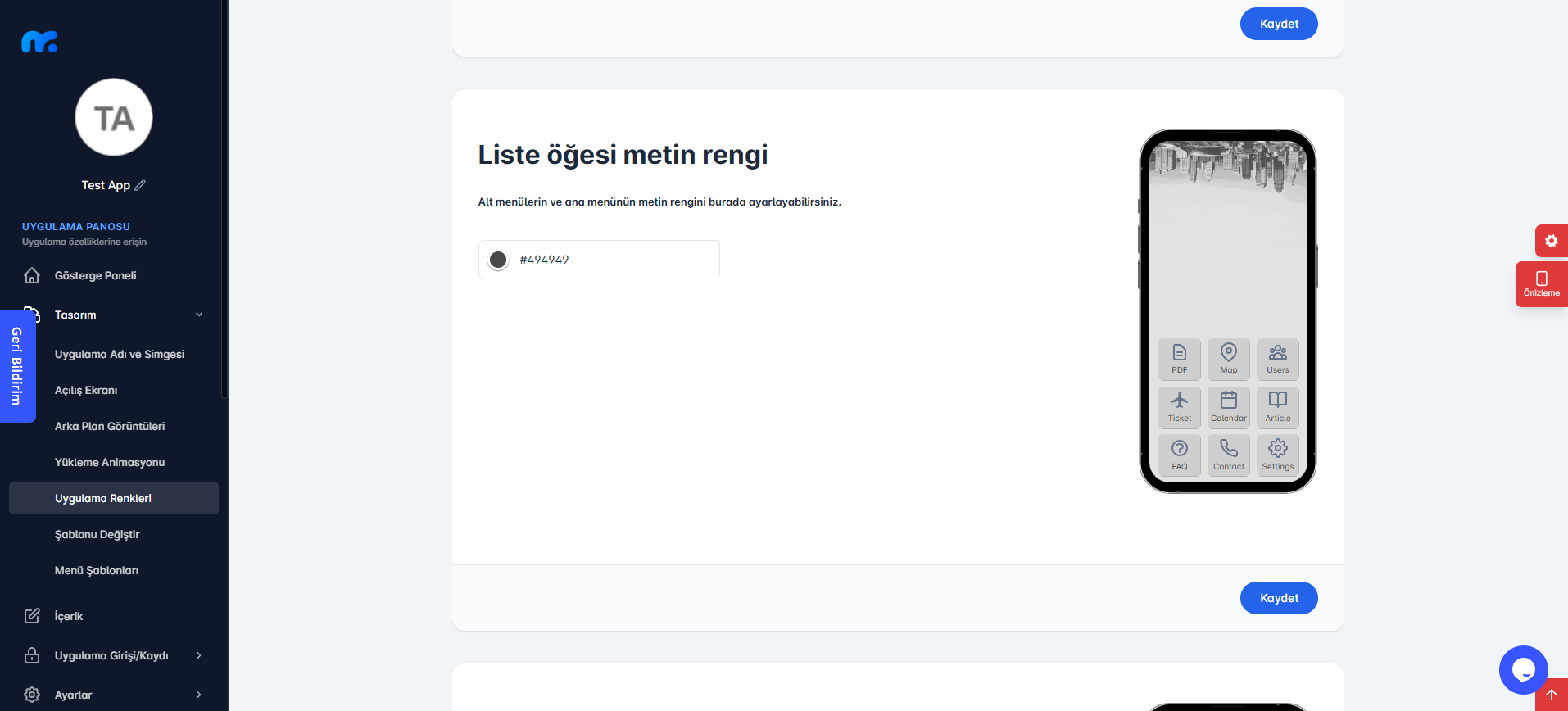
e3.Liste Öğesi Metin Rengi

Bu alanda alt menünün metin rengini belirtebilirsiniz.
İlgili düzenlemeleri yaptıktan sonra Kaydet butonuna tıklayınız.
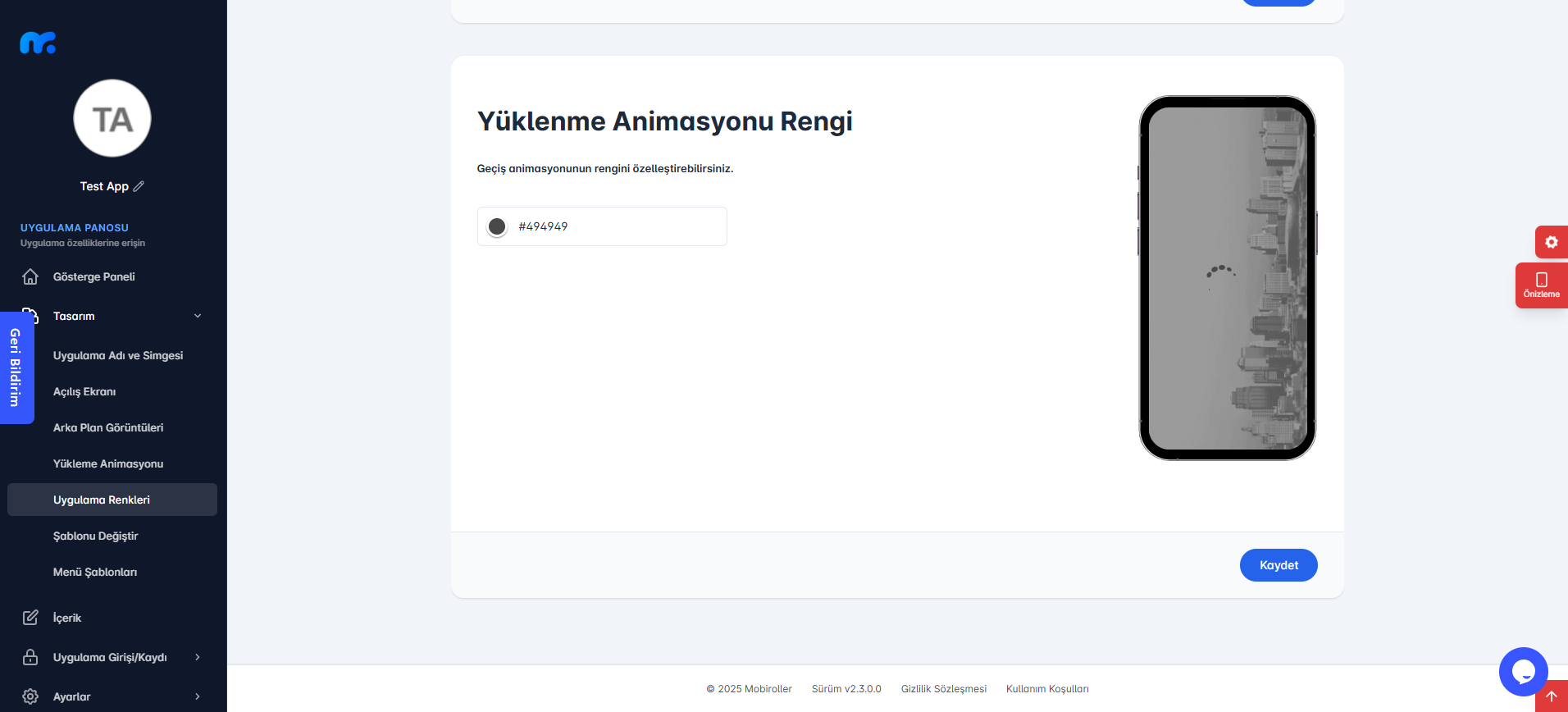
e4.Yüklenme Animasyonu Rengi

Bu alanda yüklenme animasyonu rengini belirtebilirsiniz.
İlgili düzenlemeleri yaptıktan sonra Kaydet butonuna tıklayınız.
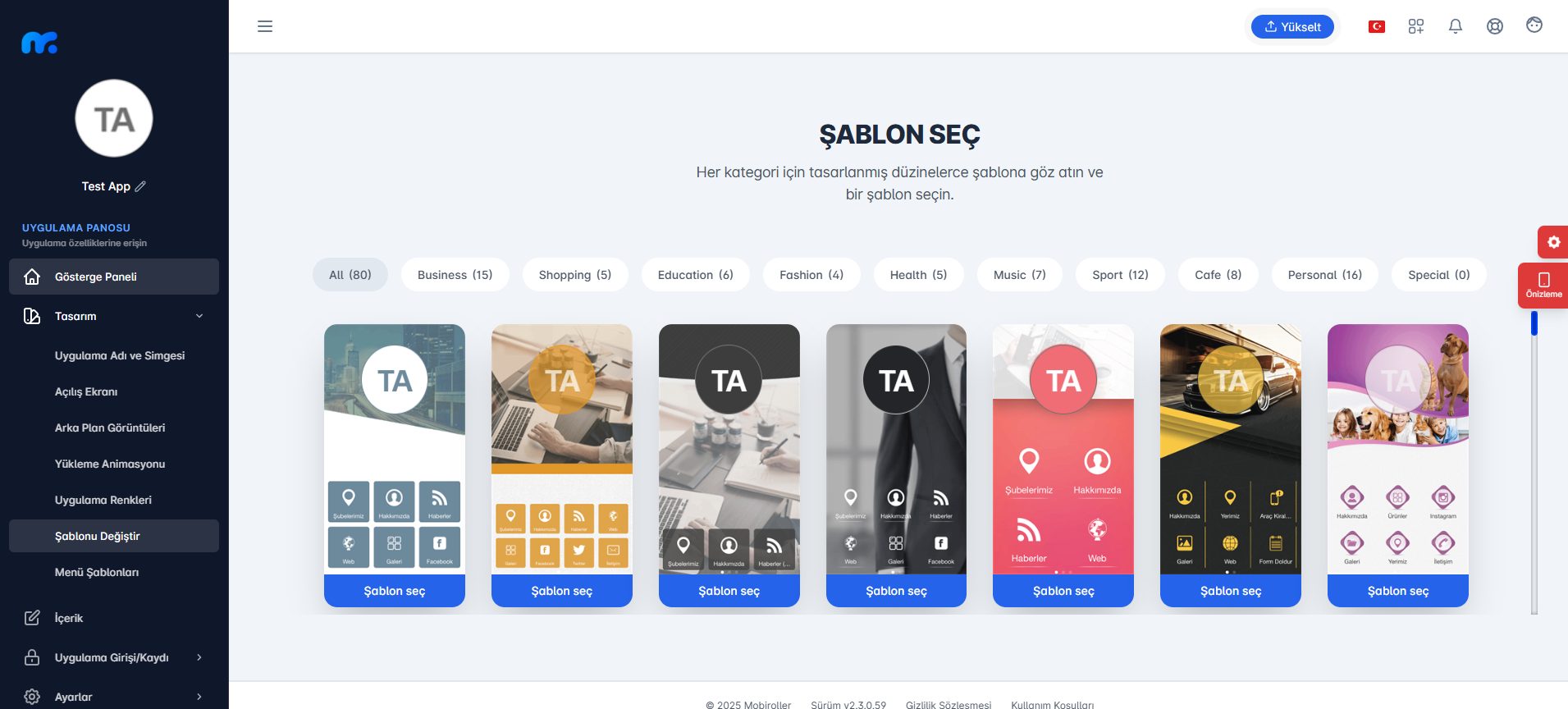
f.Şablonu Değiştir

Mobil uygulamanızın görünümünü değiştirmek için Şablonu Değiştir özelliğinden faydalanabilirsiniz.
Karşınıza çıkan ekranda kategorileri ve şablon tasarımlarını göreceksiniz. Buradaki kategorileri seçerek şablonlara bakabilir ya da tüm şablonları aşağıya doğru inceleyebilirsiniz.
Şablonlar size bir sınırlama getirmez. Gördüğünüz görselleri ve ikon resimlerini değiştirebilirsiniz.
İstediğiniz şablonun üzerine gelince Şablon Seç butonuna tıklayınca şablon aktif olacaktır.
Şablon Seç butonuna tıklayınca açılan ekranda Evet butonuna tıklayarak onay veriniz.
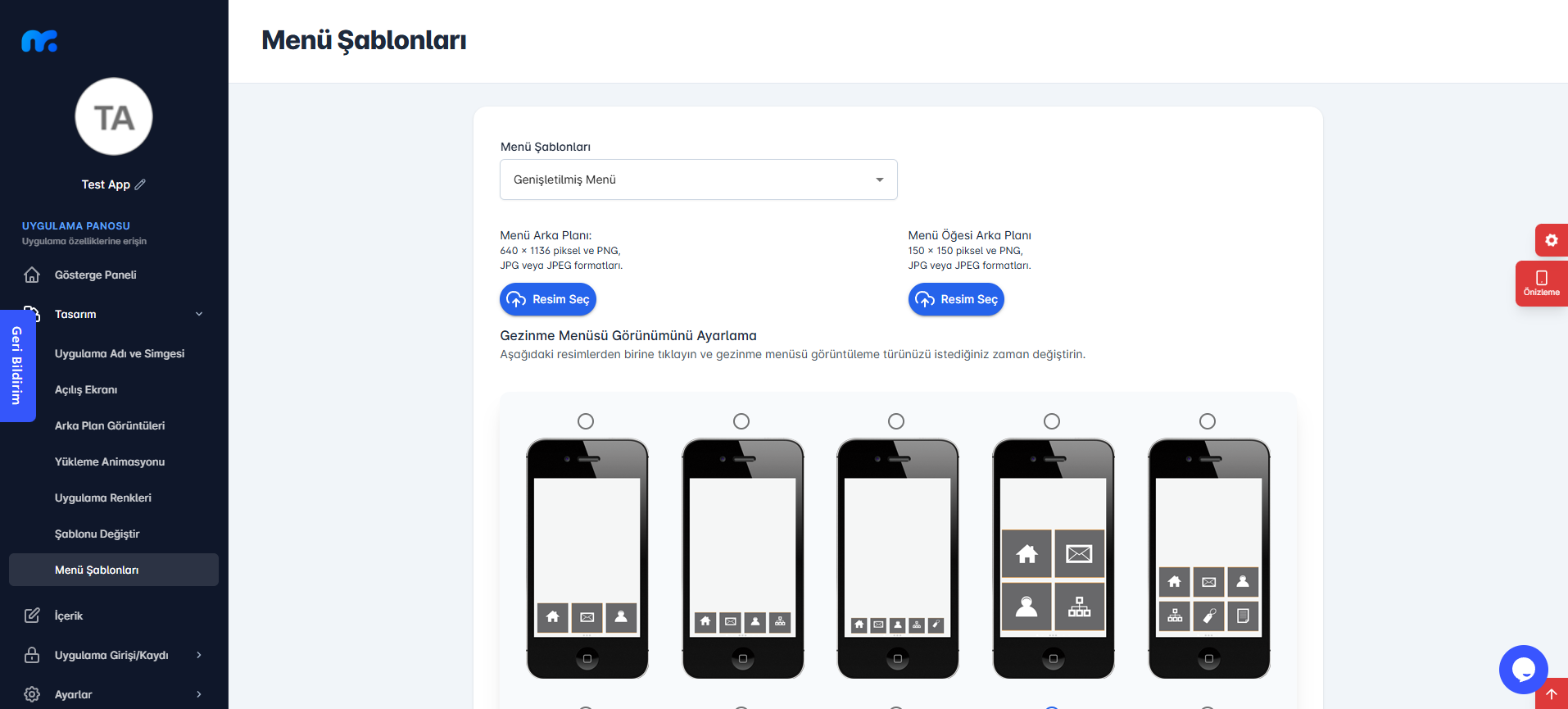
g.Menü Şablonları
Bu alanda uygulamanız için geçerli olacak menü şablonlarının düzenlemelerini yapabilirsiniz.

Menü Şablonları altında yer alan açılabilir sekmeye tıklayarak:
- Klasik Menü
- Genişletilmiş Menü
- Kayan Menü
- Liste Menüsü
- Üst Kayar Menü
şablonlarından uygulamanız için en uygun şablon türünü seçebilirsiniz.
Aşağıda yer alan önizleme ekranları sayesinde şablonların nasıl görüneceğini inceleyebilir ve uygulamanız için en uygun seçimi yapabilirsiniz.
Solda yer alan Menü Arka Planı altındaki Resim Seç butonuna tıklayarak menü arka planında yer alacak resmi seçebilirsiniz.
Resim Seç butonuna tıklayınca açılan ekranda Özel Resim alanından kendinize ait bir resim ekleyebilirsiniz.
Bu alana resim yüklerken resminizin belirtilen formatlara uygun olmasına dikkat ediniz.
Veya Kütüphane alanına tıklayarak Mobiroller’ın hazırlamış olduğu kütüphanedeki hazır görüntülerden seçim yapabilirsiniz.
Sağda yer alan Menü Öğesi Arka Planı altındaki Resim Seç butonuna tıklayarak menü öğesi arka planında yer alacak resmi seçebilirsiniz. Bu alan menüde yer alacak olan hücrelerin arka planının düzenlenmesini sağlar.
Resim Seç butonuna tıklayınca açılan ekranda Özel Resim alanından kendinize ait bir resim ekleyebilirsiniz.
Bu alana resim yüklerken resminizin belirtilen formatlara uygun olmasına dikkat ediniz.
Veya Kütüphane alanına tıklayarak Mobiroller’ın hazırlamış olduğu kütüphanedeki hazır görüntülerden seçim yapabilirsiniz.
İlgili düzenlemeleri yaptıktan sonra Kaydet butonuna tıklayınız.
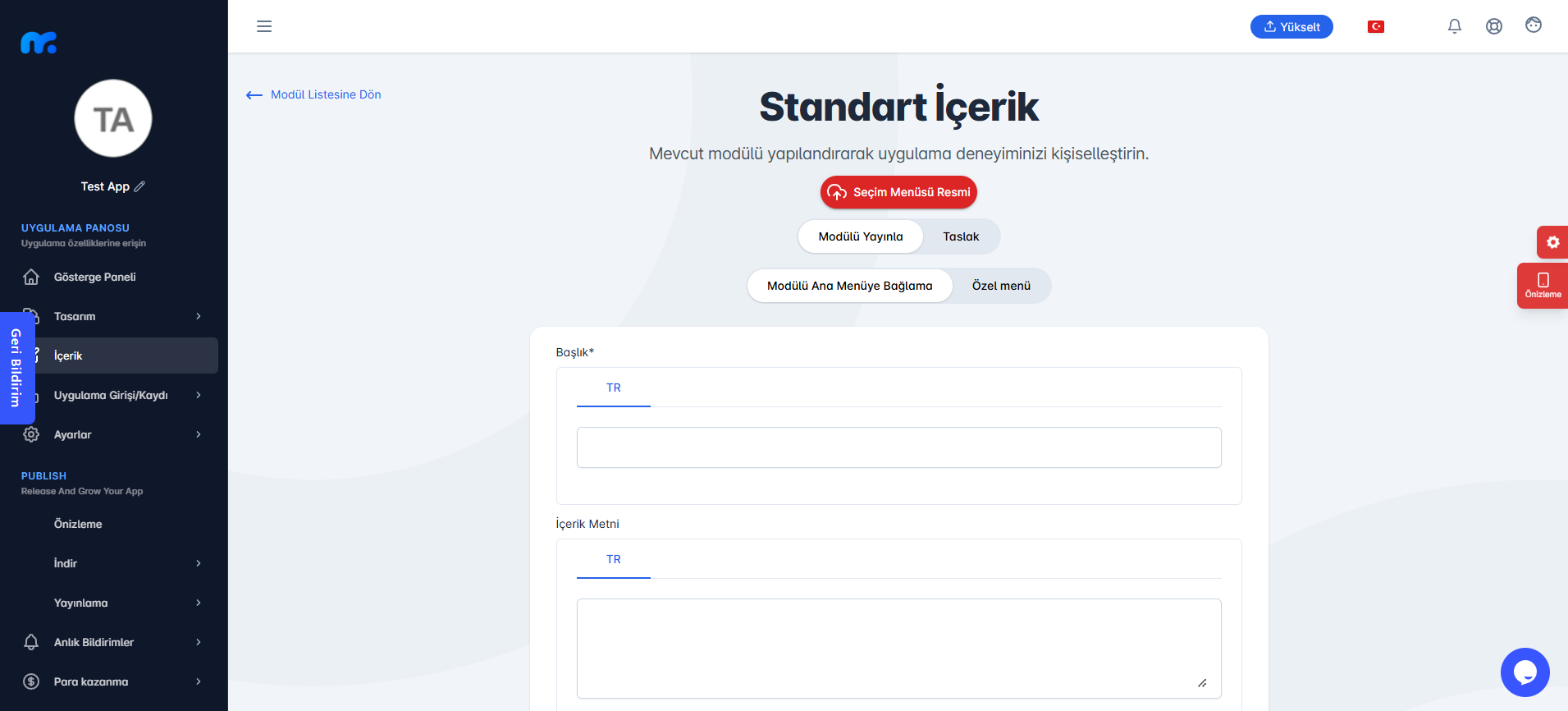
3.Modül Tasarımı
Bu ekran her modülde farklılık göstermektedir. Her modülün nasıl kurulumu yapıldığı ile ilgili makaleleri incelemek için Modüller sayfasına bakabilirsiniz.

Her modülde olan uygulama ikonunu değiştirebilirsiniz. Standart içerik yazısının altında bulunan Seçim Menüsü Resmi butonuna tıklayarak ikonu değiştirebilirsiniz.
Seçim Menüsü Resmi butonuna tıklayınca açılan ekranda Özel Resim alanından kendinize ait bir resim ekleyebilirsiniz.
Bu alana resim eklerken resminizin belirtilen formatlara uygun olmasına dikkat ediniz.
Veya Kütüphane alanına tıklayarak Mobiroller’ın hazırlamış olduğu kütüphanedeki hazır görüntülerden seçim yapabilirsiniz.

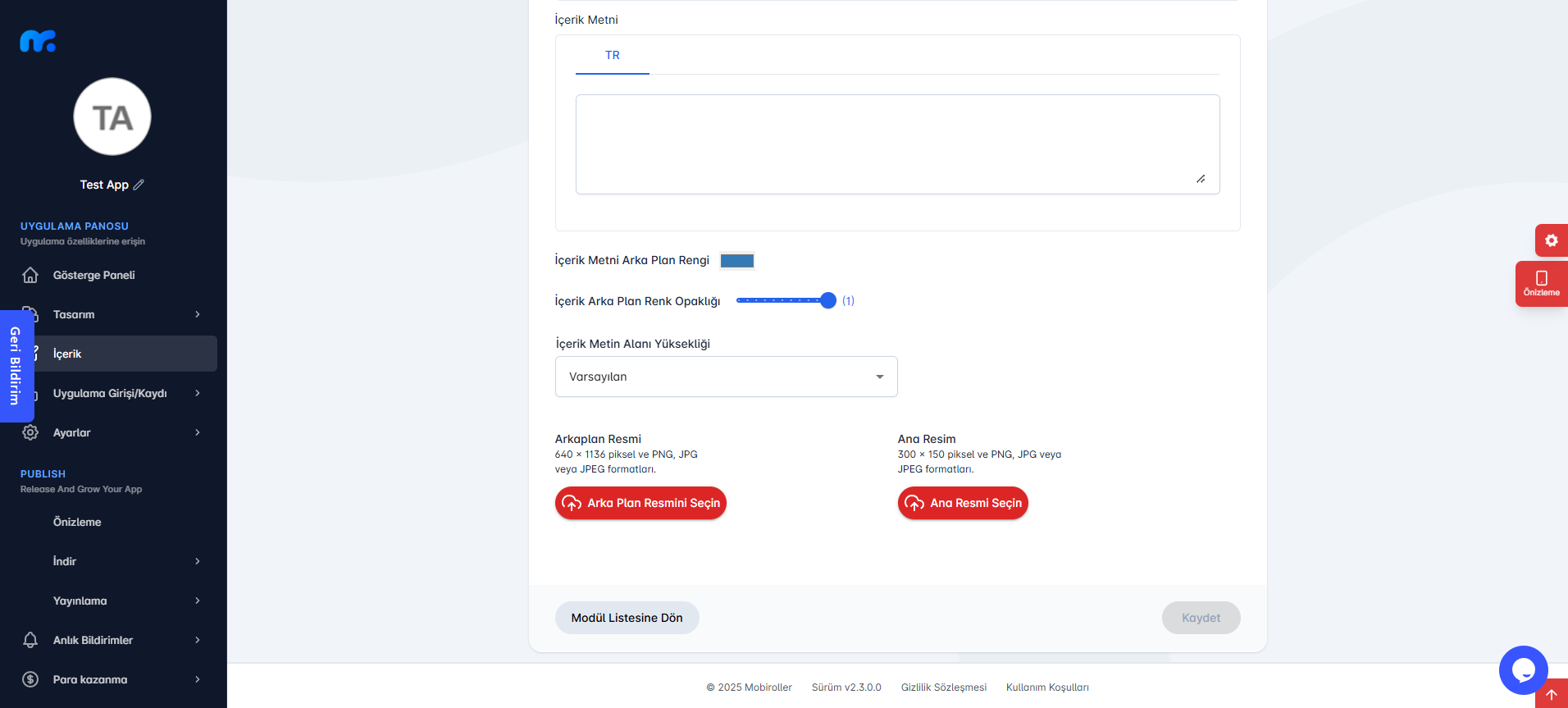
Arka plan resmi: Bu bölümde sadece bu modüle özel bir arka plan resmi ekleyebilirsiniz. Varsayılan olarak seçmeniz durumunda Tasarım > Arka Plan Görüntüleri > Varsayılan Arka Plan Resmi bölümüne eklediğiniz resim olacaktır.
Ana resim: Bu bölüme ekleyeceğiniz 300×150 piksel boyutlarındaki resim ise eklediğiniz modülün içeriğinde, en üst kısımda gözükecek olan resimdir.
İlgili düzenlemeleri yaptıktan sonra Kaydet butonuna tıklayınız.
Tasarımlarınızı düzenledikten sonra uygulamanızı ön izlemek için Adım 4 : Uygulamanın Ön İzlemesini Yap makalesini inceleyebilirsiniz.
