The About Us section is one of the most important areas of your app where you can highlight how your application differs from others.
With the About Us module, you can quickly provide users with information about your company, services, or yourself.
How Can I Add the About Us Module to My App?

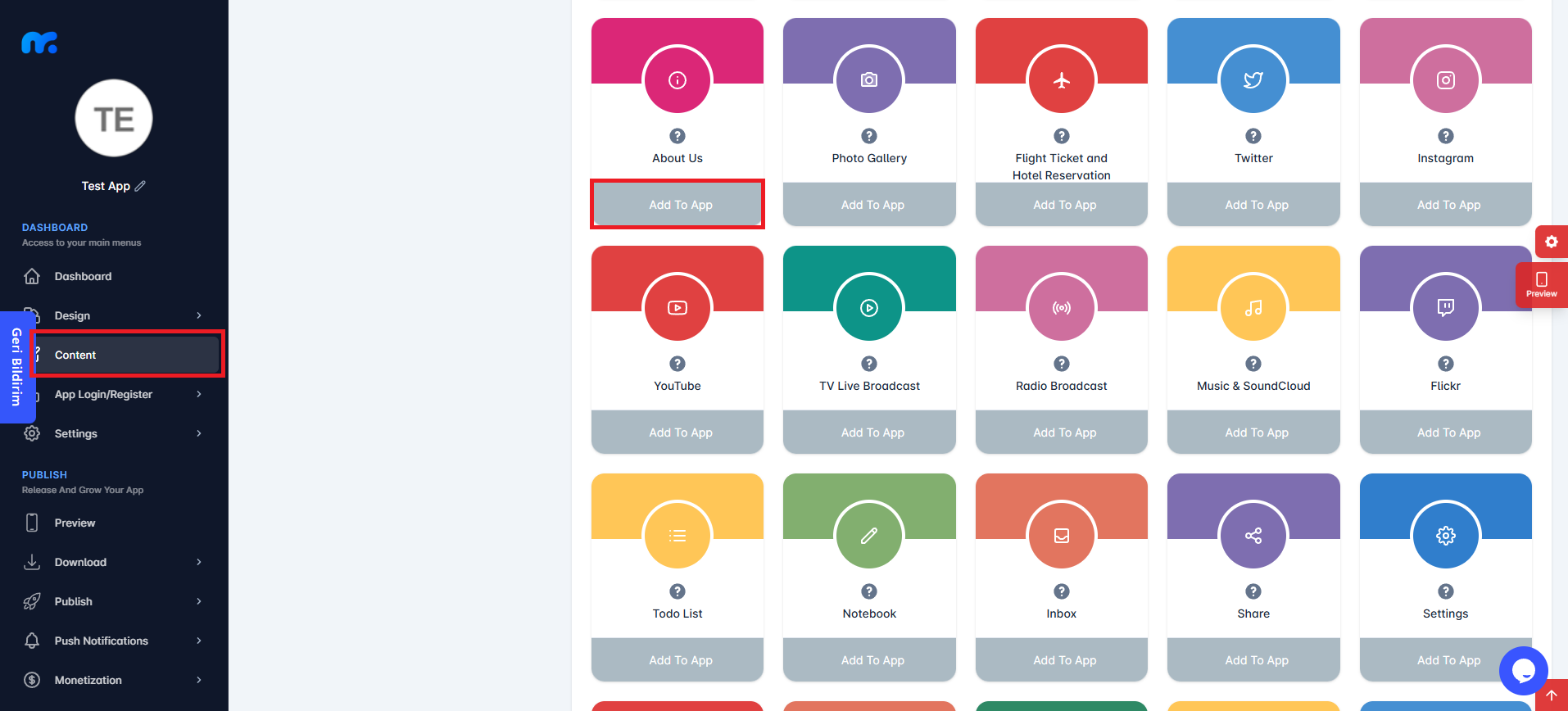
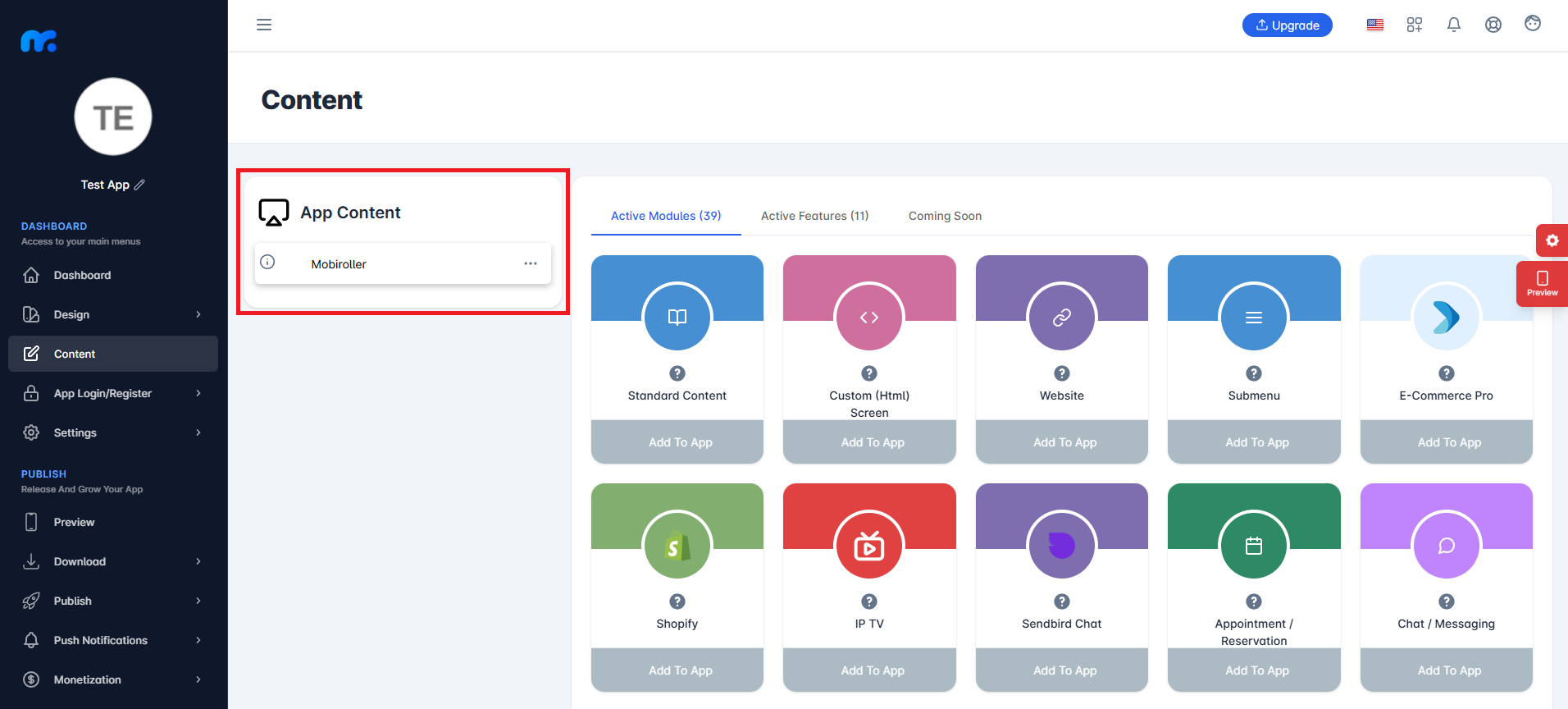
Click on the Content tab located on the left side of your control panel to view the Active Modules. You can add the About Us module to your mobile app by clicking the Add to App button located under the About Us module.


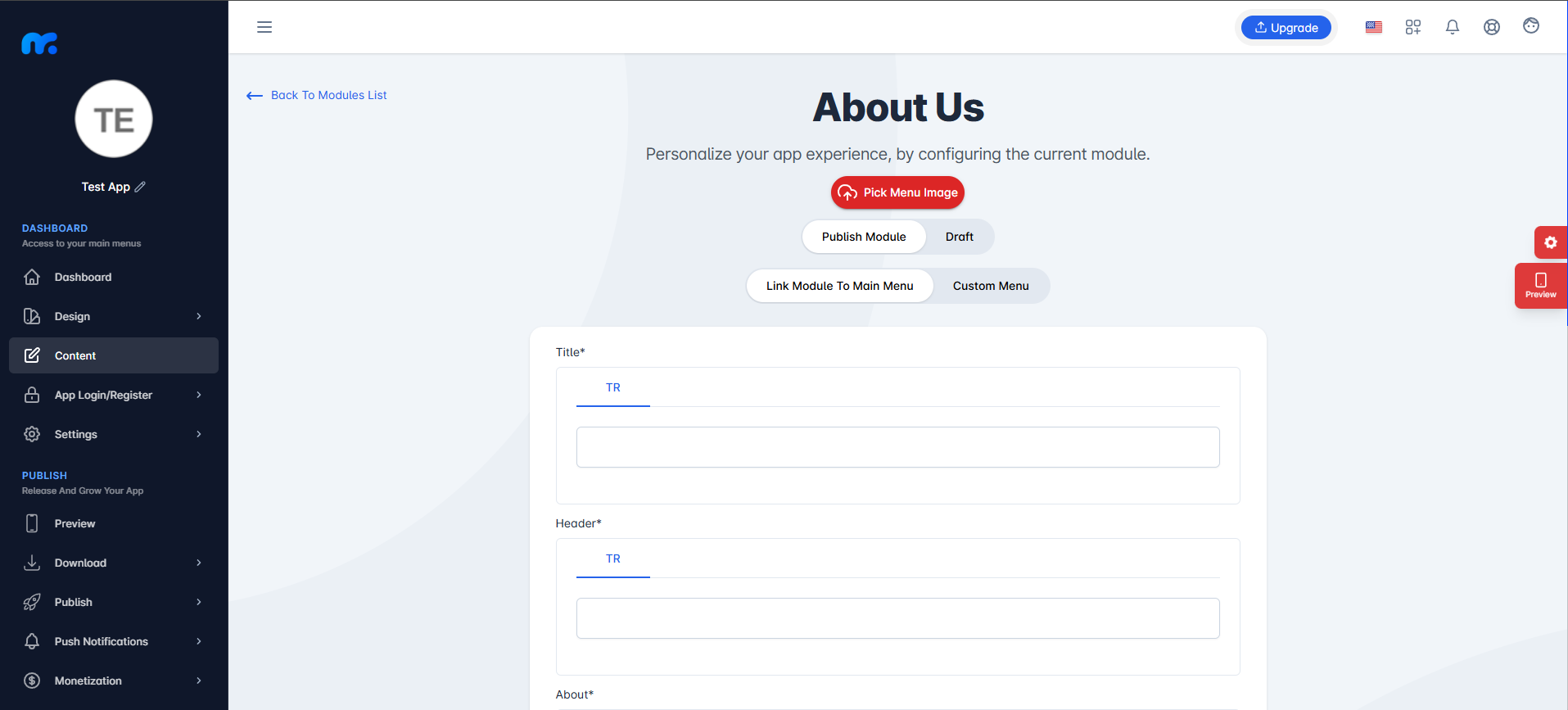
On the screen that appears,
Pick Menu Image: From this section, you can upload the icon that will be displayed for your module within the app. When you click this button, a new screen will appear. You can either choose Custom Image to upload any icon from your computer, or select the Library option to use one of the pre-designed icons provided by Mobiroller.
Publish Module/Draft: In this section, you can decide whether the module will be included in your app. Select Publish Module to make it active in your app. Alternatively, choose Draft to keep the module as a draft. If you select this option, the module will not be visible in your app.
Link Module To Main Menu / Custom Menu: From this section, you can choose where the module will be placed within your app. Select Link Module To Main Menu to display the module directly in the main menu. To use the Custom Menu option, you must have previously added a Submenu module to your app.
If you already have a Submenu module, clicking on the Custom Menu option will show a list of available sub menus. Select the desired sub menu to place your module under it.
Click here to learn more about how to use the Submenu module.
Title: You can enter the name that will appear in the app for the About Us module from this field.
Header: This is the section title that will be displayed within the About Us page content.
About: You can provide a brief summary about your company, service, or yourself here.
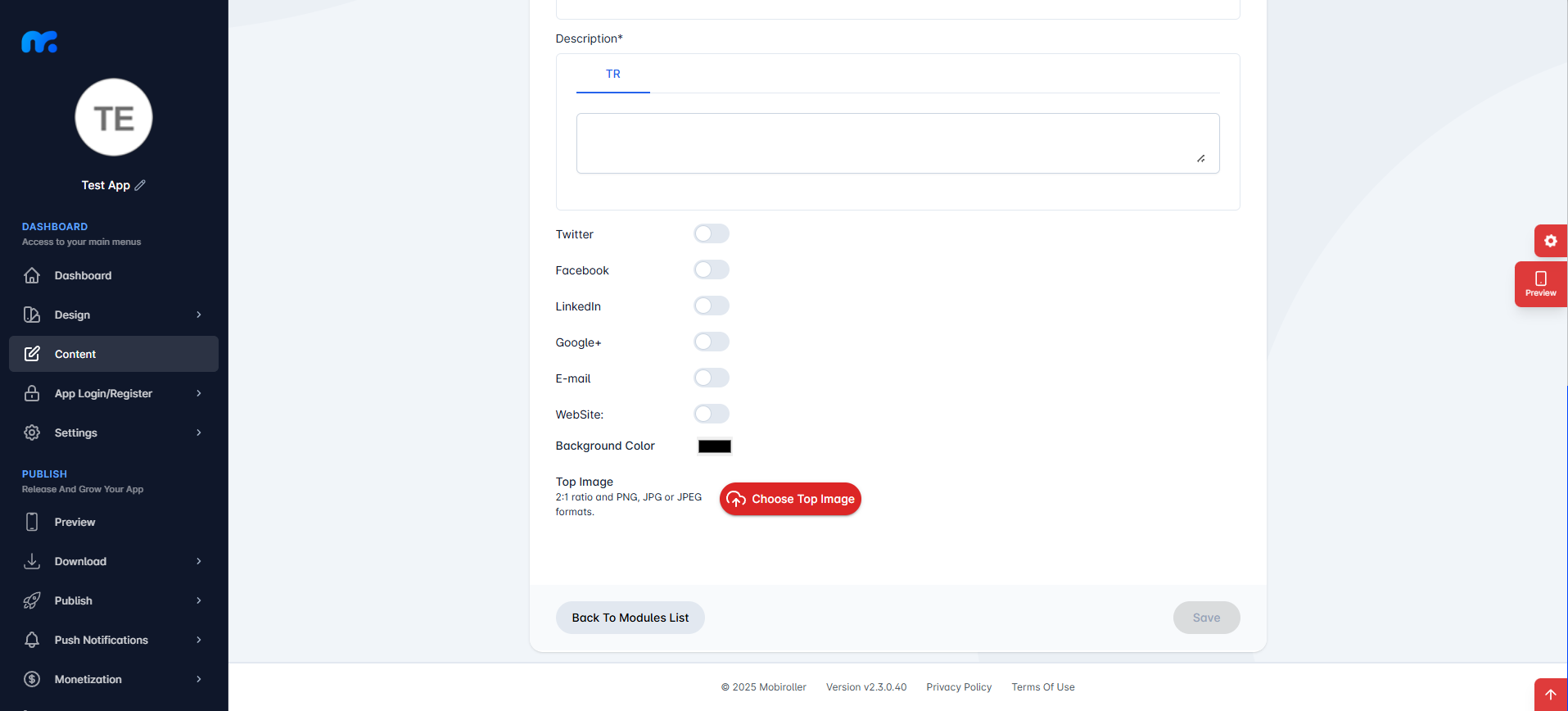
Description: You can enter the full and detailed content of the About Us section from this area.
Twitter: You can enter your Twitter profile page URL here.
Facebook: You can enter your Facebook profile page URL here.
LinkedIn: You can enter your LinkedIn profile page URL here.
Google+: You can enter your Google+ profile page URL here.
Email: You can enter your email address here.
Website: You can enter your website URL here.
Background Color: You can set the background color of your About Us screen from this section.
Header Image: If you’d like to display an image at the top of the screen, you can upload it from this section.

After filling in the required fields, you can add the About Us module to your application by clicking the Save button located at the bottom right.

You can view the About Us module you added from the App Content section.

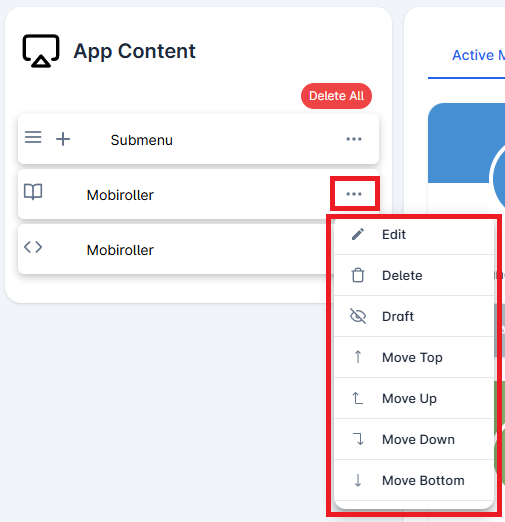
Click on the three-dot icon (…) located on the right side of your module to access options related to your module. In this area, you can perform actions such as editing, deleting, saving the module as a draft, and adjusting the module’s position.
