If you want to display a screen in your mobile app consisting of an image sized 300×150 pixels and a short description, you can choose this module. It is especially ideal for providing information or making promotions.
How Can I Add the Standard Content Module to My App?

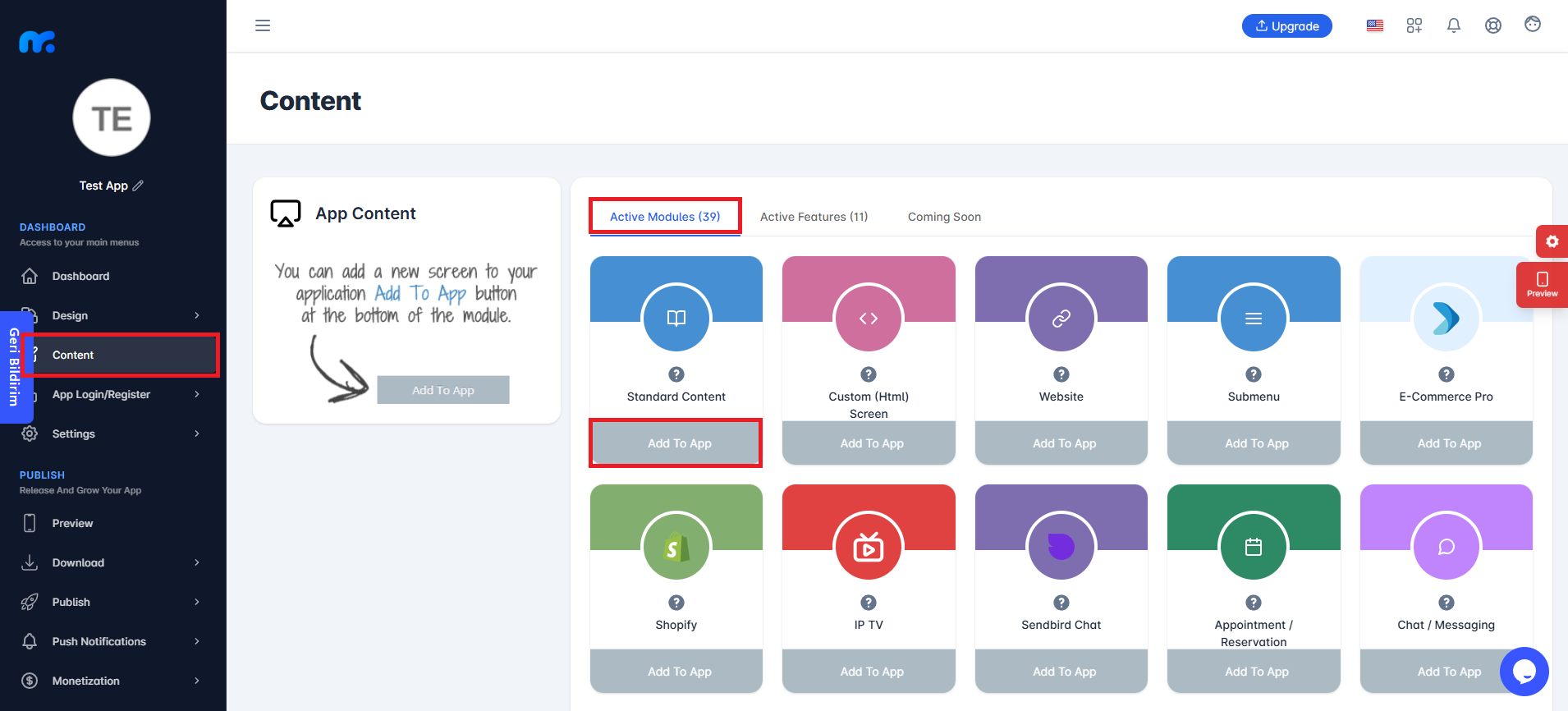
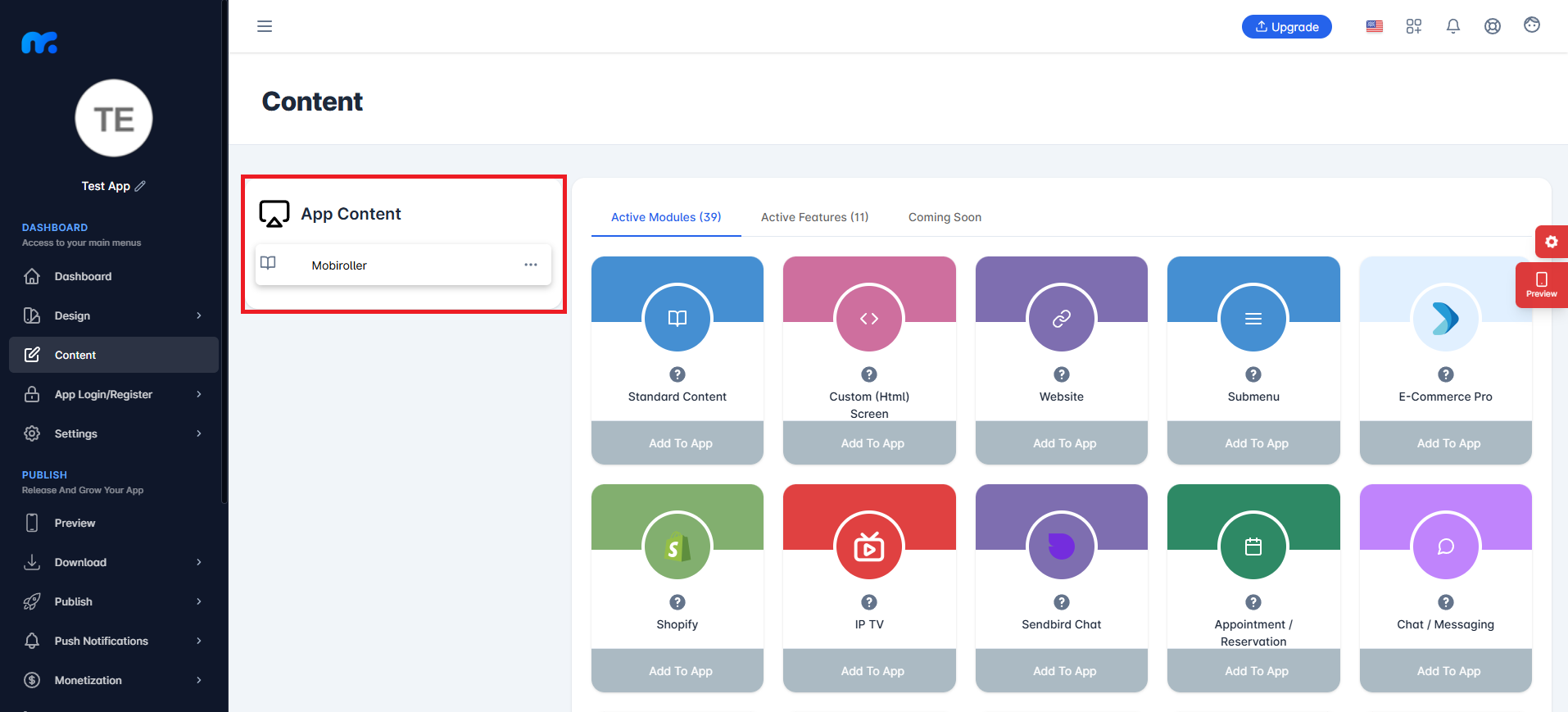
You can view the Active Modules by clicking the Content section located on the left side of your control panel. You can also add a module to your app’s content by clicking the Add to App button under the Standard Content module.


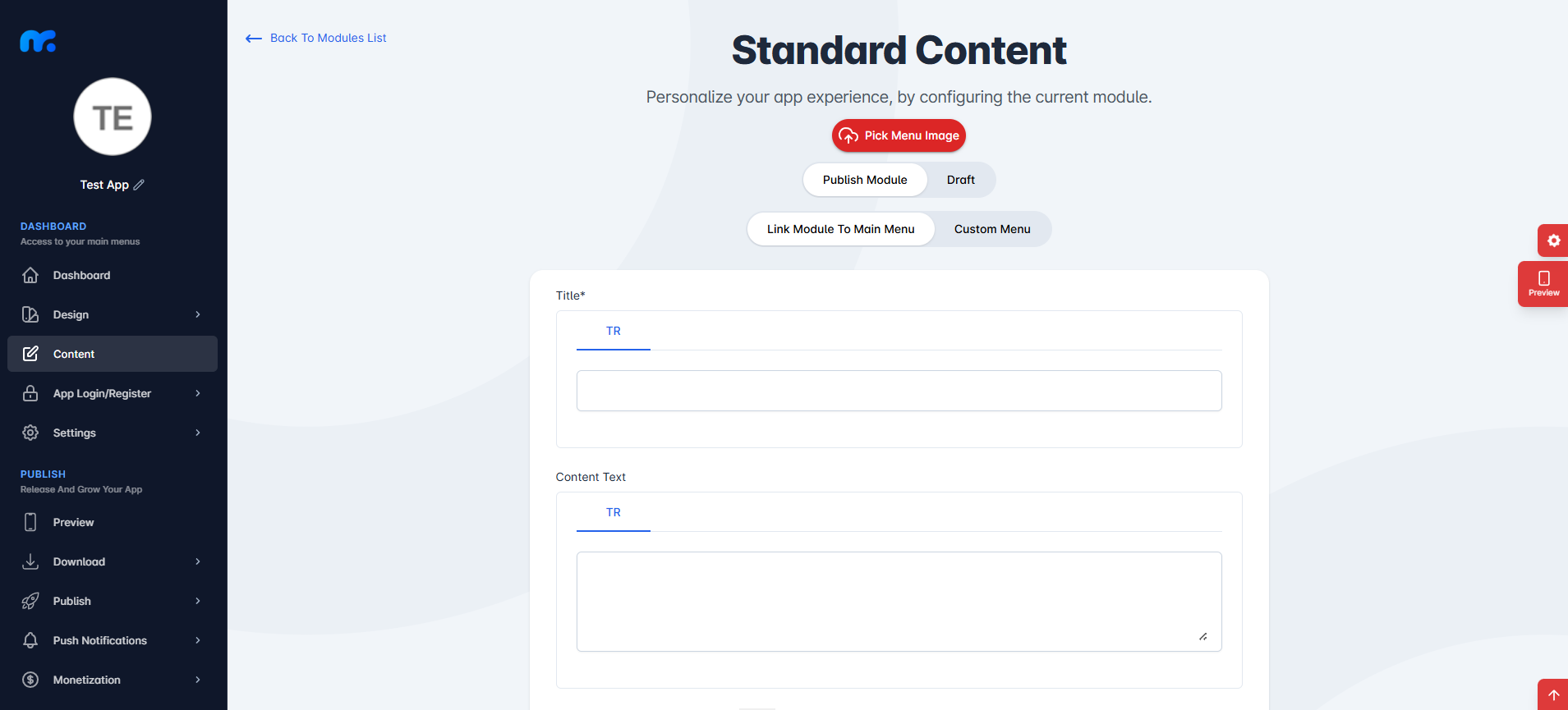
On the screen that appears,
Pick Menu Image: From this section, you can upload the icon that will be displayed for your module within the app. When you click this button, a new screen will appear. You can upload any icon you want from your computer by choosing the Custom Image option. Alternatively, you can select one of the pre-made icons prepared by Mobiroller by choosing the Library option on the same screen.
Publish Module/Draft: From this section, you can choose whether the module will be included in your app or not. By selecting Publish Module, you can make the module available in your app. By selecting the Draft option, you can keep your module in draft status. If you choose this option, the module will not be visible in your app.
Link Module To Main Menu / Custom Menu: From this section, you can choose where the module will be placed within your app. Select Link Module To Main Menu to display the module directly in the main menu. To use the Custom Menu option, you must have previously added a Submenu module to your app.
If you already have a Submenu module, clicking on the Custom Menu option will show a list of available sub menus. Select the desired sub menu to place your module under it.
Click here to learn more about how to use the Submenu module.
Title: You can enter the name that will appear for the Standard Content module in your app from this field.
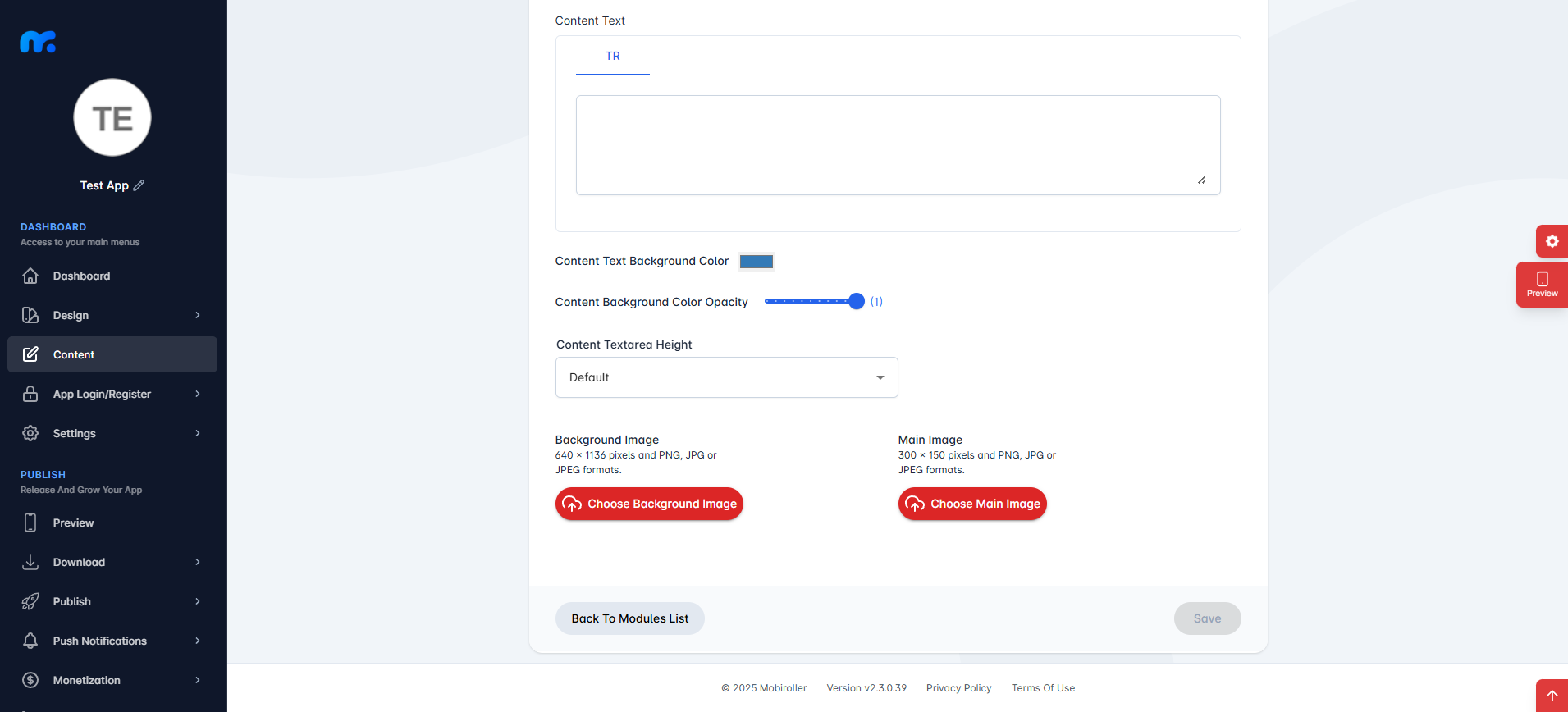
Content Text: You can enter the content of the module you have added from this field.
Content Text Background Color: You can adjust the background color of the text in your module from this field.
Content Background Color Opacity: You can set the opacity of the background color for the text in your module from this field.
Content Textarea Height: You can set the height of the text area in your module from this field.
Background Image: You can set the background image that will appear in your module from this field. When you click this button, a screen will open where you can either upload a background image from your computer by selecting the Custom Image option, or choose one of the pre-designed background images provided by Mobiroller by selecting the Library option.
Main Image: You can upload the image that will be displayed in your module from this section.

After completing the required fields, click the Save button located at the bottom right to add the Standard Content module to your application.

You can view the Standard Content module you added in the App Content section.

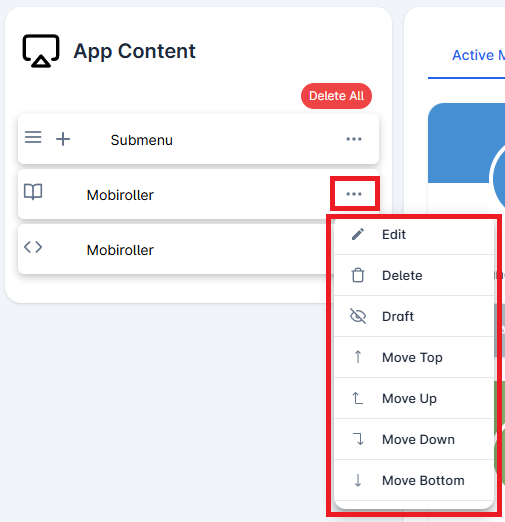
Click on the three-dot icon (…) located on the right side of your module to access options related to your module. In this area, you can perform actions such as editing, deleting, saving the module as a draft, and adjusting the module’s position.
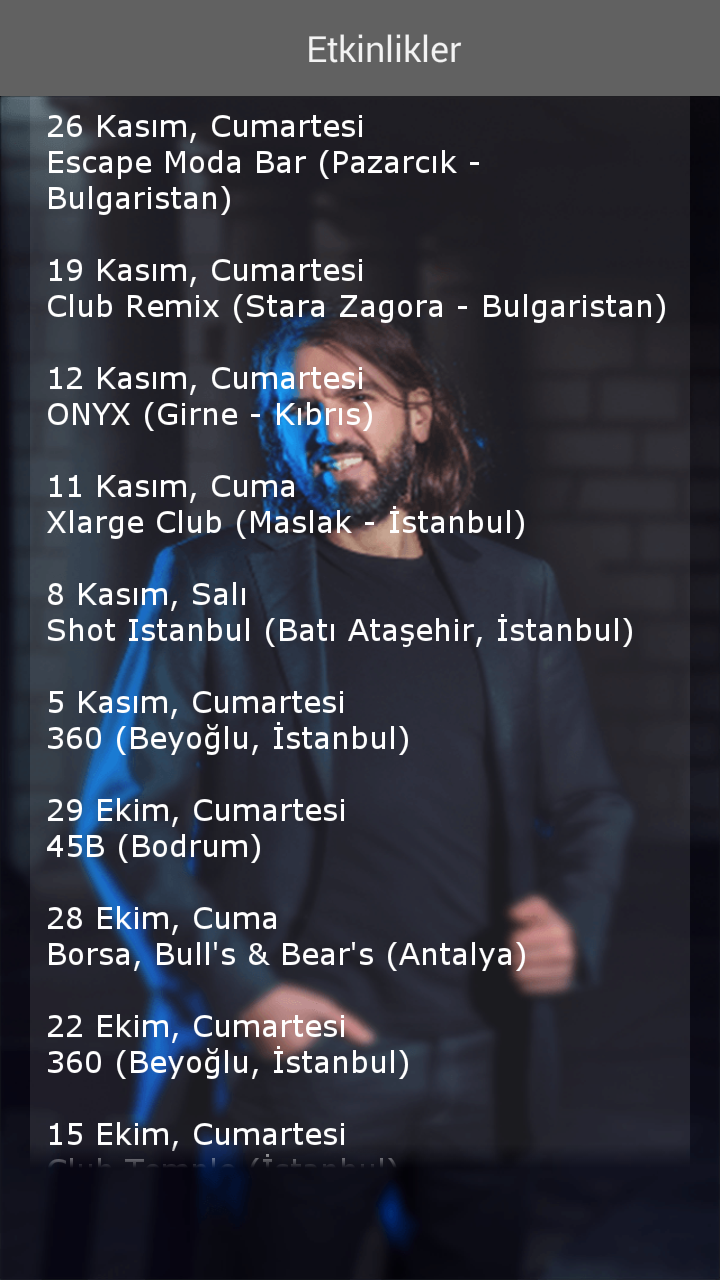
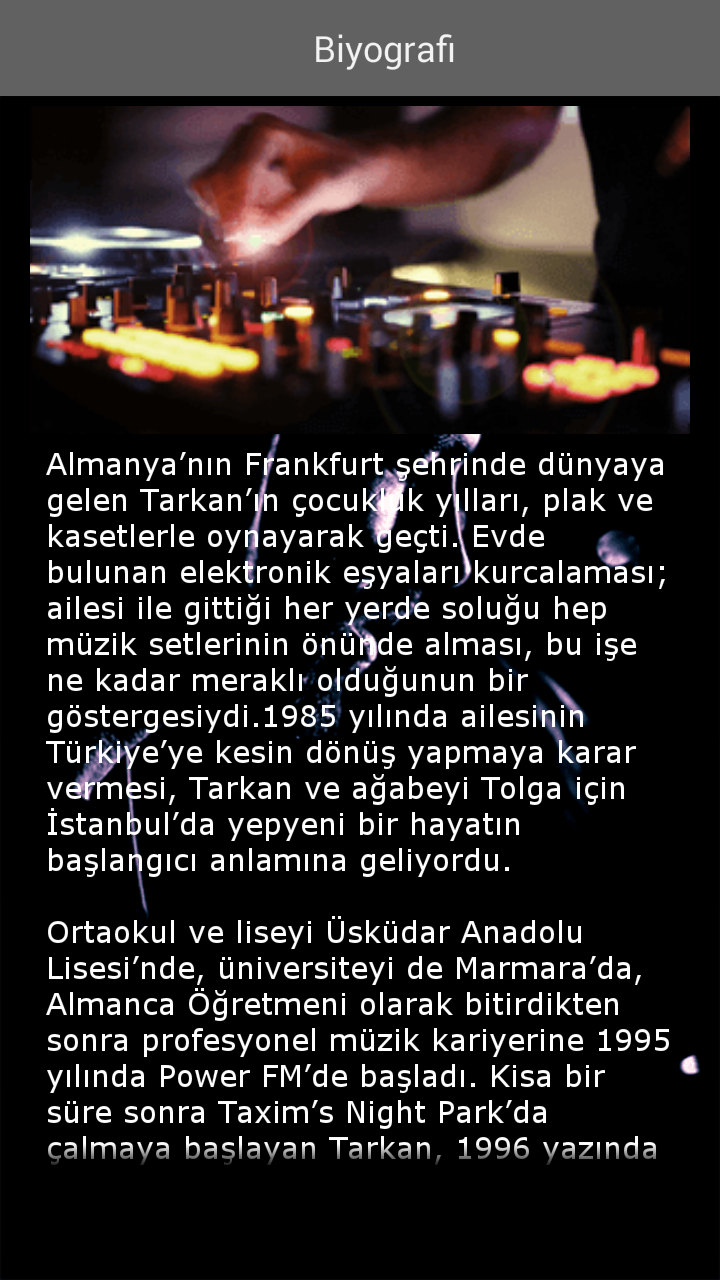
Example Usage;
When you want to make a screen with such pictures and texts, you can use the Standard Content module.