Product Catalog module is a catalog screen where you can showcase photos, descriptions, and features of your products and services to your users. If you own a restaurant or a similar business, you can display your menus through this screen. If you’re building a mobile app with products such as clothing, jewelry, electronics, etc., you can use this module to present them to your users.
How Can I Add the Product Catalog Module to My App?

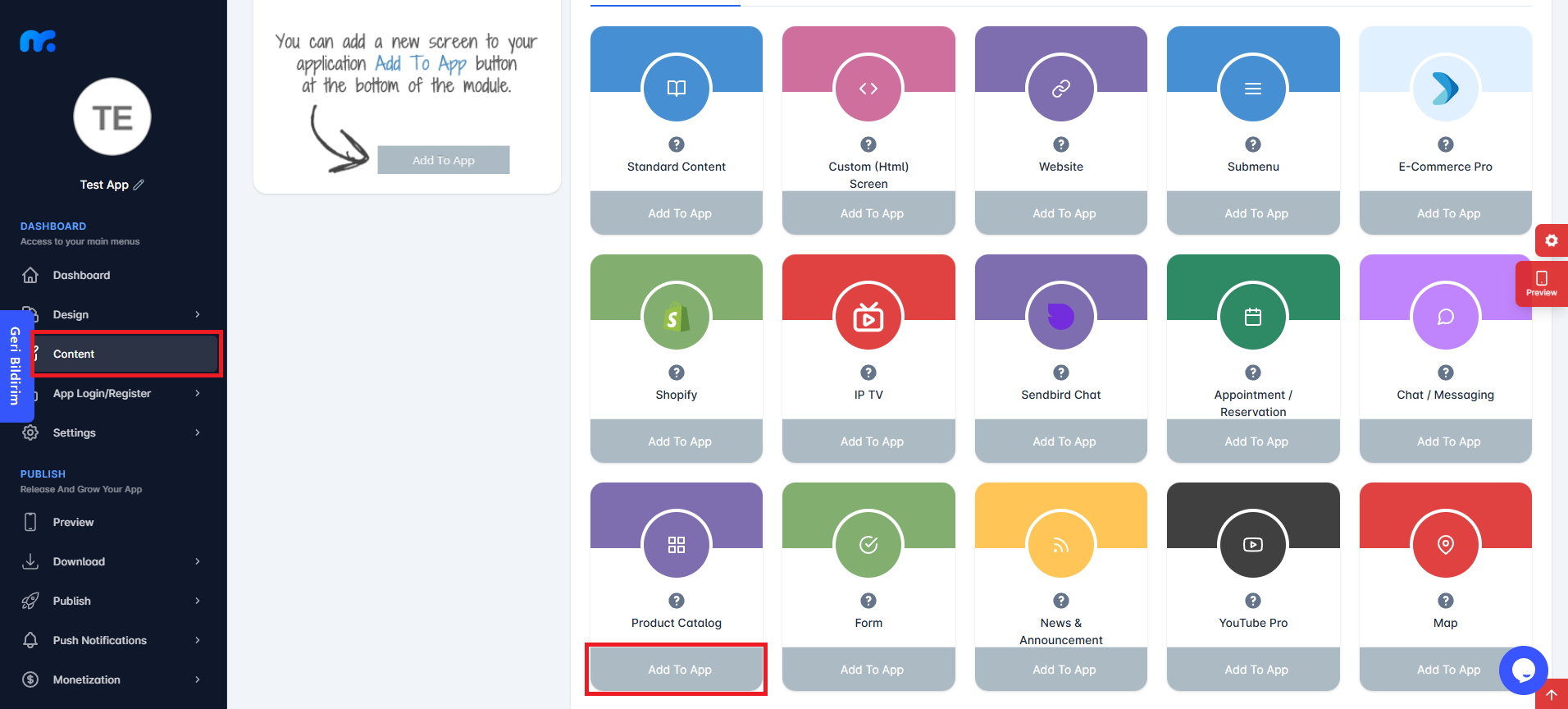
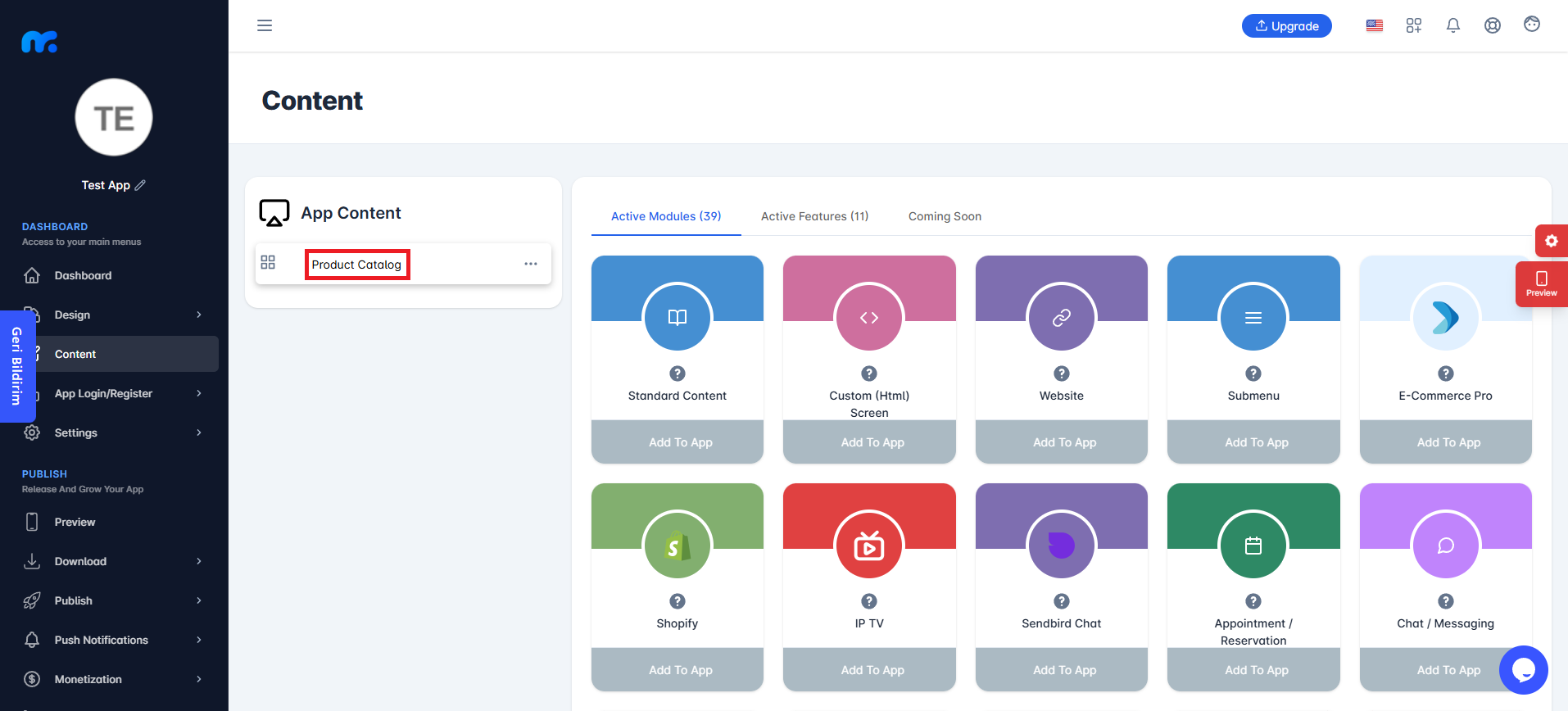
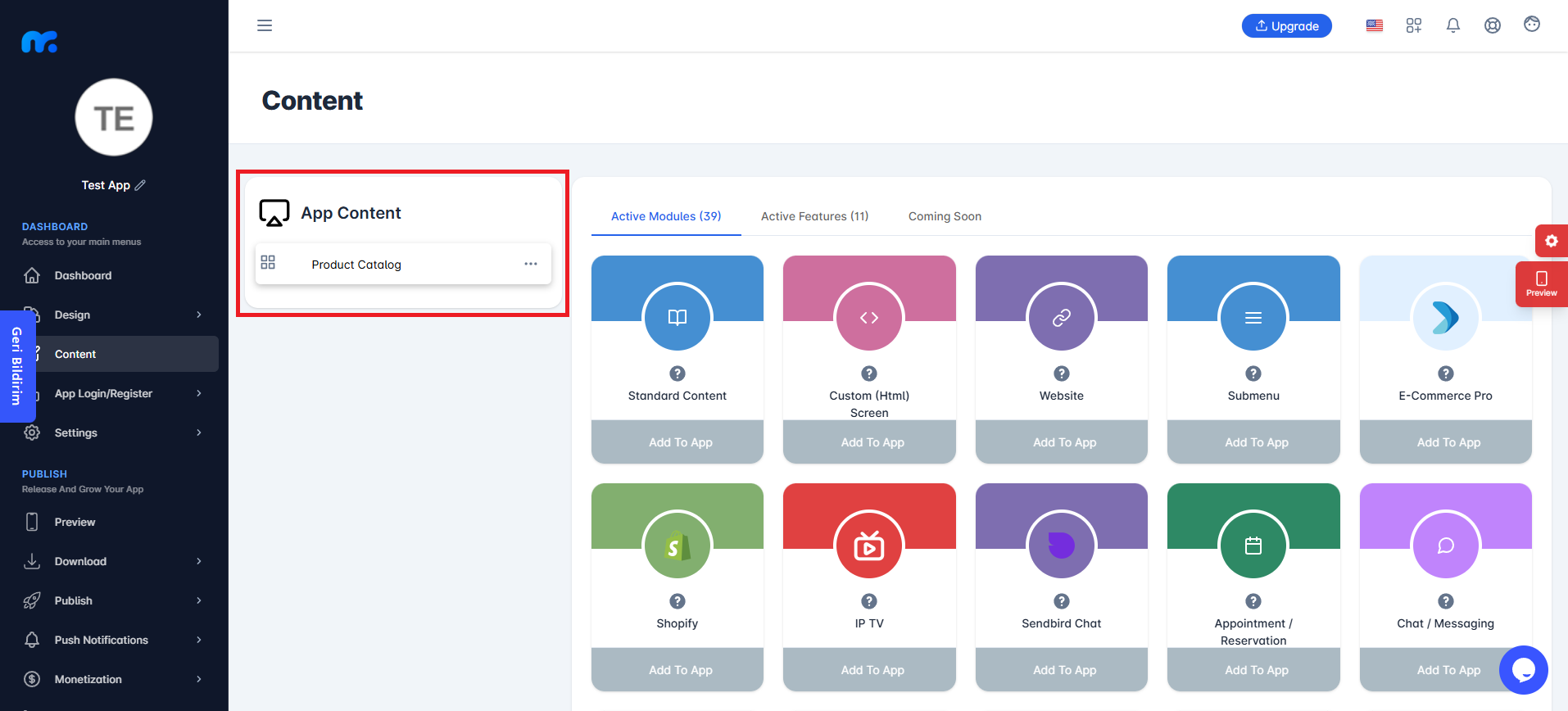
Click on the Content tab located on the left side of your control panel to view the Active Modules. You can add the Product Catalog module to your app content by clicking the Add to App button located under the module.


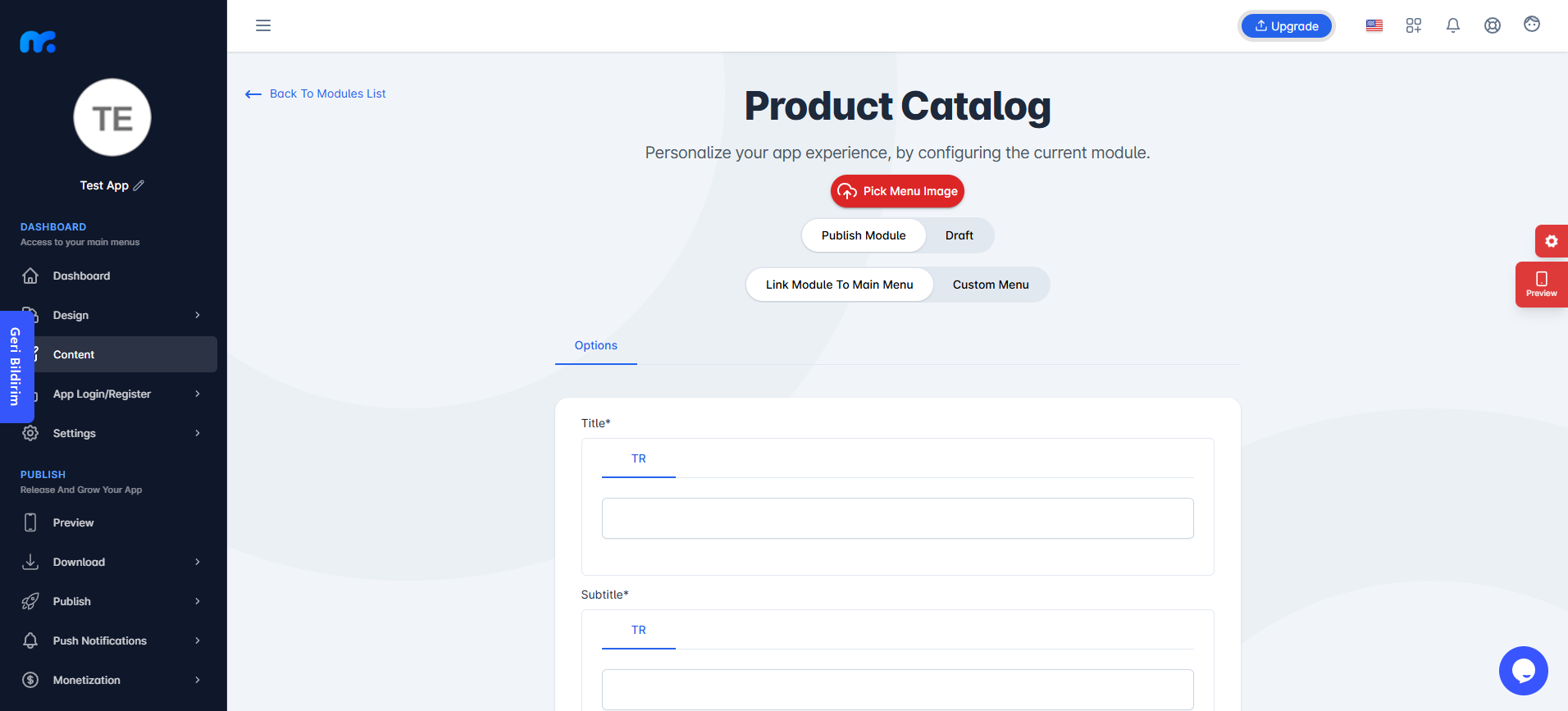
On the screen that appears,
Pick Menu Image: From this section, you can upload the icon that will be displayed for your module within the app. When you click this button, a new screen will appear. You can either choose Custom Image to upload any icon from your computer, or select the Library option to use one of the pre-designed icons provided by Mobiroller.
Publish Module/Draft: In this section, you can decide whether the module will be included in your app. Select Publish Module to make it active in your app. Alternatively, choose Draft to keep the module as a draft. If you select this option, the module will not be visible in your app.
Link Module To Main Menu / Custom Menu: From this section, you can choose where the module will be placed within your app. Select Link Module To Main Menu to display the module directly in the main menu. To use the Custom Menu option, you must have previously added a Submenu module to your app.
If you already have a Submenu module, clicking on the Custom Menu option will show a list of available sub menus. Select the desired sub menu to place your module under it.
Click here to learn more about how to use the Submenu module.
The Product Category Module consists of 3 steps:
- Options
- Categories
- Products
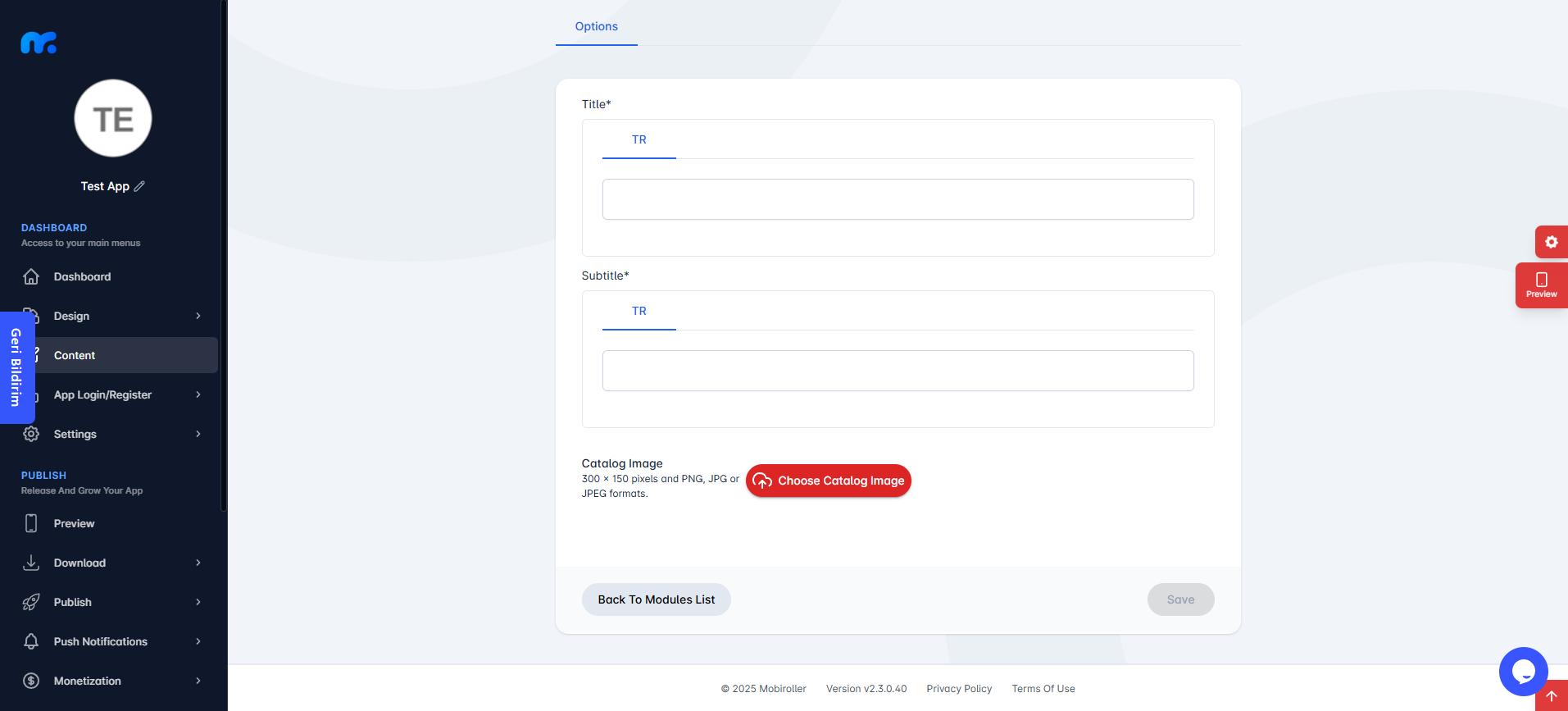
Step 1: Options
Title: You can enter the name of the Product Catalog module you want to add from this field. This name will be displayed in your app.
Subtitle: You can add a subtitle to the Product Catalog module from this section.
Catalog Image: This is the image that will represent the initial catalog screen of the Product Catalog module when users open your mobile app. The image you upload should be 300×150 pixels in size and must be in PNG, JPG, or JPEG format.

To activate the Options step you’ve filled out and proceed to the next steps, you need to click the Save button located at the bottom right.

To continue with the next steps, click on the area where the module name is displayed to enter the module content. Alternatively, you can also access this area by clicking the three-dot icon (…) on the right and selecting the Edit option.
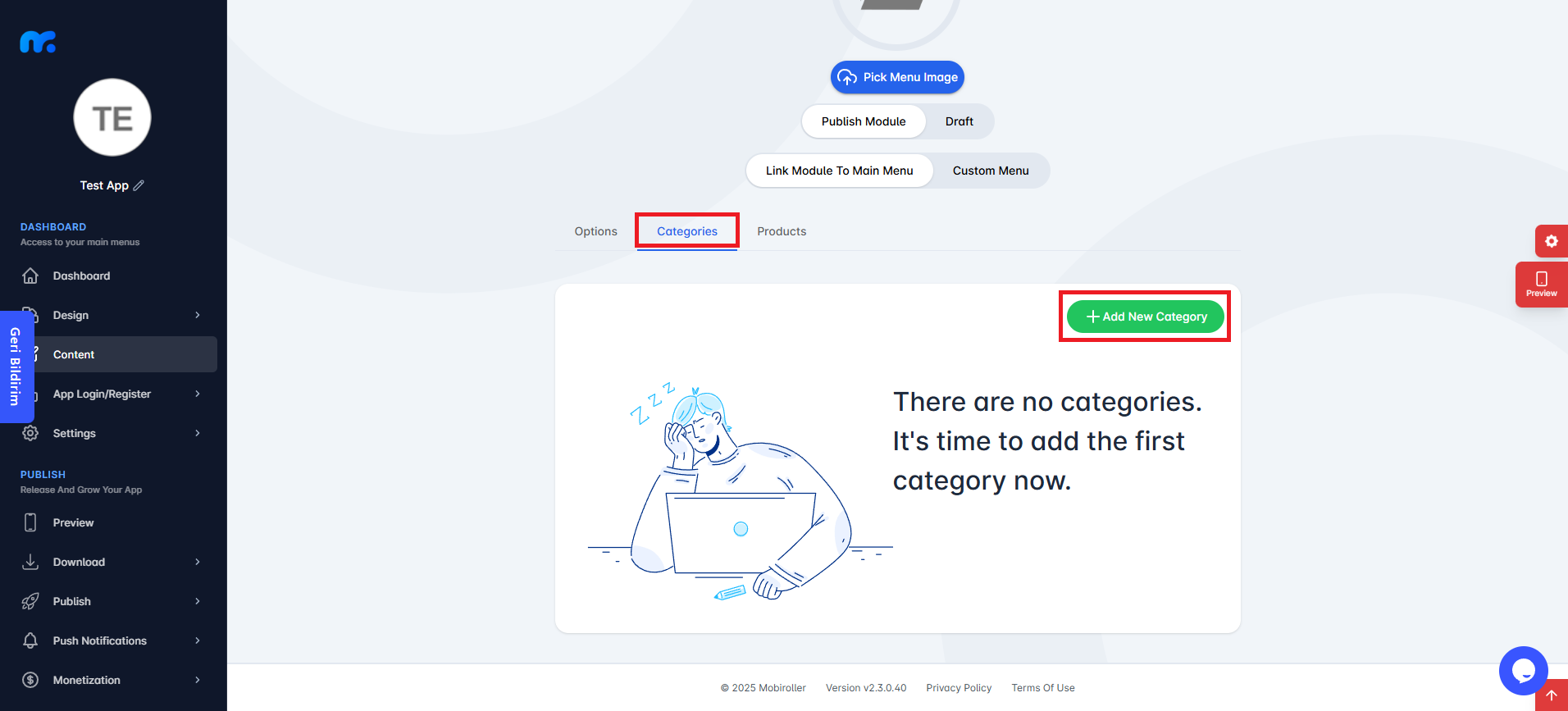
Step 2: Categories

On the screen that appears, select the Categories option and click the Add New Category button.

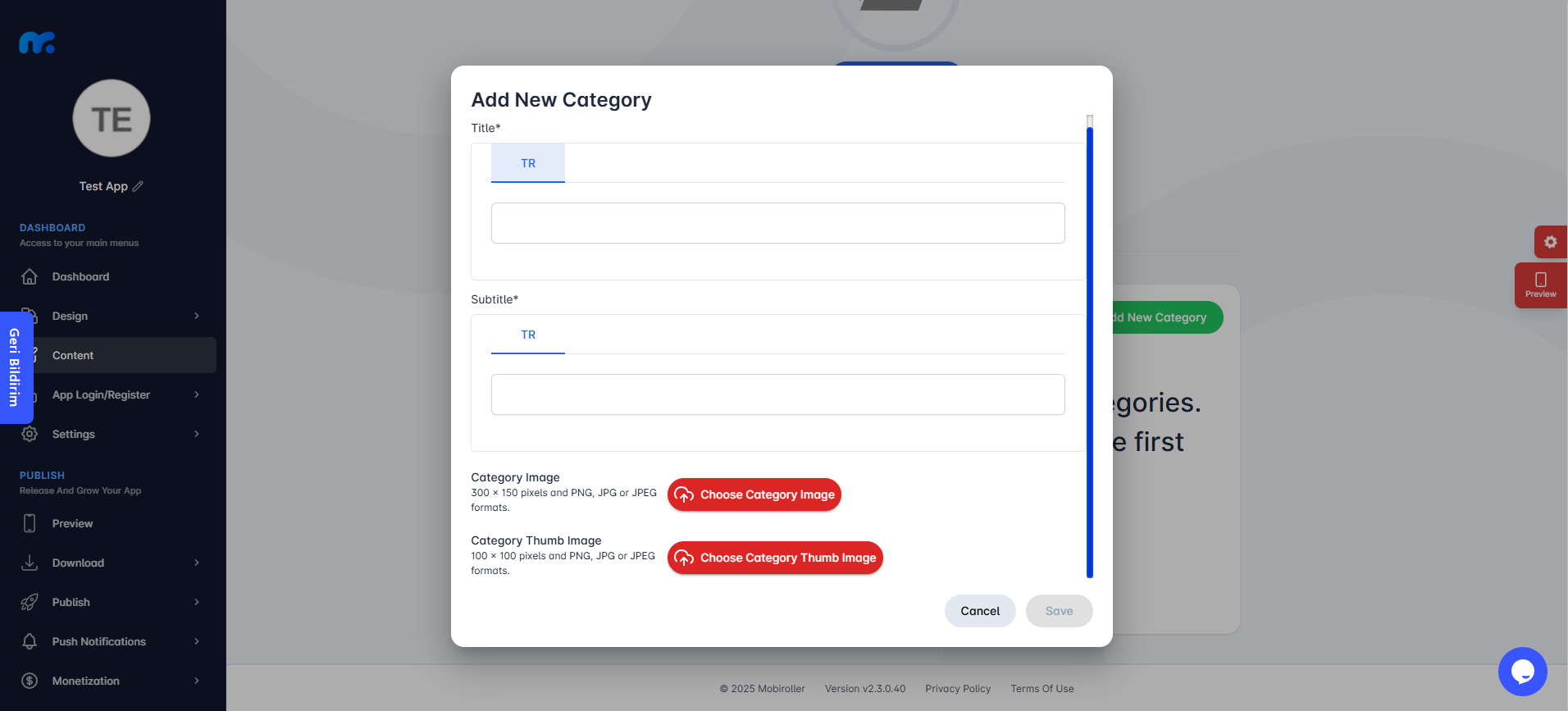
On the screen that appears:
Title: You can enter the name of the category you want to add, as it will appear in your app.
Subtitle: You can add a subtitle to the category you want to add from this field.
Category Image: You can add an image here that will represent the initial category screen when your users access your mobile app. The image you upload should be 300×150 pixels in size and in PNG, JPG, or JPEG format.
Category Thumb Image: You can upload a thumbnail image here for your category to be displayed in the list view. The image you upload should be 100×100 pixels in size and in PNG, JPG, or JPEG format.
Once you have filled in the required fields, click the Save button located at the bottom right.
After saving, your category will be successfully added to your app without any issues.
Step 3: Products

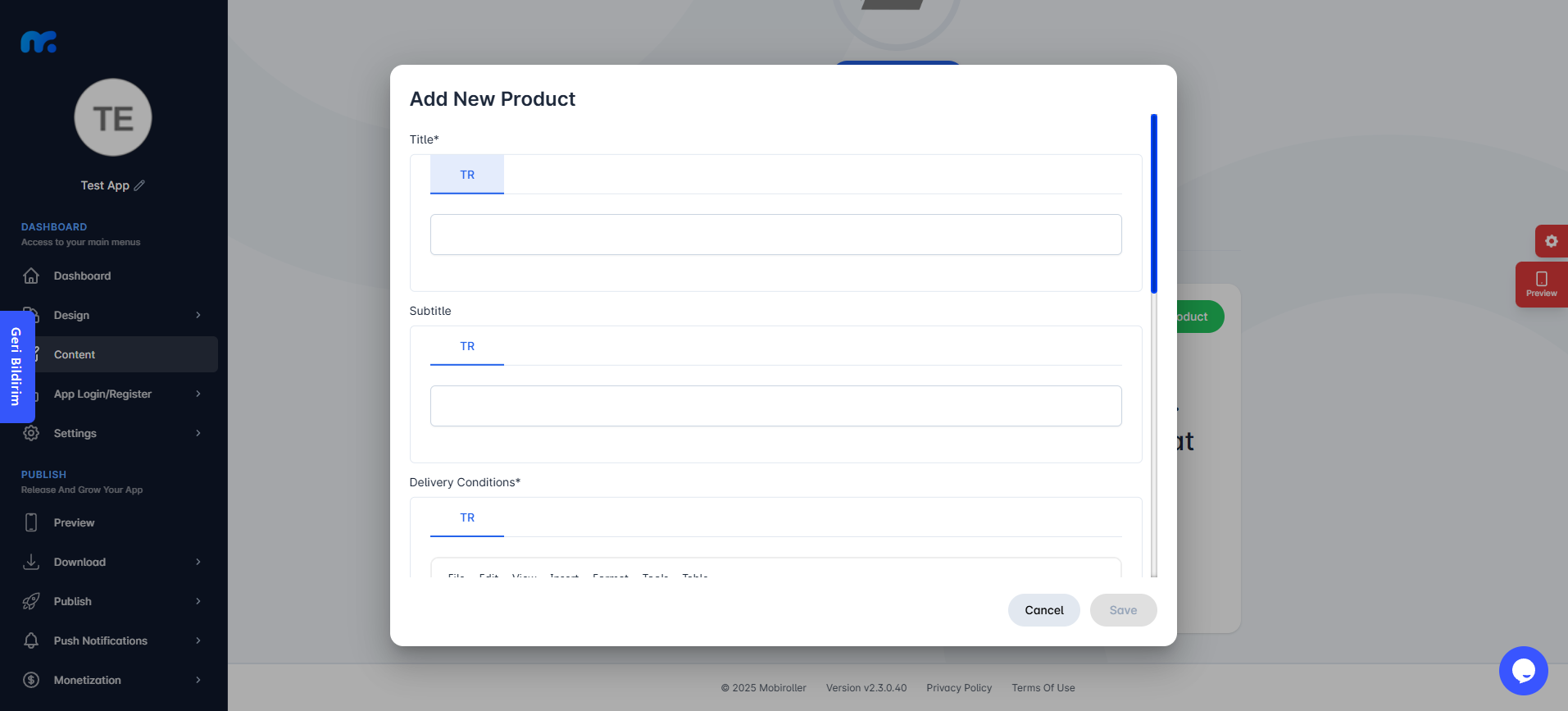
On the screen that appears, select the Products option and click the Add New Product button.


On the screen that appears:
Title: Enter the name that will appear for the product in your app in this field.
Subtitle: Add a subtitle for the product in this field.
Delivery Conditions: Enter the delivery conditions for the product in this field.
Categories: Select the category for the product here. You can choose from the categories created in the categories section.
Link: If the product has a webpage link, you can enter it here. The link will appear as a “Buy Now” button within the app. When users click the button, they will be redirected to the product page on your website.
Buy: Enter the text for the purchase button next to the product here.
Price: Set the price of the product in this field.
Currency: Specify the currency for the product in this field.
Images: Upload the product images in 300×300 pixel size and in PNG, JPG, or JPEG format.
After filling in the required fields, click the Save button located at the bottom right.
Once the save process is complete, your product will be successfully added to your application.

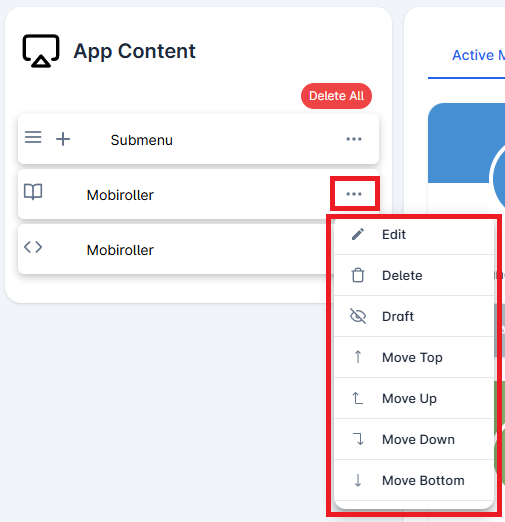
You can view the Product Catalog module you added in the App Content section.

Click on the three-dot icon (…) located on the right side of your module to access options related to your module. In this area, you can perform actions such as editing, deleting, saving the module as a draft, and adjusting the module’s position.
