If you want to create a notebook in your mobile app, you can use the Notebook module.
How Can I Add the Notebook Module to My App?

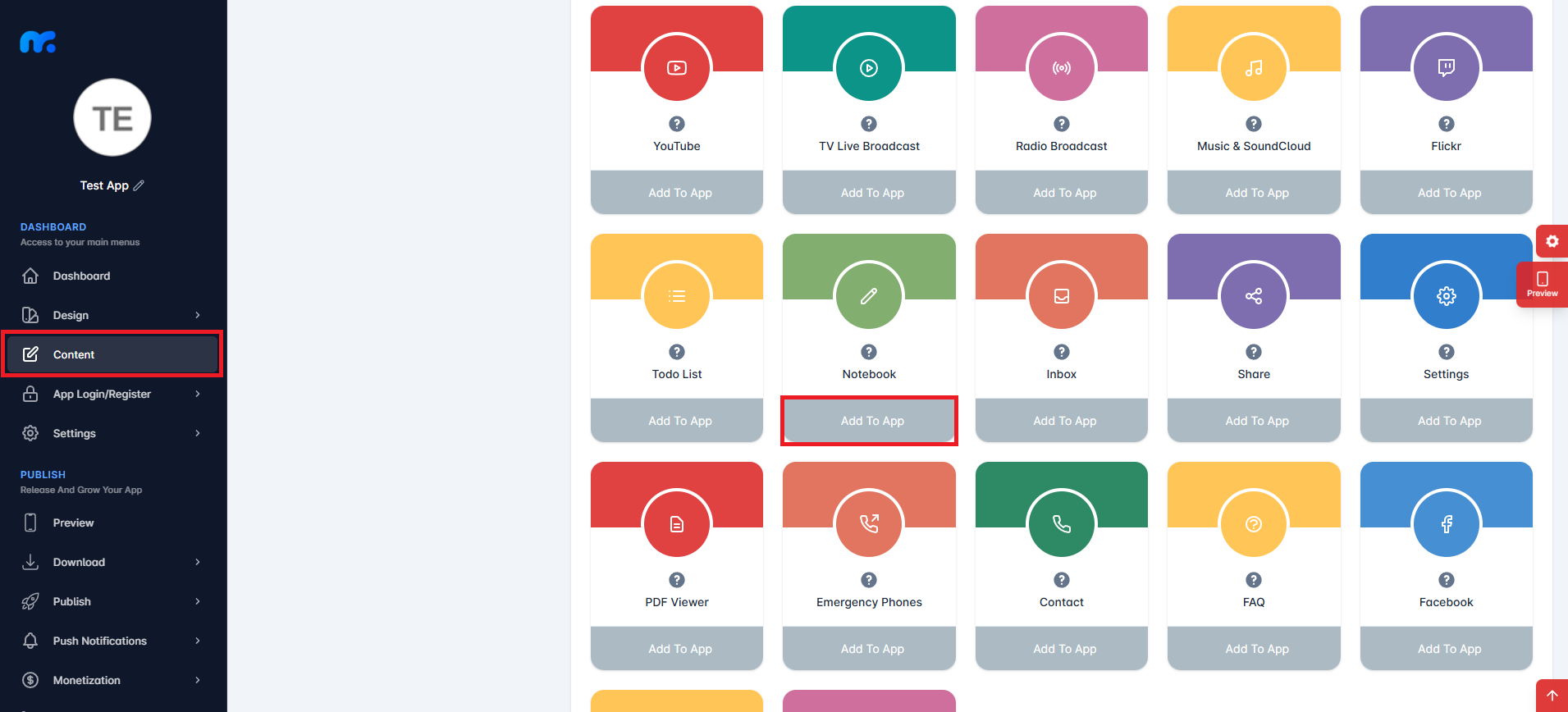
You can view the Active Modules by clicking the Content section located on the left side of your control panel. You can also add a module to your app’s content by clicking the Add to App button under the Notebook module.

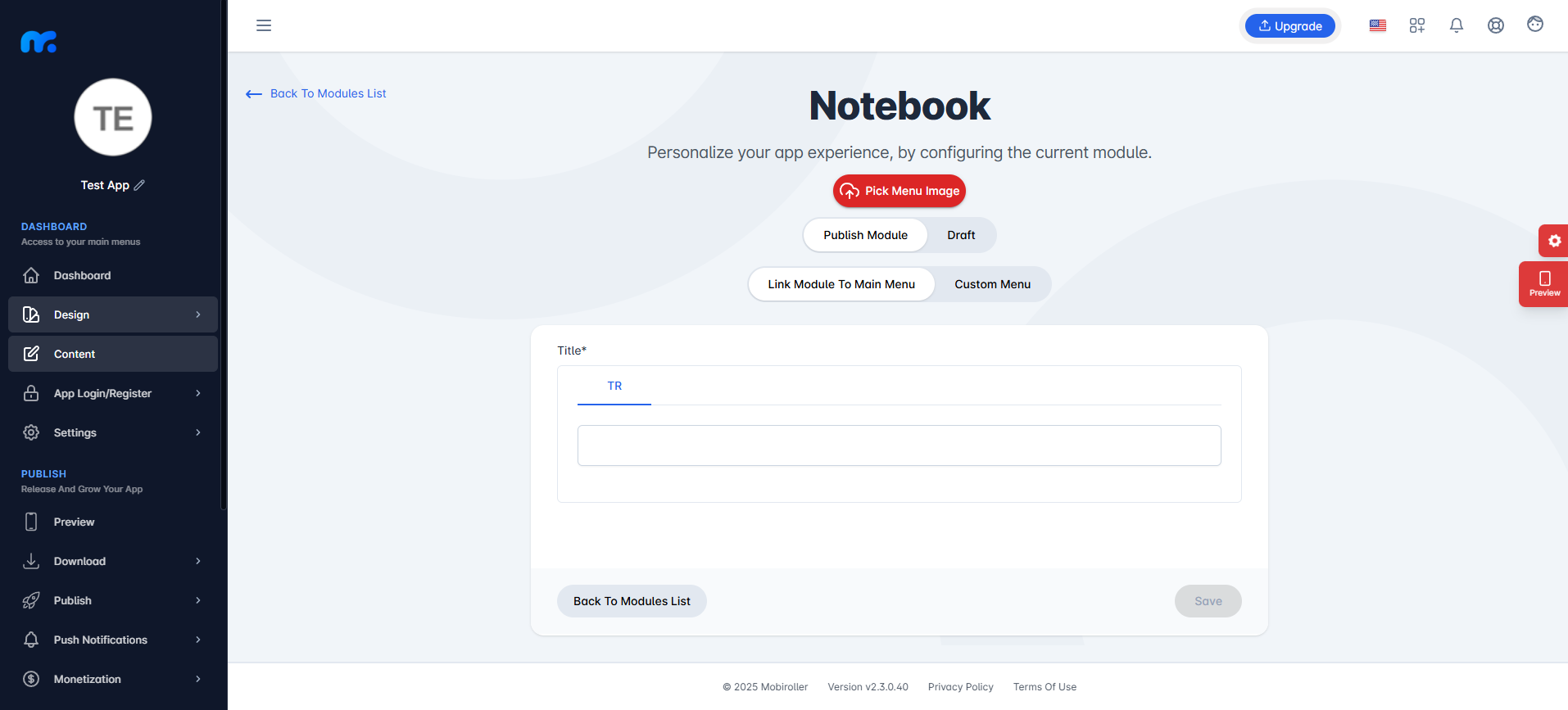
On the screen that appears,
Pick Menu Image: From this section, you can upload the icon that will be displayed for your module within the app. When you click this button, a new screen will appear. You can upload any icon you want from your computer by choosing the Custom Image option. Alternatively, you can select one of the pre-made icons prepared by Mobiroller by choosing the Library option on the same screen.
Publish Module/Draft: From this section, you can choose whether the module will be included in your app or not. By selecting Publish Module, you can make the module available in your app. By selecting the Draft option, you can keep your module in draft status. If you choose this option, the module will not be visible in your app.
Link Module To Main Menu / Custom Menu: From this section, you can choose where the module will be placed within your app. Select Link Module To Main Menu to display the module directly in the main menu. To use the Custom Menu option, you must have previously added a Submenu module to your app.
If you already have a Submenu module, clicking on the Custom Menu option will show a list of available sub menus. Select the desired sub menu to place your module under it.
Click here to learn more about how to use the Submenu module.
Title: You can enter the name that will appear for the Notebook module in your app from this field.

After completing the required fields, click the Save button located at the bottom right to add the Notebook module to your application.

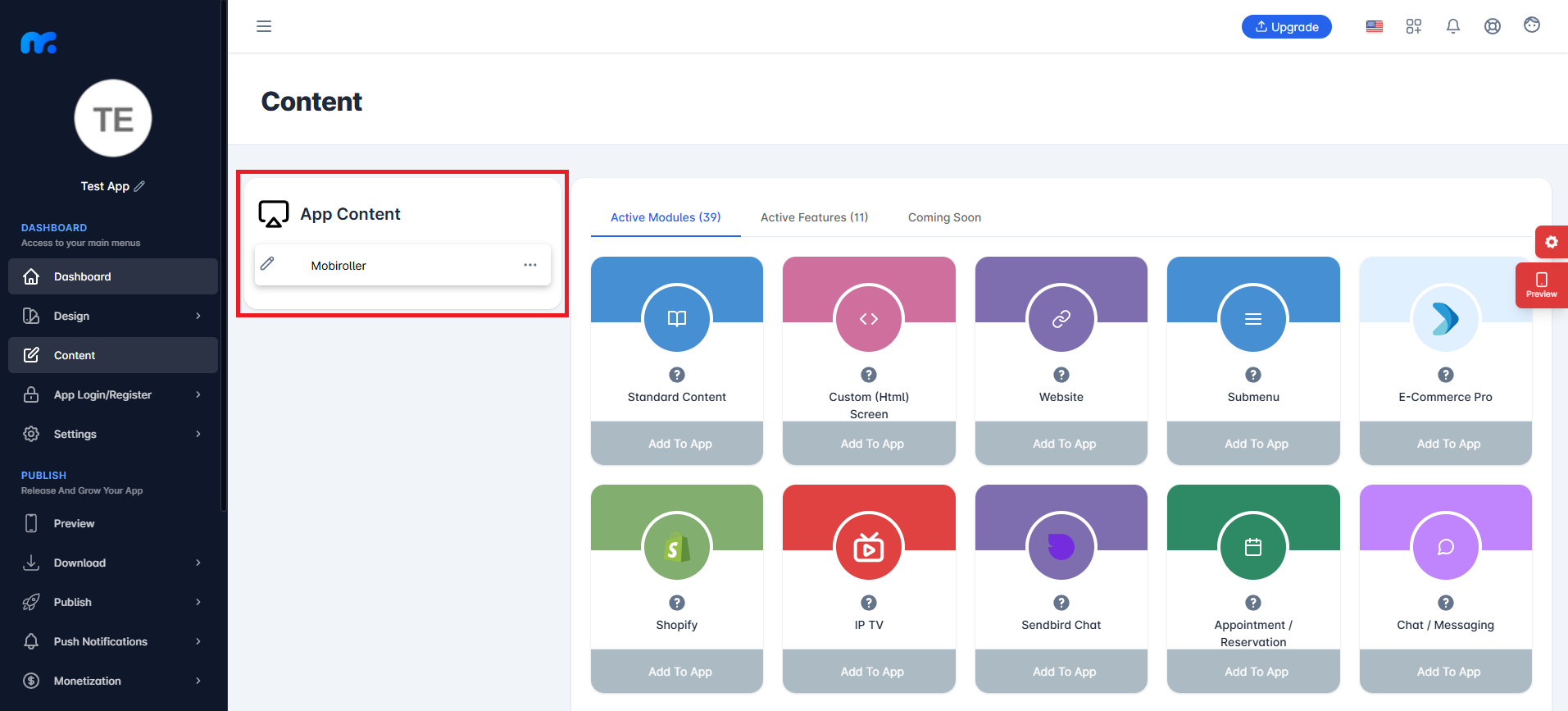
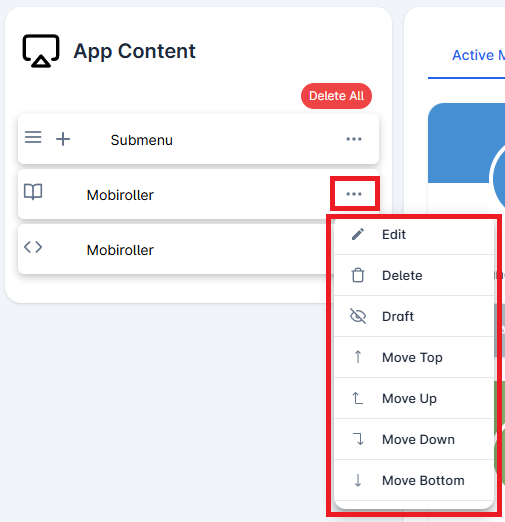
You can view the Notebook module you added in the App Content section.

Click on the three-dot icon (…) located on the right side of your module to access options related to your module. In this area, you can perform actions such as editing, deleting, saving the module as a draft, and adjusting the module’s position.
