With the Website module, you can display your website within your mobile app. This allows users to browse your website while still inside your mobile application.
If you want to display only your website in your mobile app—in other words, turn your website into a mobile app—you can check out the article titled How to Convert My Website into a Mobile App?.
How Can I Add the Website Module to My App?

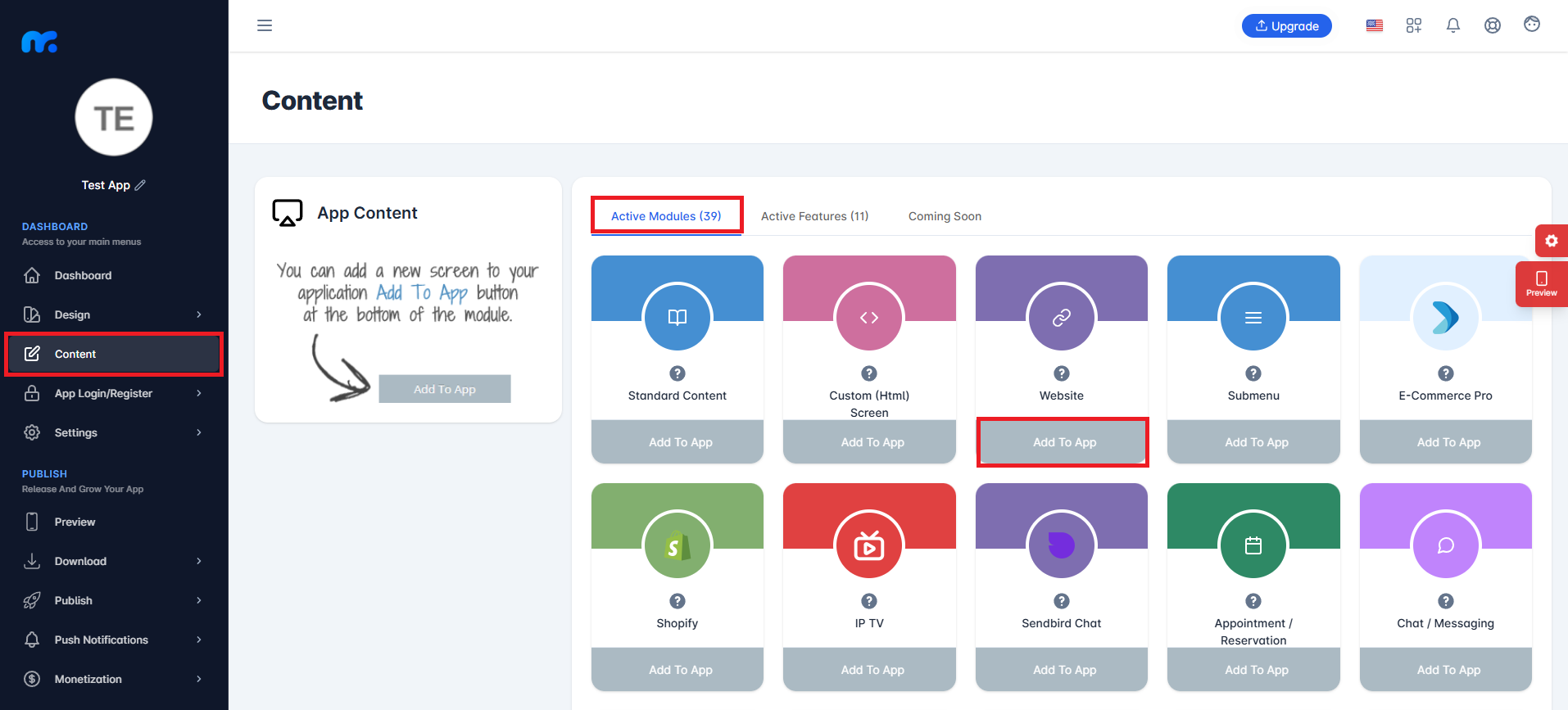
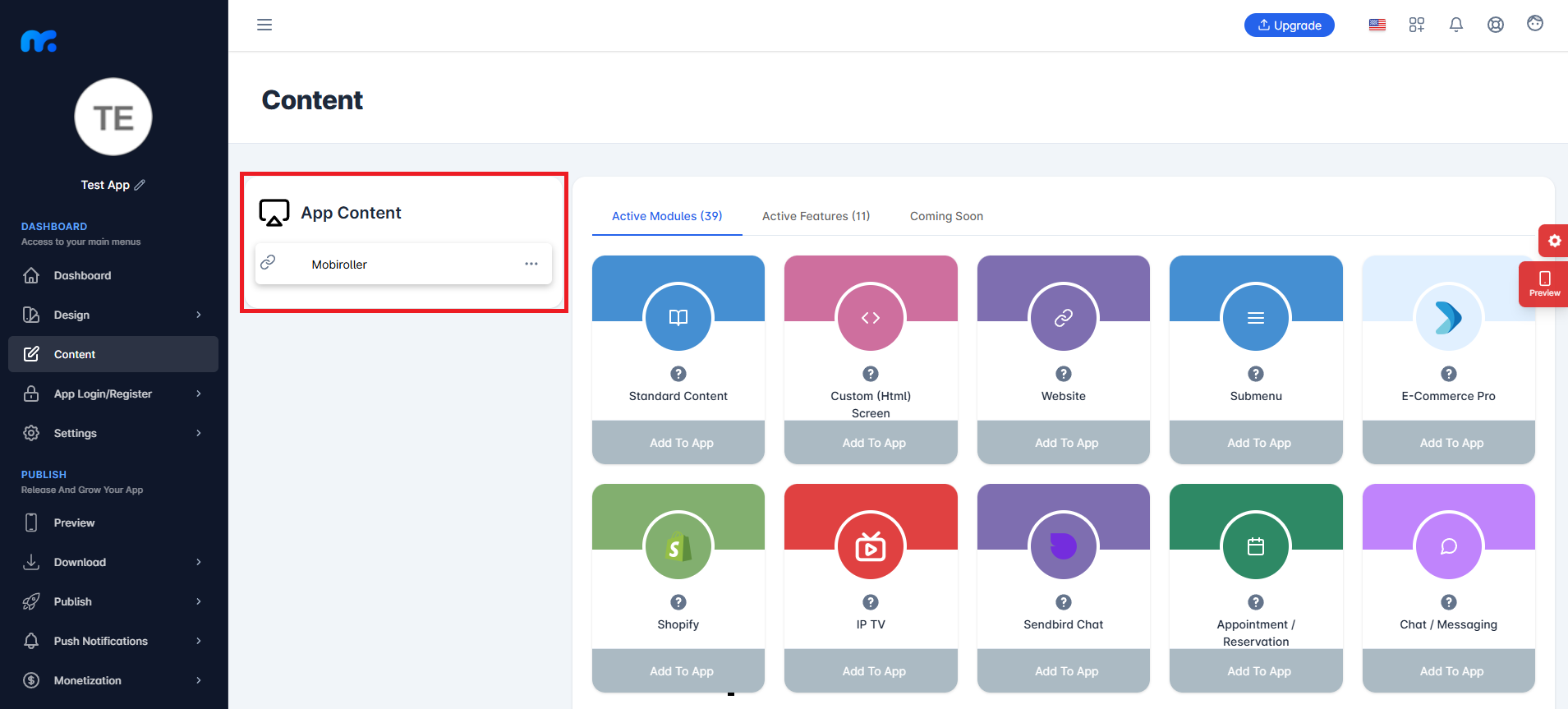
You can view the Active Modules by clicking on the Content tab located on the left side of your control panel. By clicking the Add to App button under the Website module, you can add this module to your app’s content.


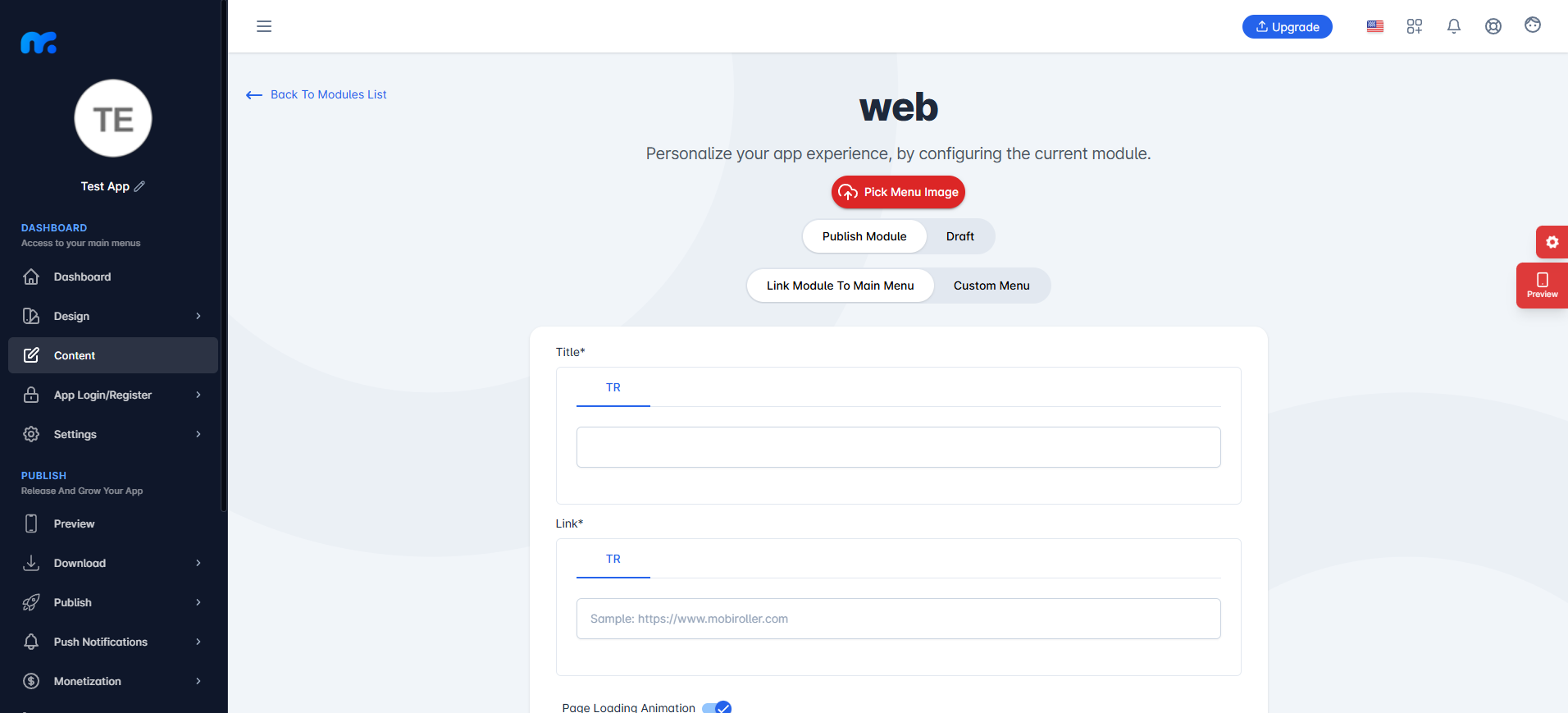
On the screen that appears,
Pick Menu Image: From this section, you can upload the icon that will be displayed for your module within the app. When you click this button, a new screen will appear. You can either choose Custom Image to upload any icon from your computer, or select the Library option to use one of the pre-designed icons provided by Mobiroller.
Publish Module/Draft: In this section, you can decide whether the module will be included in your app. Select Publish Module to make it active in your app. Alternatively, choose Draft to keep the module as a draft. If you select this option, the module will not be visible in your app.
Link Module To Main Menu / Custom Menu: From this section, you can choose where the module will be placed within your app. Select Link Module To Main Menu to display the module directly in the main menu. To use the Custom Menu option, you must have previously added a Submenu module to your app.
If you already have a Submenu module, clicking on the Custom Menu option will show a list of available sub menus. Select the desired sub menu to place your module under it.
Click here to learn more about how to use the Submenu module.
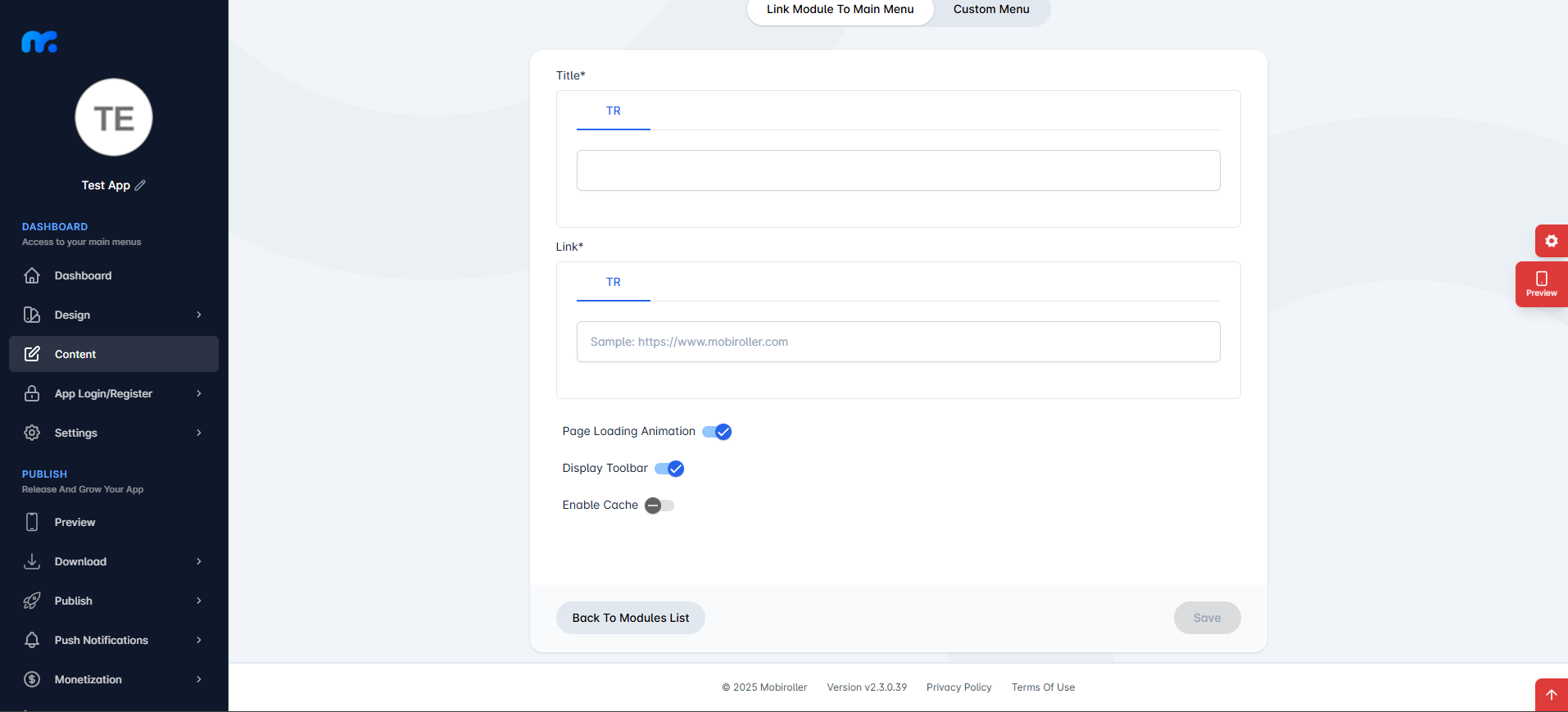
Title: You can enter the name that will appear in the app for the Website module you added from this field.
Link: You can enter the URL of the website you want to add in this field.
Page Loading Animation: You can enable or disable the loading animation while the web page is loading within your app.
Display Toolbar: You can enable or disable the toolbar for this screen.
Enable Cache: You can enable or disable caching for the website you’ve added within your app. Enabling the cache feature allows you to save download time for your web page and maintain user sessions.

After filling in the required fields, you can add the Website module to your app by clicking the Save button located at the bottom right.

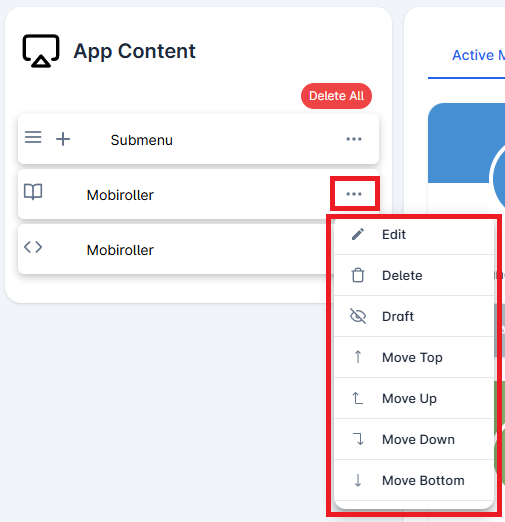
You can view the Website module you added in the App Content section.

Click on the three-dot icon (…) located on the right side of your module to access options related to your module. In this area, you can perform actions such as editing, deleting, saving the module as a draft, and adjusting the module’s position.
With the website module, you can add as many web pages as you want to your mobile application.
