If you want to create a table or design a screen using HTML/CSS in your mobile app, you can use the Custom Screen module. This module also allows you to combine different types of content—such as images, videos, tables, or text—on a single page.
How Can I Add the Custom Screen Module to My App?

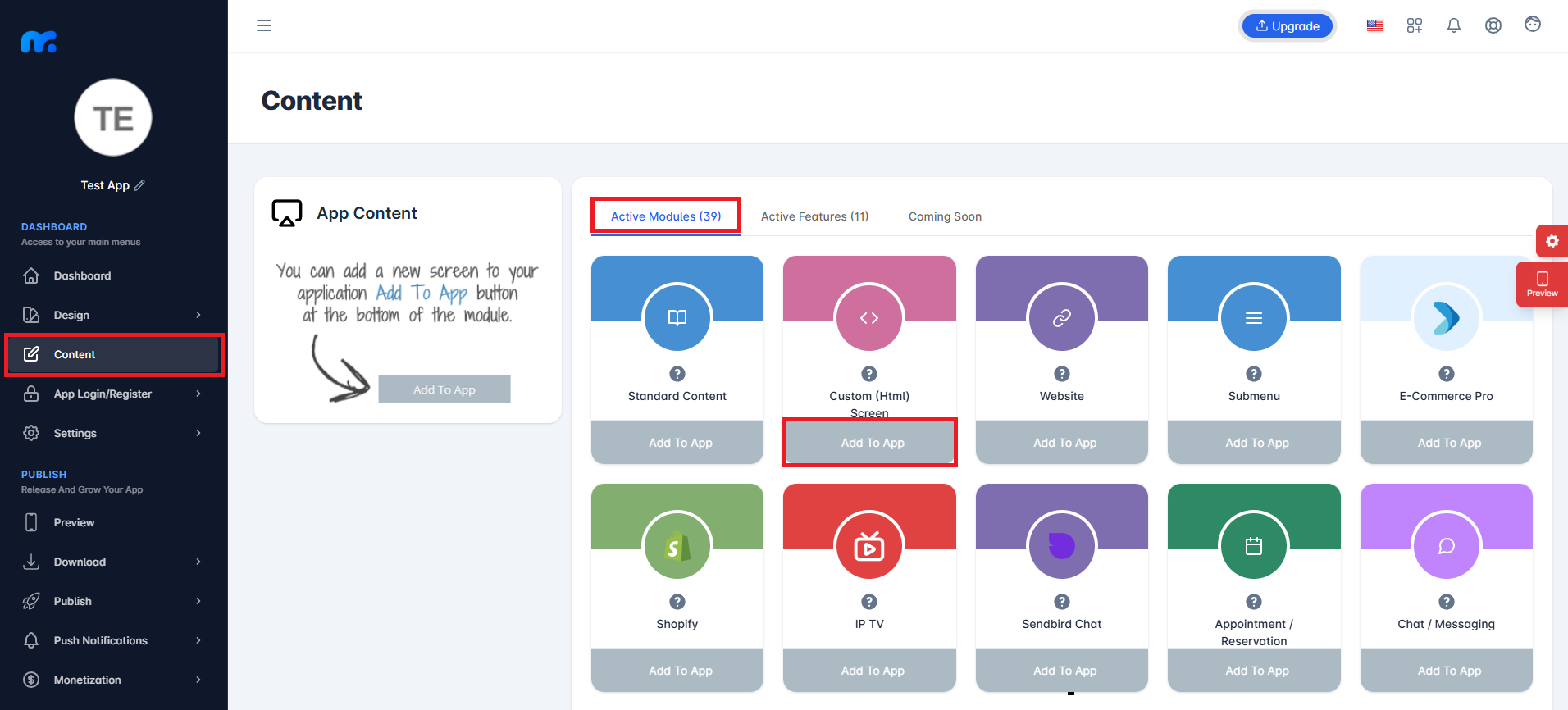
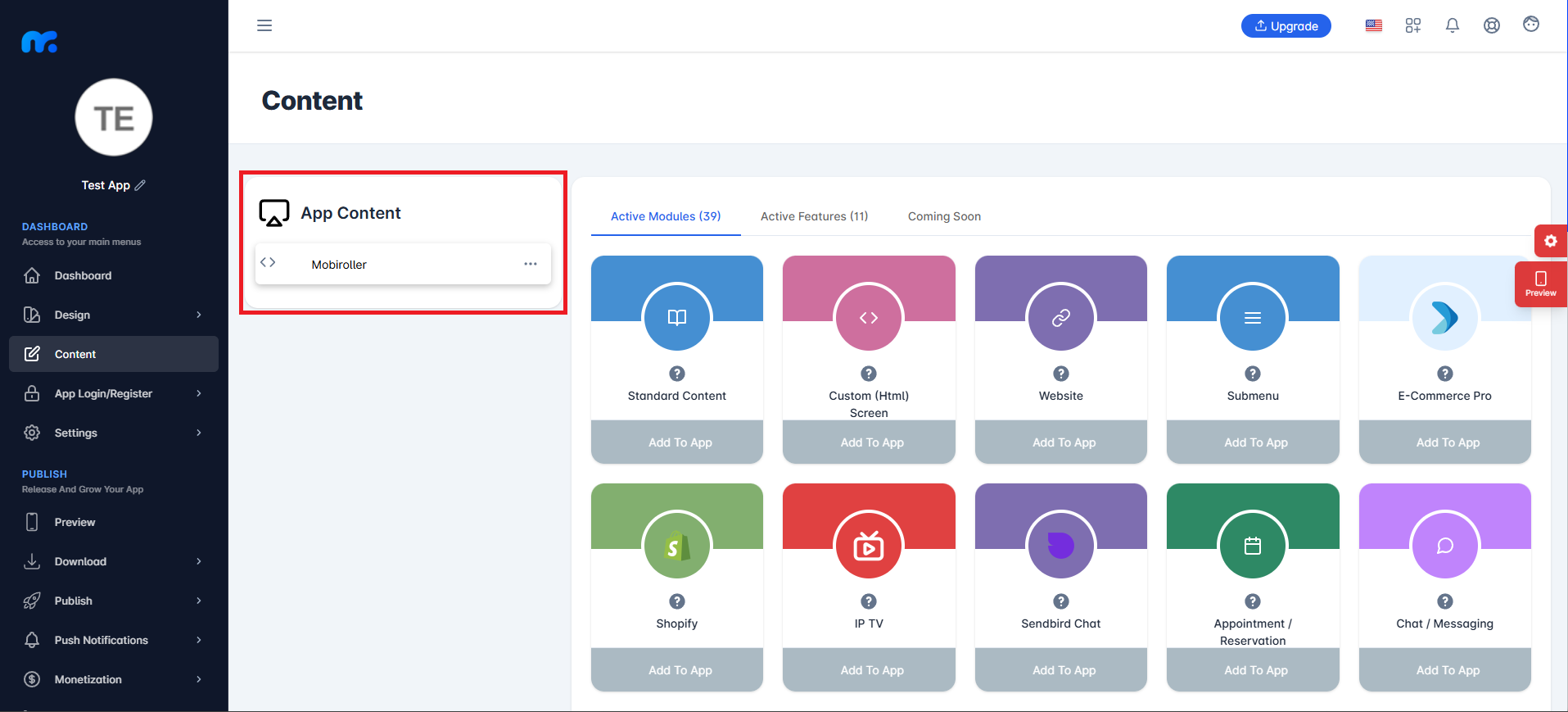
You can view the Active Modules by clicking the Content tab on the left side of your control panel. To add the module to your app content, simply click the Add to App button located under the Custom Screen module.


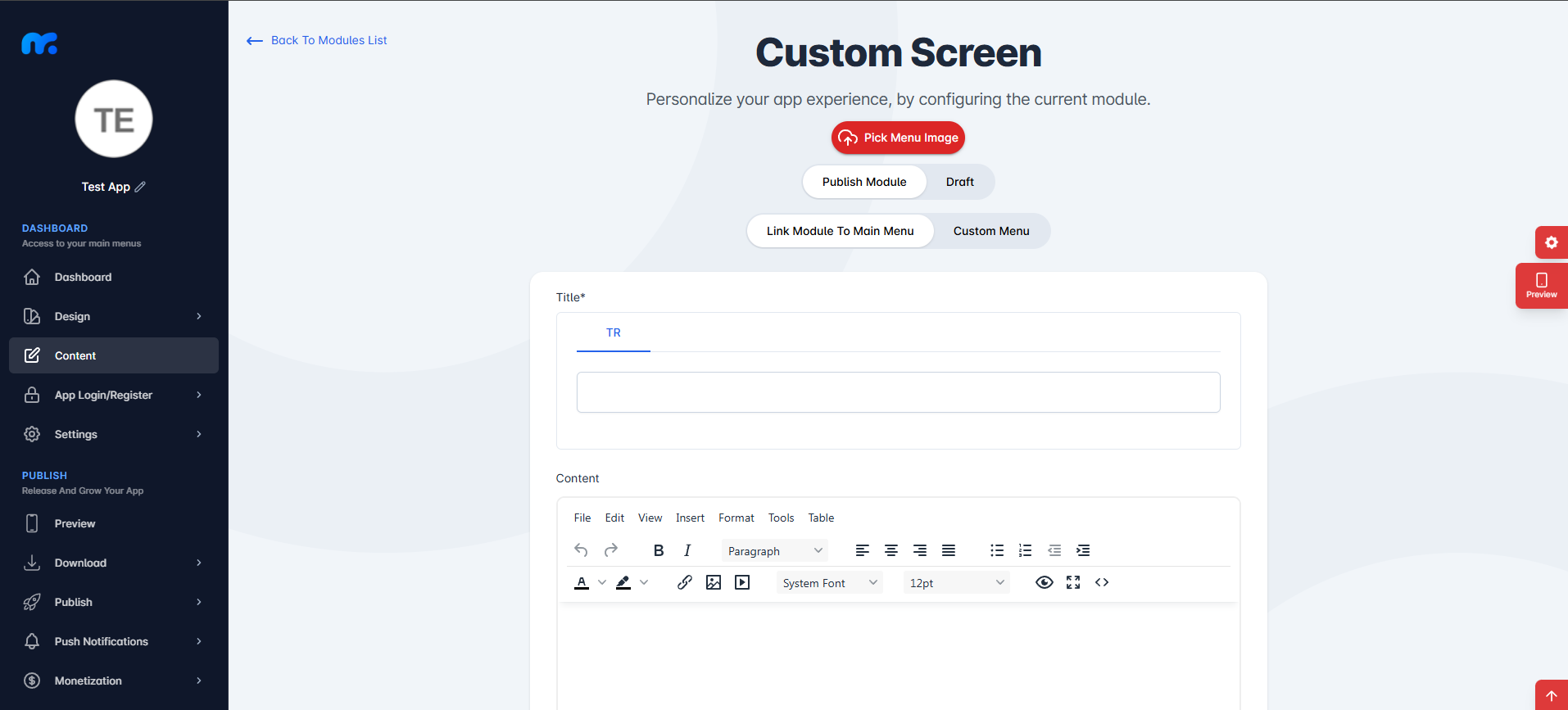
On the screen that appears,
Pick Menu Image: From this section, you can upload the icon that will be displayed for your module within the app. When you click this button, a new screen will appear. You can either choose Custom Image to upload any icon from your computer, or select the Library option to use one of the pre-designed icons provided by Mobiroller.
Publish Module/Draft: In this section, you can decide whether the module will be included in your app. Select Publish Module to make it active in your app. Alternatively, choose Draft to keep the module as a draft. If you select this option, the module will not be visible in your app.
Link Module To Main Menu / Custom Menu: From this section, you can choose where the module will be placed within your app. Select Link Module To Main Menu to display the module directly in the main menu. To use the Custom Menu option, you must have previously added a Submenu module to your app.
If you already have a Submenu module, clicking on the Custom Menu option will show a list of available sub menus. Select the desired sub menu to place your module under it.
Click here to learn more about how to use the Submenu module.
Title: You can enter the name that will appear in the app for the Custom Screen module you added from this field.
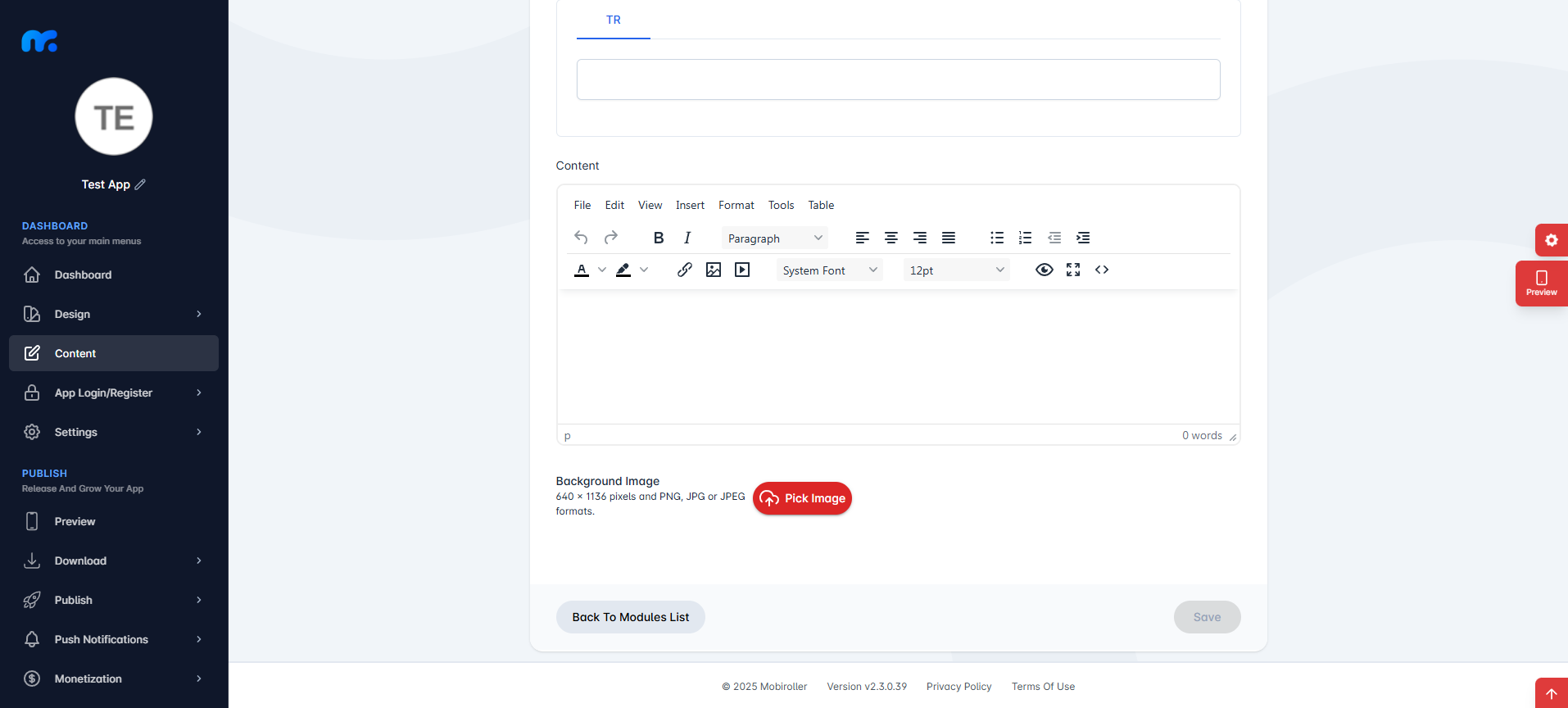
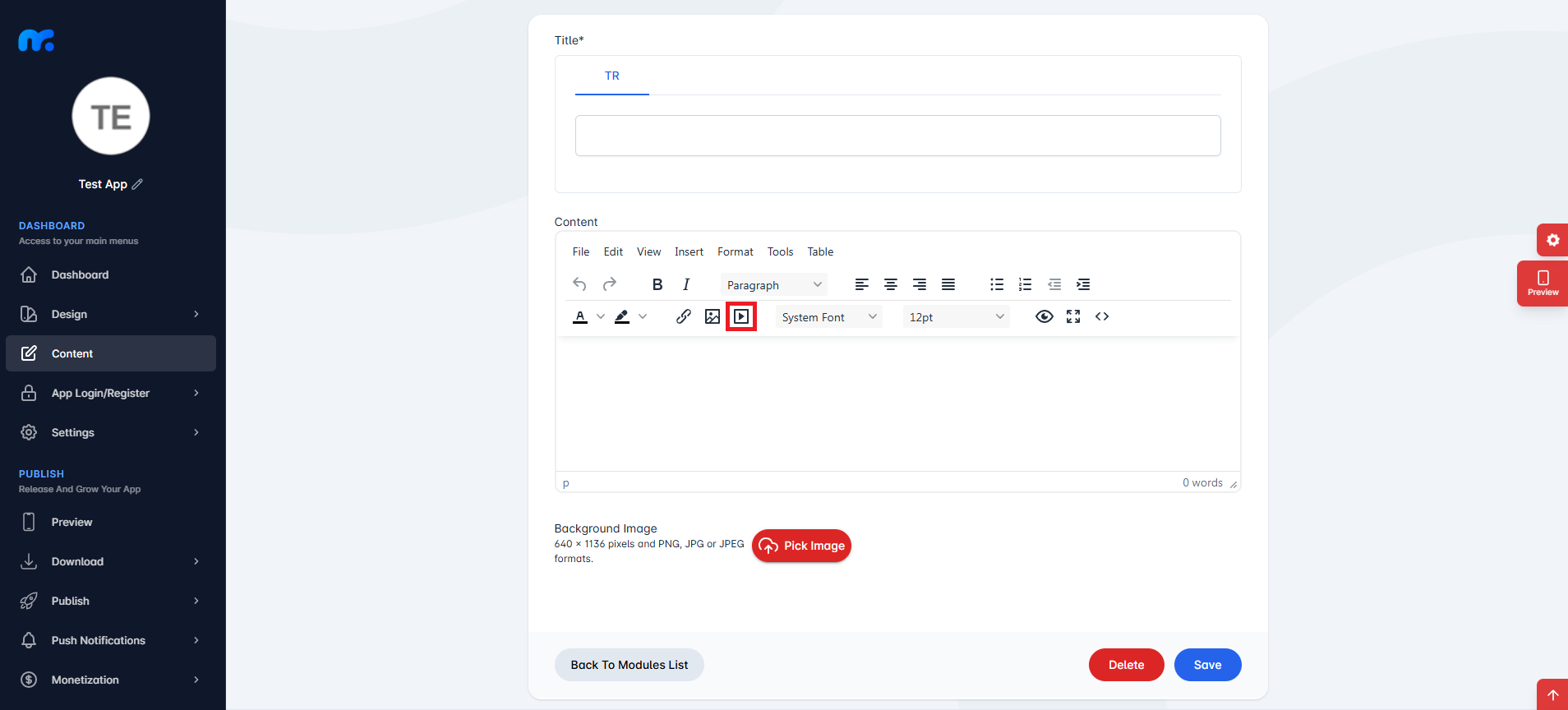
App Content: This is where you can create the content of your module. Additionally, within the Custom Screen module, you can customize the font size, color, and style specifically for that module.
Background Image: You can set a background image for your module from this section. When you click this button, a new screen will appear. You can either select Custom Image to upload any background image from your computer, or choose the Library option to pick from Mobiroller’s ready-to-use background images.
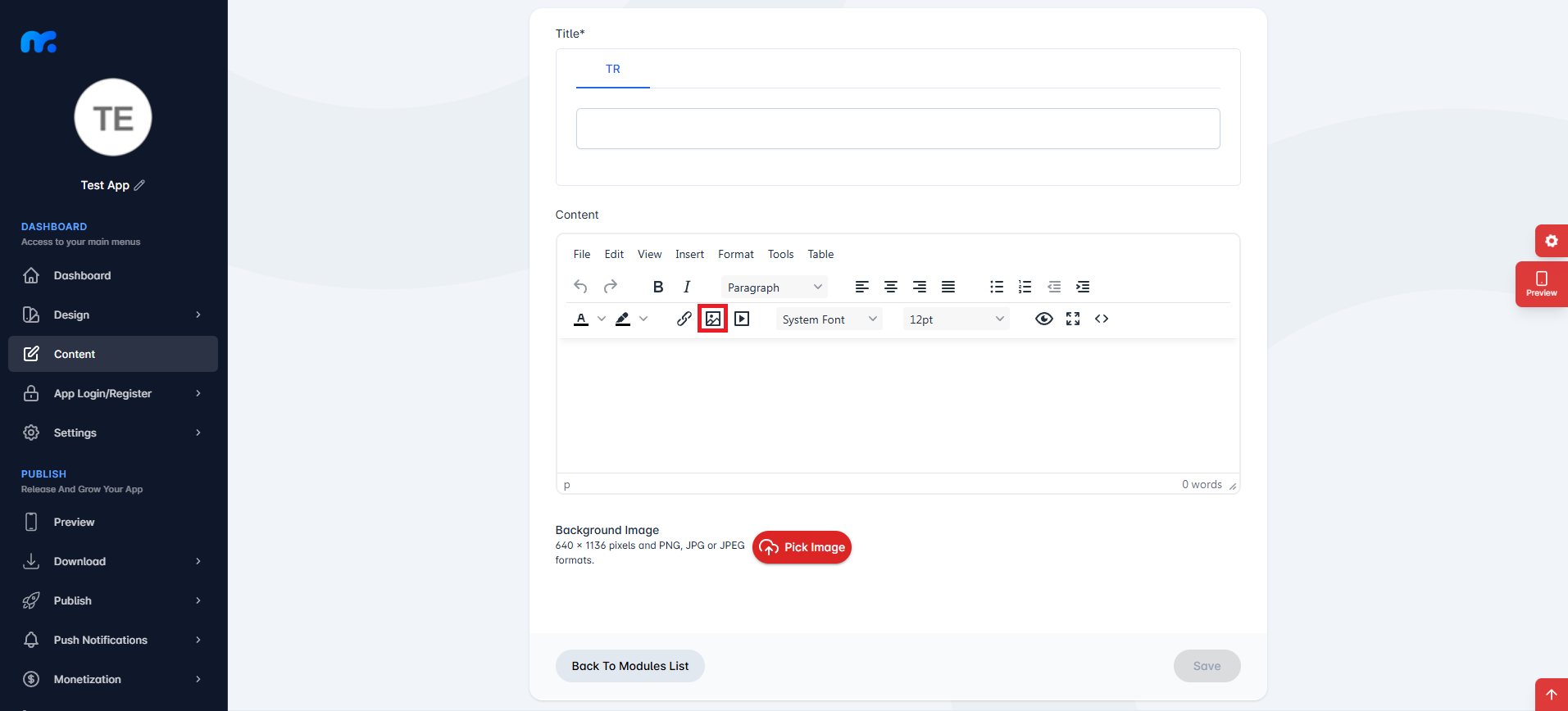
Adding an Image in the Custom Screen Module

By clicking the image button within the module, you can access the Insert/Edit Image section.

From this section, you can enter the source URL of the image you want to add, along with the image description and dimensions.

In the Advanced section, you can fine-tune how the image will appear on the screen in more detail.
After filling in the required fields, click the Save button to complete the image addition process.
You cannot directly add an image from your computer to the Custom Screen module. First, you need to upload your image to a web page. You can use websites like imgbb.com for this purpose.
Adding a Video in the Custom Screen Module

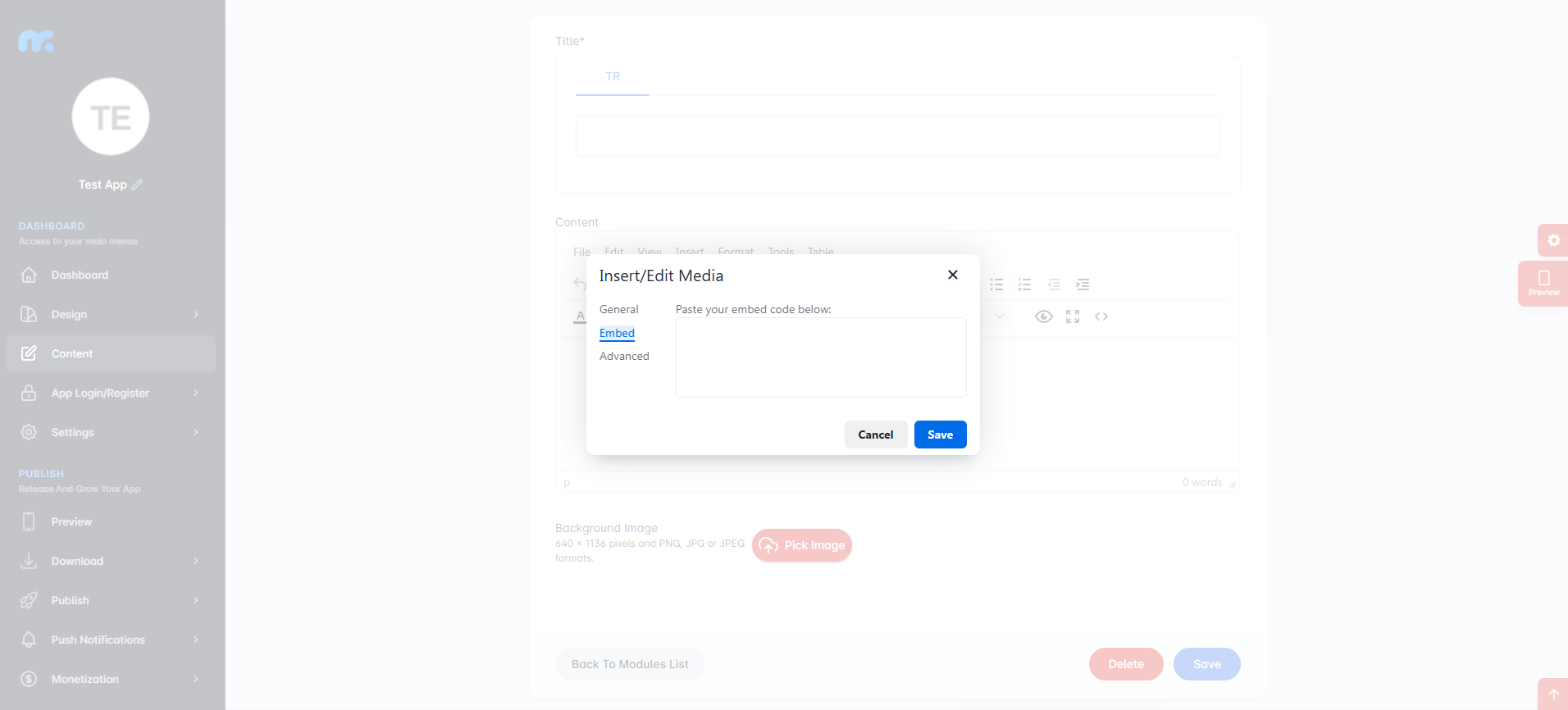
By clicking the video button within the module, you can access the Insert/Edit Media section.

In this section, you can enter the source URL of the video you want to add, along with the video dimensions.

If you have the embed code of your video, you can paste it in this field.

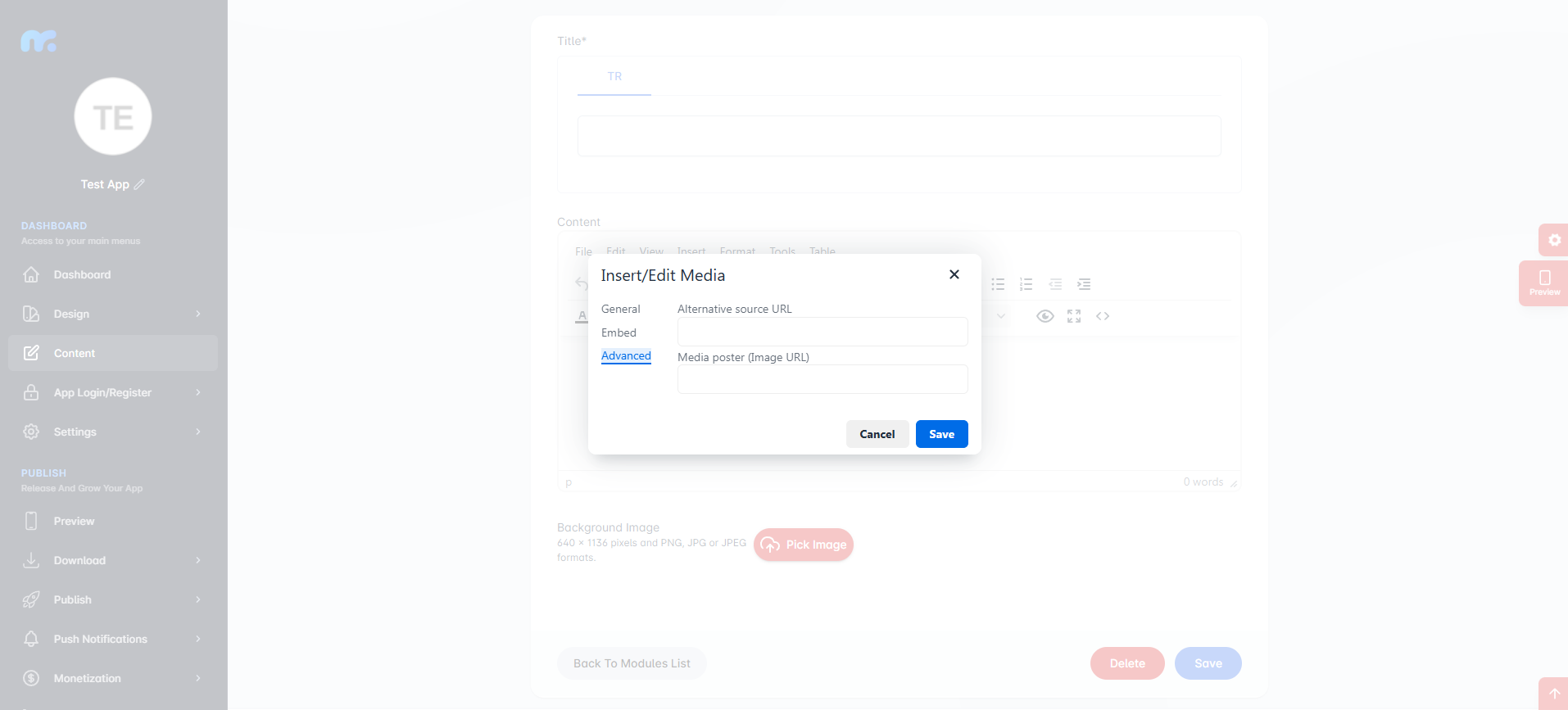
In the Advanced section you can add a poster image for an alternative source and media.
After filling in the required fields, click the Save button to complete the media addition process.
You cannot add a picture from your computer directly to the custom screen module. First you need to upload your video to a web page.
Adding a Table in the Custom Screen Module

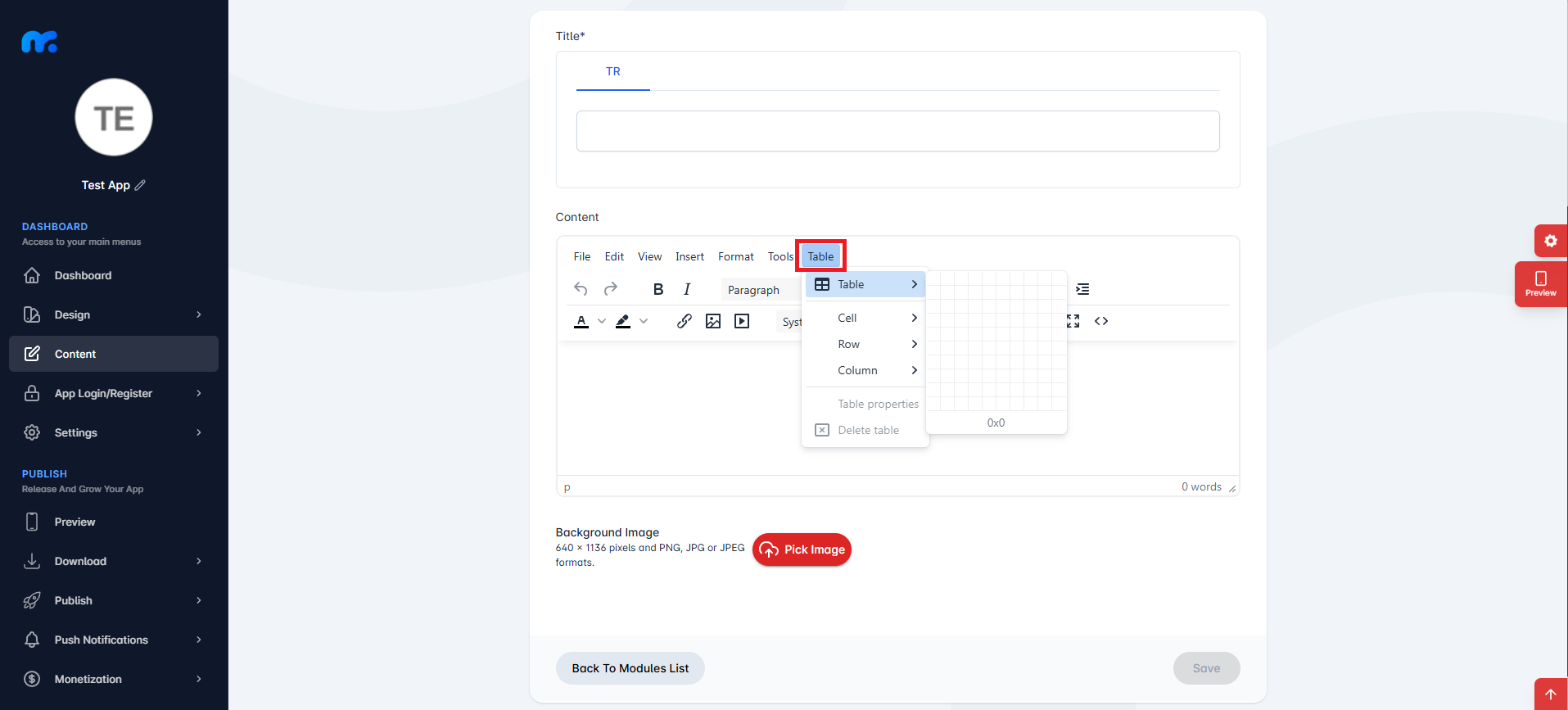
To perform this action, first click on the Table button within the Custom Screen module.
On the screen that appears, you can use the Table area to add a table to your mobile application.
What is source code?
The source code section allows you to create screens in your mobile application using HTML and CSS code.

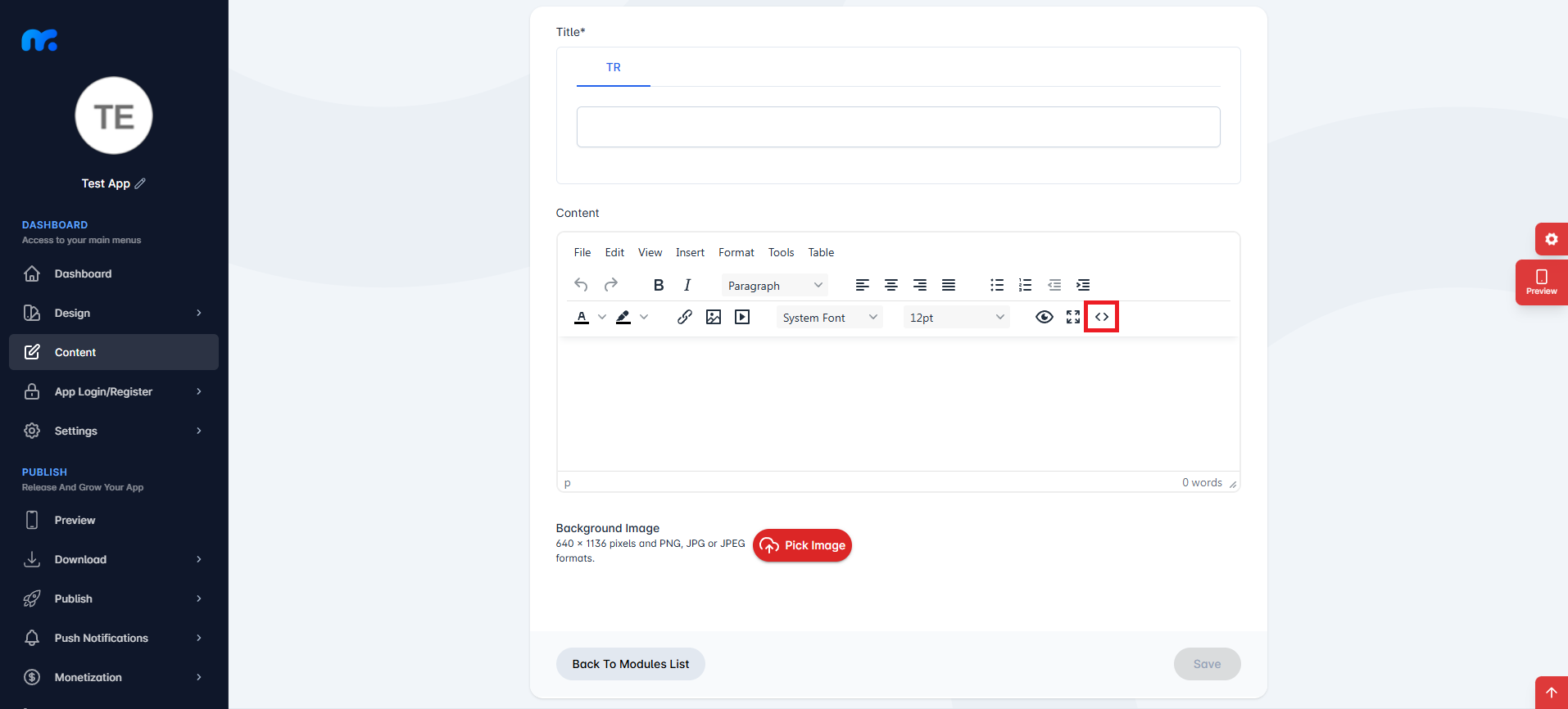
First, click on the Source Code section within the Custom Screen module.

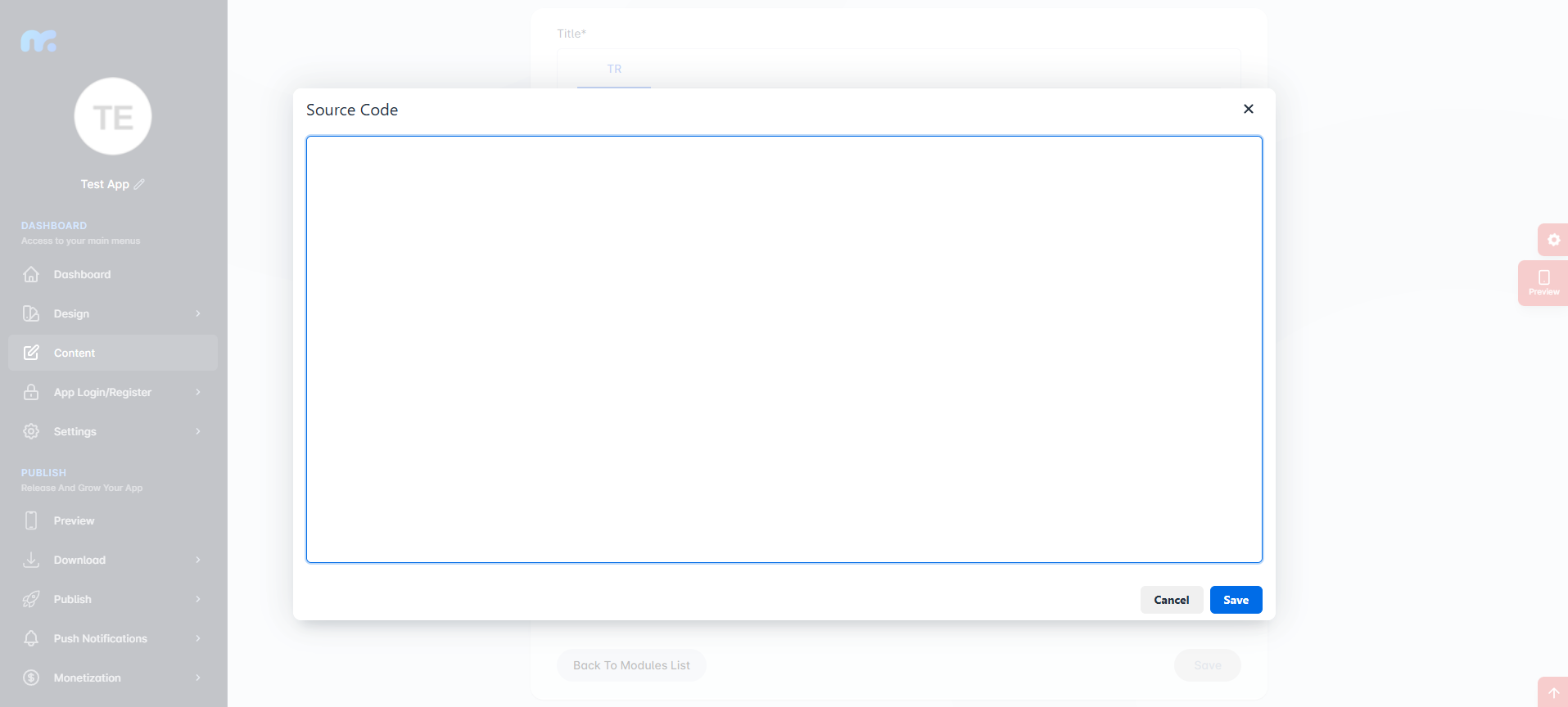
The source code screen will appear. From this area, you can create the content of your module using HTML/CSS code.

After creating your content, you can add the Custom Screen module to your app by clicking the Save button located at the bottom right.

You can view the Custom Screen module you added from the App Content section.

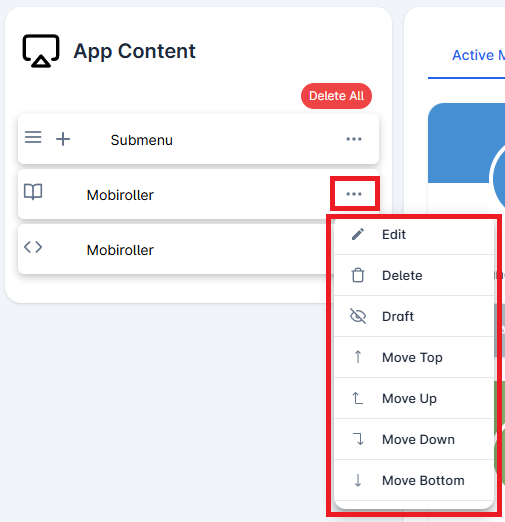
Click on the three-dot icon (…) located on the right side of your module to access options related to your module. In this area, you can perform actions such as editing, deleting, saving the module as a draft, and adjusting the module’s position.
